小程式開發APP()函數
- Y2J原創
- 2017-05-17 16:47:003192瀏覽
App()
App()函數用來註冊一個小程式。接受一個object參數,其指定小程式的生命週期函數等。
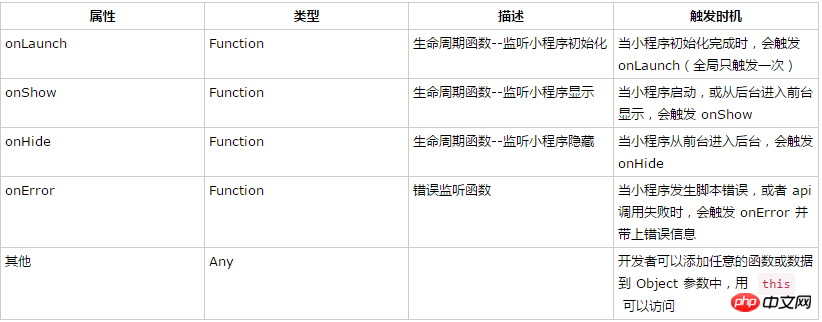
object參數說明:

前台、後台定義:當使用者點擊左上角關閉,或按了裝置Home 鍵離開微信,小程式並沒有直接銷毀,而是進入了後台;當再次進入微信或再次打開小程序,又會從後台進入前台。
關閉小程式(公共庫版本1.1.0開始支援):當使用者從掃一掃、分享等入口(場景值為1007, 1008, 1011, 1025)進入小程序,且沒有置頂小程式的情況下退出,小程式會被銷毀。
只有當小程式進入後台一定時間,或是系統資源佔用過高,才會被真正的銷毀。
範例程式碼:
App({
onLaunch: function(options) {
// Do something initial when launch.
},
onShow: function(options) { // Do something when show.
},
onHide: function() { // Do something when hide.
},
onError: function(msg) { console.log(msg)
},
globalData: 'I am global data'})onLaunch, onShow 參數
函數)
場景值 詳見。
getApp()
我們提供了全域的getApp()函數,可以取得到小程式實例。
// other.jsvar appInstance = getApp() console.log(appInstance.globalData) // I am global data
注意:
App()必須在app.js中註冊,且不能註冊多個。
不要在定義於App()內的函數中呼叫getApp(),使用this就可以拿到app實例。
不要在onLaunch的時候呼叫getCurrentPage(),此時page還沒產生。
透過getApp取得實例之後,不要私自呼叫生命週期函數。
【相關推薦】
1. 特別推薦#:「php程式設計師工具箱」V0.1版本下載
2. 微信小程式完整原始碼下載
#以上是小程式開發APP()函數的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:小程式配置的實例詳解下一篇:小程式配置的實例詳解

