介紹三種小程式事件
- 巴扎黑原創
- 2017-05-15 11:47:062553瀏覽
摘要: 本文介紹微信小程式事件如何使用。 1:事件冒泡在微信小程式開發工具中,新event資料夾,新文件,在event.wxml中填寫以下程式碼:viewclass=view1bindtap=view1clickid=view1 data-title=新聞標題data-id=100 這裡 ...
|
本文介紹微信小程式事件如何使用。 1:事件冒泡 在微信小程式開發工具中,新event資料夾,新文件,在event.wxml中填寫以下程式碼:
在event.wxss .view1{
height: 500rpx;
width: 100%;
background-color:beige;
}
.view2{
height: 400rpx;
width: 80%;
background-color: red;
}
在event.js中增加以下程式碼:
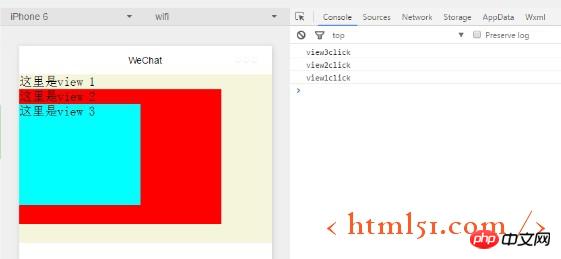
#編譯並執行,然後在模擬器中點選view3區域結果如圖1所示:可以看到,除了view3之外,view2和view1的點擊事件都回應了,這就是點擊事件冒泡
圖1 #2:阻止事件冒泡 #將
改為
其他程式碼不變,編譯運行,還是點擊view3區域,查看日誌訊息,如圖2所示,事件不再冒泡
圖2 #3:事件訊息傳入 上述程式碼中:view1click : function(event)增加列印傳入的event事件資訊程式碼如下:編譯運算如圖3所示:
圖3 ##其中dataset中為自訂的 屬性###,id:100,title: “新聞標題”,這個自訂屬性設定在如下程式碼:##### ##########<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">#########【相關推薦】### 1. 特別推薦:「php程式設計師工具箱」V0.1版本下載 #2. 微信小程式完整原始碼下載 |
以上是介紹三種小程式事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn