讓微信小程式的登陸頁面有雲朵懸浮的動態效果
- 巴扎黑原創
- 2017-05-14 14:06:496696瀏覽
摘要: 微信小程式目前的火熱程度相信不用多言,尤其是近期微信團隊開發小程式很多之前被詬病的功能:模糊搜索,附近小程式等。最近有網友利用空閒時間用小程式實作了個動態的登入頁效果,所以下面我們51小程式就吧這篇文章...
|
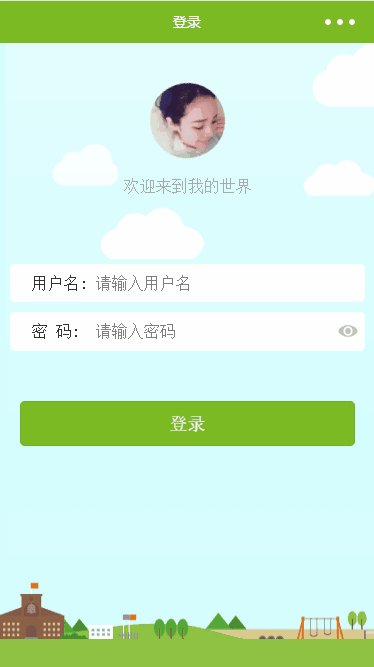
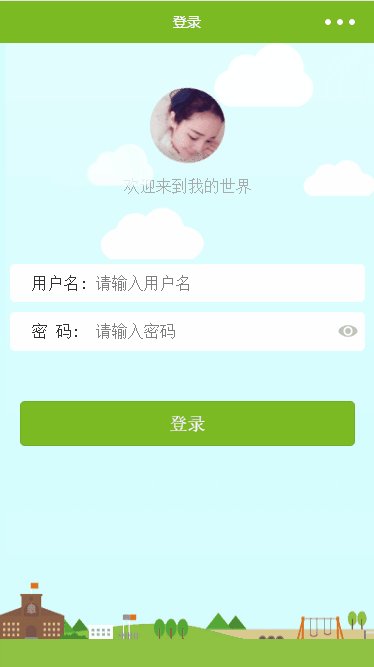
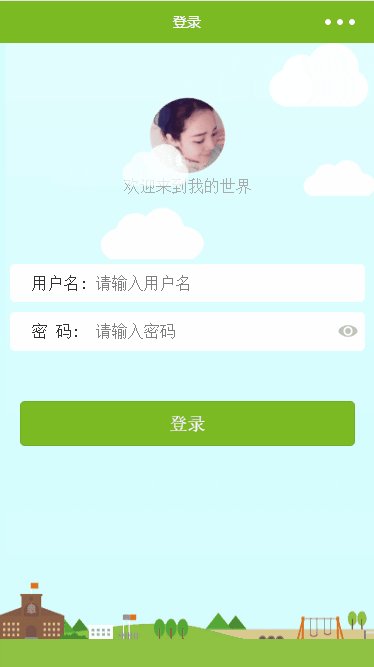
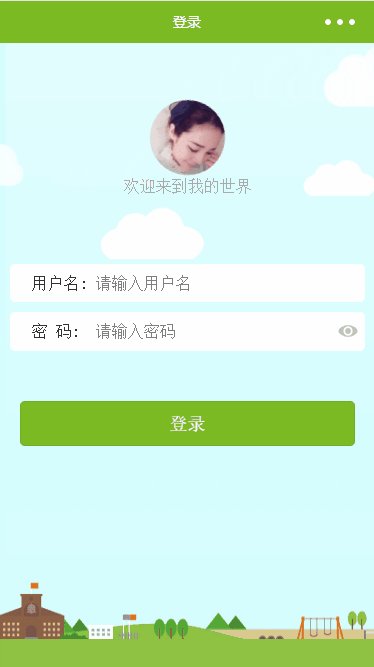
微信小程式目前的火熱程度相信不用多言,尤其是近期微信團隊開發小程式很多之前被詬病的功能:模糊搜索,附近小程式等。最近有網友利用空閒時間用小程式實現了個動態的登入頁效果,所以下面我們51小程式就吧這篇文章主要介紹了利用微信小程式實現登入頁雲層漂浮動畫效果的相關資料分享給大家,需要的朋友可以參考借鑒,下面來一起看看吧。 前言 #2017年前端火了,微信小程式、weex、reactnative ,就連支付寶也搞起了小程序,總感覺這是原生要毀滅的節奏啊,我也乘熱上車萬一波。 上效果圖(GIF動態圖)
#當我看到這張背景圖的時候,強迫症立刻了,這雲朵為什麼不動,於是開始了一波折騰。 知識點認識animationanimation 屬性是一個簡寫屬性,用來設定六個動畫屬性: 值描述animation-name規定需要綁定到選擇器的keyframe 名稱animation-duration規定完成動畫所花費的時間,以秒或毫秒計animation-timing-function規定動畫的速度曲線animation-delay規定在動畫開始之前的延遲animation-iteration-count規定動畫應該播放的次數animation-direction規定是否應該輪流反向播放動畫認識translate方法特別多,本文主要用2個。 translate3d(1,1,0)
#實作1.兩朵雲除了大小和初始位置不通,其他都相同。 .cloud { position: absolute; z-index: 3; width:99px;height:64px; top: 0; right: 0; # bottom: 0; animation: cloud 5s linear infinite; } @keyframes cloud { from { transform: translate3d(-125rpx, 0, 0); } to { transform: translate3d(180rpx, 0, 0); #} } #其中rpx是微信特有的屬性,不受螢幕大小的影響,類似安卓裡的dp單位。 keyframes是勻速移動,從css可以看到只改變了左右方向。
#程式碼如下: ###@#關鍵影格圖片{ 0% { 變換: translate3d(0, 20rpx, 0)#旋轉(-15deg); #}## 15% { 變換:#translate3d(0, 0#rpx, 0 )#旋轉(25deg); #}## 36% { 變換:#translate3d(0, -20#rpx, 0 ) 旋轉(-20deg); #}## 50% { 變換:#translate3d(0, -10#rpx, 0 ) 旋轉(15deg)#; }# 68% { transform: translate3d(0, 10#rpx, 0) rotate(-25deg); } 85% { transform: translate3d(0, 15rpx, 0) rotate(15deg)#; } 100% { #transform: translate3d(0, 20#rpx, 0) rotate(-15deg)#; }} #沒想到keyframes不僅有支持from to還支持百分比,不錯。這裡,只要控制好層級關係、動畫時長、透明度即可實現雲層漂浮。 總結不得不說css還是有很多動畫的,也有很多特效,微信小程式裡加一點動畫,能讓頁面稍微美觀點。當然,複雜點的動畫,只能有機會再更新。 |
以上是讓微信小程式的登陸頁面有雲朵懸浮的動態效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!