分享三個CSS新特性的實例
- 零下一度原創
- 2017-05-12 14:16:041331瀏覽
這是翻譯的一篇文章,原文是:3 New CSS Features to Learn in 2017,翻譯的不是很好,如有疑問歡迎指出。
新的一年,我們有一系列新的東西要學習。儘管CSS有很多新的特性,但有三個特性令我最興奮並進行學習。
1. Feature Queries(特性查詢)
在這之前我寫了一篇關於Feature Queries的文章the one CSS feature I really want。現在,它已經在這裡了!目前所有主流瀏覽器都支援特徵查詢(包括Opera Mini),IE瀏覽器除外。
Feature Queries,使用@supports規則,允許我們在它的條件區域內寫入CSS規則,只有噹噹前的使用者瀏覽器支援某個CSS屬性-值對的時候,該CSS代碼區塊才會生效。
舉一個簡單的例子,下面的程式碼中,只有當瀏覽器支援display: flex的時候才會套用Flexbox樣式。
@supports ( display: flex ) {
.foo { display: flex; }
}另外也可以使用一些運算子,像是and與not,我們就可以建立更複雜的特徵查詢。例如,我們可以辨識一個瀏覽器是否支援舊版的Flexbox語法。
@supports ( display: flexbox ) and ( not ( display: flex ) ) {
.foo {
display: flexbox;
}
}瀏覽器支援
拓展
Feature Queries同樣支援Javascript介面:CSS.supports(),同樣使用上面的例子,看如何使用:
if ( CSS.supports( '(display: flex)') ) {
console.log('支持flex')
} else {
console.log('不支持flex')
}
if ( CSS.supports( '(display: flexbox)' ) ) {
console.log('支持flexbox')
} else {
console.log('不支持flexbox')
}2. Grid Layout(柵格佈局)
CSS柵格佈局模組定義了一個創建以網格為基礎的佈局系統。這和彈性盒佈局模組相似,但柵格佈局是專門為頁面佈局設計,因此有很多不同的功能。
Explicit Item Placement
一個柵格系統是由柵格容器(Grid Containe,由display: grid創建)、柵格項目(Grid Item)組成。在我們的CSS中,我們可以很容易且明確的組織佈局以及柵格項目的順序、與標記中的佈局相獨立。
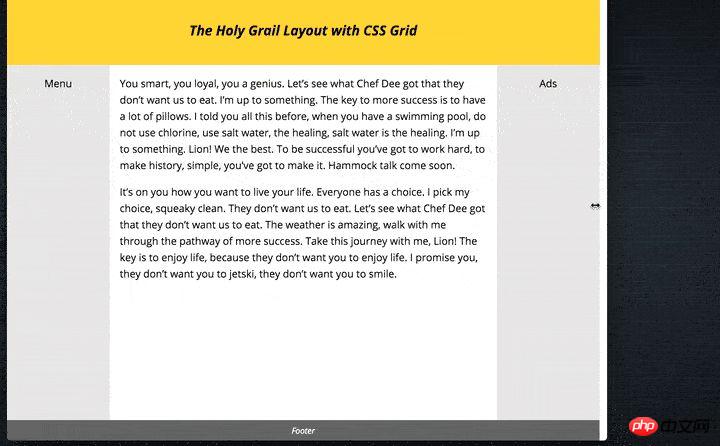
例如,我在用CSS柵格進行聖杯佈局一文中如何使用柵格佈局模組建立聖杯佈局。

主要的HTML程式碼:
<body class="hg">
<header class="hgheader">Title</header>
<main class="hgmain">Content</main>
<aside class="hgleft">Menu</aside>
<aside class="hgright">Ads</aside>
<footer class="hgfooter">Footer</footer>
</body>主要的CSS程式碼:
.hgheader { grid-area: header; }
.hgfooter { grid-area: footer; }
.hgmain { grid-area: main; }
.hgleft { grid-area: navigation; }
.hgright { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
}靈活的長度
CSS柵格模組介紹了一個新的長度單位:fr單元,它表示在柵格容器中剩餘的空間部分。
我們就可以透過柵格容器的可用空間來分配柵格項的高度與寬度。例如,在聖杯佈局中,我想讓main容器佔滿除兩邊容器之外的所有空間,為了實現這個效果,只需寫如下一句代碼:
.hg {
grid-template-columns: 150px 1fr 150px;
}元素間間隔
我們可以專門定義柵格佈局中元素間的空隙,grid-row-gap、grid-column-gap以及grid-gap屬性可以完成這項工作,這些屬性接受一個
例如,有5%的空隙,可以這樣寫:
.hg {
display: grid;
grid-column-gap: 5%;
}瀏覽器支援
CSS網格模組將最早在今年三月在瀏覽器中可用(提供預設支援)。
現在想體驗怎麼辦?
參考我的這篇記錄:各個瀏覽器開啟CSS Grid Layout的方式。
3、Native Variables
最後一個是本地CSS變數。此模組介紹了建立使用者自定義變數的方法,可以為一個CSS屬性指派一個變數。
例如,如果我有一個主題色,這個主題色被用在了好幾個地方,這時候,就可以抽象這個主題色到一個變數中,並且在使用的時候引用這個變量,這樣比把這個顏色寫到多個地方更容易維護。
:root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }這種效果在之前我們一般借助CSS預處理器來實現,例如SASS,但是CSS變數有個優點就是一直存在於瀏覽器中。這意味著這些變數值可以在線上修改。例如,為了更新--theme-colour屬性值,可以透過以下方式:
const rootEl = document.documentElement; rootEl.style.setProperty('--theme-colour', 'plum');
【相關推薦】
2. css線上手冊
#以上是分享三個CSS新特性的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

