詳解css中的z-index(二)
- 零下一度原創
- 2017-05-12 14:15:501648瀏覽
詳解css中的z-index,如果都沒有z-index,結果又會是怎麼樣呢?小編帶你們來看看。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box1{
position: absolute;
width: 100px;
height: 100px;
background-color: red;
top: 100px;
left: 100px;
}
.box2{
position: absolute;
width: 100px;
height: 100px;
background-color: green;
top: 180px;
left: 180px;
}
</style>
</head>
<body>
<p class="box1">box1</p>
<p class="box2">box2</p>
</body>
</html>運行結果:

#因為box2在box1後面,在沒有設定z-index的情況下,box2會壓住box1。
接下來我們來看一下什麼是從父現象?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.p1{
position: relative;
width: 200px;
height: 200px;
background-color: blue;
z-index: 10
}
.p1 .child1{
position: absolute;
width: 100px;
height: 100px;
top: 240px;
left: 300px;
z-index: 56;
background-color: green;
}
.p2{
position: relative;
width: 200px;
height: 200px;
background-color:red;
z-index: 20;
}
.p2 .child2{
position: absolute;
width: 100px;
height: 100px;
top: 100px;
left: 350px;
z-index: 5;
background-color: pink;
}
</style>
</head>
<body>
<p class="p1">
<p class="child1"></p>
</p>
<p class="p2">
<p class="child2"></p>
</p>
</body>
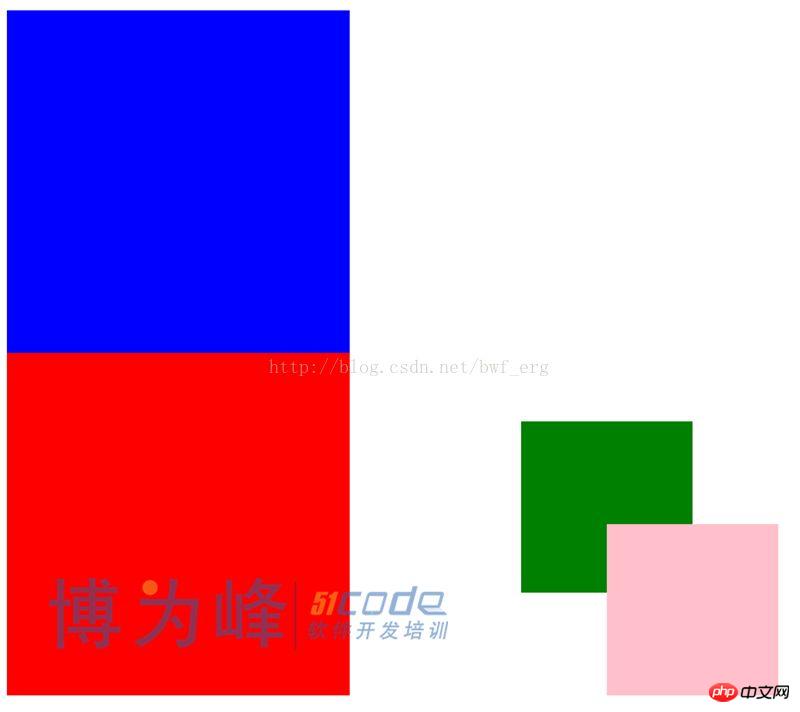
</html>運行結果:

這裡我們設定p2的z-index小於p1的z-index,設定的p1的子元素child1的z- index大於p2的子元素child2的z-index。但最後運作的結果是child2壓住child1。這就是從父現象。也就是說如果父元素被壓住了。子元素也逃不了被壓住的命運。無論子元素的z-index的大小。
【相關推薦】
1. 免費css線上影片教學
2. css線上手冊
#以上是詳解css中的z-index(二)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

