如何用純html實作一個所有瀏覽器都一樣的上傳檔案按鈕
- 零下一度原創
- 2017-05-09 15:19:282989瀏覽
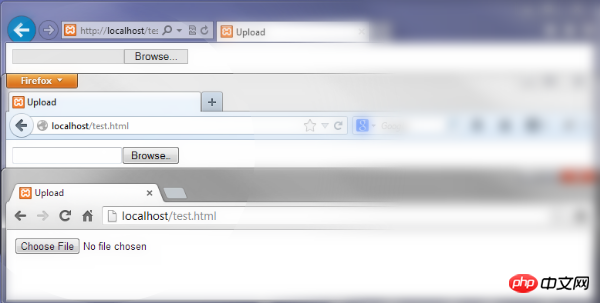
如果你曾經試過,你就會知道,用純CSS樣式加HTML實現統一的上傳檔案按鈕可能會很麻煩。看看下面的不同瀏覽器的截圖。很明顯的,他們長得很不一樣。

我們的目標是創造一個簡潔,用純CSS實現的,在所有瀏覽器裡的樣子和佈局是一樣的上傳檔案按鈕。我們可以這樣:
步驟1.創建一個簡單的HTML標記
<p class="fileUpload btn btn-primary">
<span>Upload</span>
<input type="file" class="upload" />
</p>第2步:CSS: 有點棘手了
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload { position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}為簡單起見,我使用應用了BootstrapCSS樣式的按鈕 (p.file-upload)。
示範:

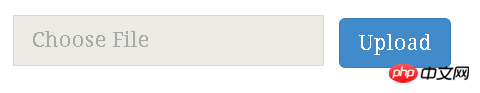
上傳按鈕,顯示選取的檔案
不幸的是純CSS的做不到這一點。但是,如果你真的想顯示所選文件,下面的JavaScript程式碼片段可以幫助你。
JavaScript:
document.getElementById("uploadBtn").onchange = function () {
document.getElementById("uploadFile").value = this.value;
};DOM:
<input id="uploadFile" placeholder="Choose File" disabled="disabled" />
<p class="fileUpload btn btn-primary">
<span>Upload</span>
<input id="uploadBtn" type="file" class="upload" />
</p>示範:

【相關推薦】
####################################################################################################################################################################################### #1. ###免費html線上影片教學#########2. ###html開發手冊#########3. ###php.cn原始html5影片教學# #####以上是如何用純html實作一個所有瀏覽器都一樣的上傳檔案按鈕的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:HTML中3種常見元素的詳細介紹下一篇:HTML中3種常見元素的詳細介紹

