css3中新單位(vw )的詳解
- 零下一度原創
- 2017-05-09 14:14:104440瀏覽
CSS3 vw 單位

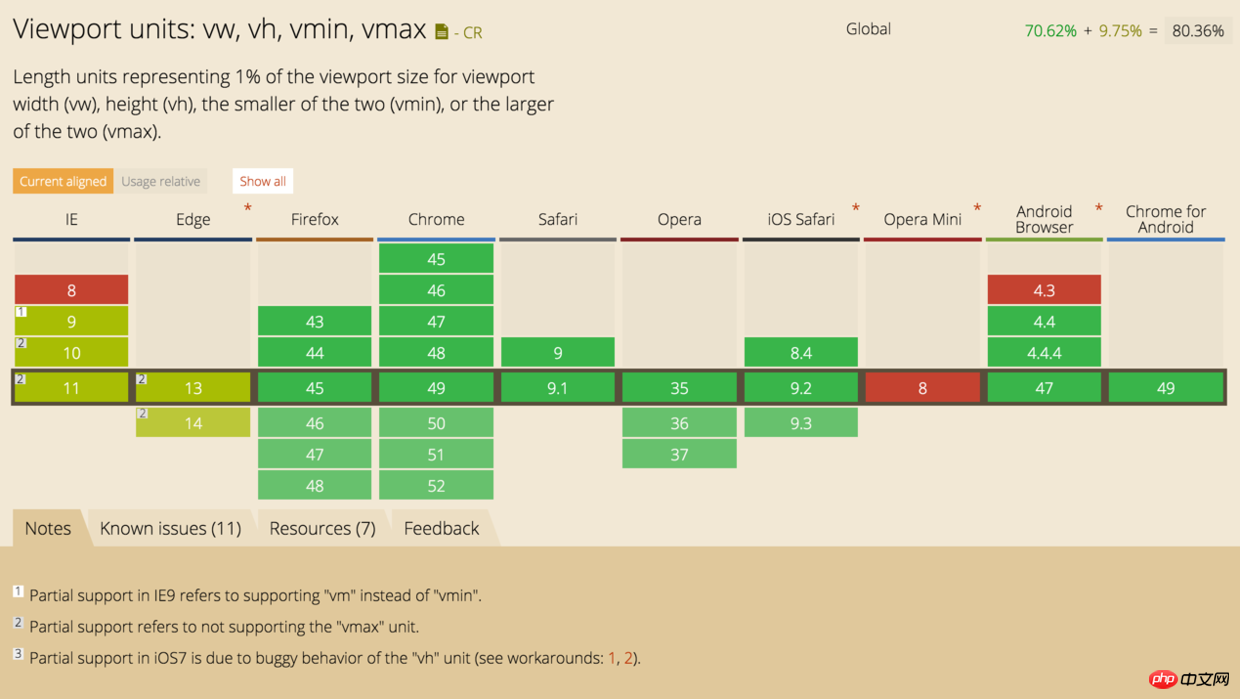
Paste_Image.png
100vw = 100% 視窗寬度
100vh = 100% 視窗高度
這樣實作自適應正方形(固定長寬比例的容器)就會相當簡單!
[lang=stylus] .box width 10vw height 10vw
既然是新單位, 必然就會有相容性問題.
[lang=jade] .img-box img(src="img/a.png")
[lang=stylus]
.img-box
width 10vw
height 10vw
img
width 100%
height 100%
object-fit cover
Paste_Image.png
程式碼正常效果應該是上左圖, 實作一個正方形盒子裡放一張圖片, 自適應居中
然而安卓4.4手機裡, 圖片會失真, 高度不是以.img-box 計算的, 如上右圖(object-fit cover 在安卓4.4 下也無效的)
偶然發現可以透過為圖片設定<a href="http://www.php.cn/wiki/902.html" target="_blank">position</a> absolute 解決高度錯誤問題(object-fit cover 無效)
[lang=stylus]
.img-box
width 10vw
height 10vw
position relative
img
position absolute
left 0
top 0
width 100%
height 100%
object-fit covercss3 新的 flex vw vh 讓佈局靈活方便很多
方形不再使用padding-bottom 100% 讓人看不容易不懂的方法了
最後希望大家多用chrome 早日脫離IE
【相關推薦】
1. 免費css線上影片教學
2. 3. ###php.cn獨孤九賤(2)-css影片教學#######以上是css3中新單位(vw )的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

