思考關於微信小程式的開發過程
- Y2J原創
- 2017-05-04 10:12:152154瀏覽
若無小程式開發經驗,可先閱讀 玩轉微信小程式 一文。
微信小程式正式上線已有幾週時間,相信它的開發模式你已經爛熟於胸,可能你也有所疑問,我竟能用web 語言開發出如此流暢的幾乎原生體驗的應用。可能你又會猜這不就是 h5 麼,厲害點的想不就是 hybrid 麼。但在我們的開發旅途中至始至終都沒有使用過 webview ,為啥呢?開發時用的 view 一類的標籤,瀏覽器又是怎麼解析成頁面的呢?帶著重重疑惑,進入微信小程式原始碼分析吧!
開發平台
這個 IDE 是如何保證我們小程式的開發和預覽的?簡要分析兩點。
1. 檔案目錄
開啟 <a href="http://www.php.cn/php/php-znr71qe6.html" target="_blank">微信web開發者工具</a>目錄 ,進入 package.nw ,嗯?熟悉的味道來了。裡面有3個檔案:app ,node_modules,package.json 。顯然我們開發時建置階段所用資源來自於node_modules ,於是我嘗試找下 react模組,結果沒有收穫...
進入app 目錄下,呈現的四個資料夾分別是:html ,style ,images ,dist 。而你開發時使用的 IDE 的實作正是透過這些文件,不妨用瀏覽器開啟其中一個 html 看看。

這不就是從桌面開啟後看到的效果嗎(其中 nodeWebkit# 提供了 web 到桌面應用程式的轉換)。並且在 index.html 中找到我們的主腳本檔案 ../dist/app.js ,整個IDE 從編輯,開發,預覽,發佈等一系列操作都在app .js 及其引用的腳本中。
2. 邏輯關係
接下來開始分析下 dist 下有什麼鬼。 不要怕,也就幾十行的源碼。

不過每行都是壓縮過後的而已...好吧,丟去反壓縮一下。在 Sublime Text3 中裝一個 js<a href="http://www.php.cn/wiki/125.html" target="_blank">For</a>mat 的插件,對要格式化的程式碼進行 Ctrl + Alt + F 即可,接下來對我們的檔案進行一個邏輯分割。

顯然,微信小程式IDE 本身是用React 元件並且以Flux 的架構來建構的,那我們所寫的小程式又是如何運作起來的呢?先從./app/dist/components/sidebar/sidebar.js 開始看起,找到React Render 出的 restart 按鈕(編譯按鈕的上方) 。
// sidebar.jsa.createElement('p', { className: 'sidebar-item sidebar-item-sep'
}), a.createElement('p', { className: 'sidebar-item-toolbar', style: p
}, a.createElement(g, null), a.createElement('p', { title: `${'darwin'===process.platform?'Command':'Ctrl'} + b`, onClick: this.handleAppRestart, className: 'sidebar-item', style: { paddingBottom: 0
}
}, a.createElement('i', { className: 'sidebar-item-icon sidebar-item-icon-reset'
}));每當點擊這個按鈕時,IDE 都會重新展現目前 app 。所以這個 handleAppRestart 就是關鍵之處了。
頁面建置
1. 建置流程
觸發handleAppRestart 的200ms 後會呼叫 ./actions/projectActions.js 中的 restart 方法,建構流程正式開始。
// sidebar.js
handleAppRestart: function(l) {
clearTimeout(j), j = setTimeout(() => {
e.restart(this.props.project); // e为projectActions.js输出对象 let m = 'edit' === this.props.show ? `project_compile` : `project_restart`;
i(m, this.props.project.appid)
}, 200)
}在projectActions.js 中,可以清楚的看到flux 架構的部分actions ,這些 actions 都會隨著 dispatch 傳入到 store 當中,進行一個狀態的改變,最後重新渲染到應用程式中。
// projectActions.jsdel: function(b) { a.dispatch({
actionType: 'DELETE_PROJECT',
projectid: b
})
},
add: function(b, c) { a.dispatch({
actionType: 'ADD_PROJECT',
project: b,
needInitQuickStart: c
})
},
close: function(b) { a.dispatch({
actionType: 'CLOSE_PROJECT'
})
},
restart: function(b) { a.dispatch({
actionType: 'RESTART_PROJECT',
project: b
})
}projectActions.js 的每一個action 都會透過projectDispatcher.js 對應到 projectStores.js 中,應用的 restart ,add##方法#add##方法方法在store 中也有具體實作。
add: function(F, G) {
F.hash = a(F.projectid), F.es6 = !0, F.watcher = !0, F.editWebview = !0, F.newFeature = { time: Date.now(),
show: !1,
check: !1
}, F.initPath = {
enable: !1
}, F.uploadPath = {
enable: !1
}, w.unshift(F), c(F, G), b(), h.info(`projectStores.js add ${JSON.stringify(F)}`), this.emit('ADD_PROJECT', w)
},
close: function() {
this.emit('CLOSE_PROJECT')
},
restart: function(F) {
this.emit('RESTART_PROJECT', F)
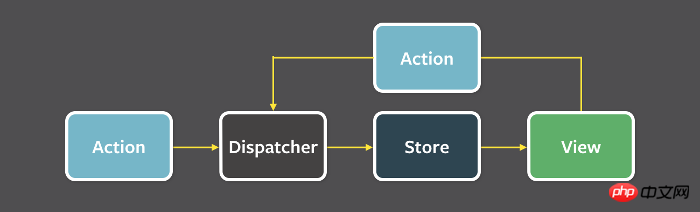
},對於 Flux,如果還不清楚,這張圖可以做個簡單的詮釋。 nw 中使用的是 facebook 官方給出的 Flux 架構,github 上比較活躍的 redux 和 mobx 都是比較好用的狀態管理架構。

2. 三端運行
#在未安裝 android/ios sdk 時,我們的app 依然能夠呈現在IDE 中,此時是透過雲端的webpack 將.wxml,.wxss,.js 轉換成nw 可解析的html,css,js 。當然在android/ios 的微信客戶端上,依然可以訪問,這便是 Write Once, run anywhere ,所以微信小程式和阿里weex 是異曲同工的,只不過微信小程式的API 都是基於微信的。
以IOS 為例

微信小程式與傳統hybrid 使用 webview 不同,後者是提供了stringByEvaluatingJavaScriptFromString 方法讓js能在目前context 執行,實質上還是web 應用。而前者是透過 JsBrigde 定義模組的方法映射到 OcBrigde 中,呼叫 native module ,其中還有很多回調,但其實質上是 native 應用。
native化
在你工作或實習公司的前端群組,可能已經出現了native 化這些目標,這給公司客戶端人員帶來了不小的危機感,的確,前端能做的事越來越多(依託於強大的開源社群)。
在適當的應用情境下,例如頻率一般流量不大的產品上,native 化的確是很好的選擇,因為對於業務複雜度高以及產品需要頻繁更新迭代的公司來講可以很大的提升開發效率,一個前端工程師能完成曾經一個前端+一個android客戶端+一個IOS客戶端需要完成的任務,同時又能避開多次發版的痛點,所以native 化將是前端未來幾年一個必修的方向。
那它究竟帶來了哪些好處,之於 web app , native app 以及 hybrid app 又有哪些優勢呢?
更低的開發成本
Write Once, Run Anywhere ,只要你會 Web 技術,同樣也能發展出 native 應用。這大大降低了前端開發者進入原生開發領域的門檻。
比hybrid 更接近原生的使用者體驗
解決了傳統 Webview 帶來的效能瓶頸,因為呼叫的是原生的模組,而非直接執行js 腳本。
解決native 頻繁發版問題
對於敏捷開發的團隊來說,為了能快速上線產品,一個版本的迭代周期可能幾天就行了,所以發布新版本就成了一個新問題,有時新版本完成開發,而上一個版本還沒有完成審核。而對於用微信小程式/ weex / React Native 開發的 app 只需要載入 jsbundle 即可,這個檔案是可以隨時更新,從而 app 就可以避免重新發布。
以上是思考關於微信小程式的開發過程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

