微信小程式關於組件的hidden屬性的使用建議
- Y2J原創
- 2017-04-26 15:21:4614097瀏覽
1,先看一個作者的實驗
微信官方文件裡有提到,hidden是所有元件都有的屬性,在實際編碼中發現,它的表現與描述不能完全想符。
例如以下佈局:
你會發現hidden沒生效。
經過實驗發現hidden元素對塊狀佈局才生效,所以這段程式碼裡導致hidden沒生效的罪魁禍首是display:flex,把這個去掉就可以了。
為了驗證作者所說的話,我翻了css文檔,一一實踐了所有display樣式可能的值:
值 描述
none 此元素不會被顯示。
block 此元素將顯示為區塊級元素,此元素前後會帶有換行符號。
inline 預設。此元素會被顯示為內聯元素,元素前後沒有換行符號。
inline-block 行內區塊元素。 (CSS2.1 新增的值)
list-item 此元素顯示為清單。
run-in 此元素會依上下文顯示為區塊級元素或內嵌元素。
compact CSS 中有值 compact,不過由於缺乏廣泛支持,已從 CSS2.1 中刪除。
marker CSS 中有值 marker,不過由於缺乏廣泛支持,已從 CSS2.1 中刪除。
table 此元素會以區塊層級表格顯示(類似 ),且表格前後有換行符號。
inline-table 此元素會以內嵌表格顯示(類似 ),且表格前後沒有換行符號。
table-row-group 此元素會以一個或多個行的分組顯示(類似 )。
table-header-group 此元素會作為一個或多個行的分組來顯示(類似 )。
table-footer-group 此元素會以一個或多個行的分組顯示(類似 )。
table-row 此元素會顯示為表格列(類似 )。
table-column-group 此元素會以一個或多個欄位的分組顯示(類似 )。
table-column 此元素會顯示為一個儲存格列(類似)
table-cell 此元素會顯示為一個表格儲存格(類似)
table -caption 此元素會作為一個表格標題顯示(類似)
#inherit 規定應該從父元素繼承display 屬性的值。
改成任何一個值,除了none,還有被廢棄的compact、marker,都不能奏效。
那麼,WHY?
我們還是先繼續閱讀原文吧~
2,使用display:none控制顯隱
如果一定要用flex佈局怎麼辦?
其實這裡想用hidden無非就是想隱藏這個佈局,display:none也能做到隱藏。這裡可以用一個取巧的方法,動態設定display屬性,範例如下:
這裡的hideview是在對應的js裡是一個變量,由js來動態控制。
後話:hidden 隱藏佈局,雖然隱藏了,但還是會佔空間,display:none 隱藏不佔據空間。
3,關於wx:if與hidden的差別
最後這句話,該怎麼理解?是不佔界面空間嗎?
不是!
作者想表達的意思,推測應該是:hidden雖然隱藏了視圖元件,但元件仍然會渲染;display:none與hidden=true的效果是一樣的,display:none還是會渲染元件。
如果想要不渲染不需要的元件,要使用條件渲染:wx:if
wx:if vs hidden
因為wx:if 之中的範本也可能包含資料綁定,所有當wx:if 的條件值切換時,框架都有一個局部渲染的過程,因為它會確保條件區塊在切換時銷毀或重新渲染。
同時 wx:if 也是惰性的,如果在初始渲染條件為 false,框架什麼也不做,在條件第一次變成真的時候才開始局部渲染。相較之下,hidden 就簡單的多,元件始終會被渲染,只是簡單的控制顯示與隱藏。一般來說,wx:if 有較高的切換消耗而 hidden 有較高的初始渲染消耗。因此,如果需要頻繁切換的情境下,用 hidden 更好,如果在運行時條件不大可能改變則 wx:if 較好。 (轉自微信文檔)
4,關於上面那個WHY的解答
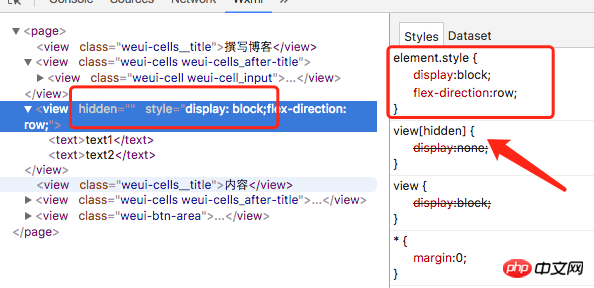
#回到上面的紅色語句的問題,不能說問題由display:flex引起的,而是由程式設計師自己造成的。
看一下view style的渲染:

小程式是先渲染元件name樣式(即view),再渲染style屬性樣式。 (未在ios與android手機上親測)
所以就很好理解了,不是微信小程式的hidden不生效,而是小程式的hidden屬性,是透過在name style上加一個display:none實現的,見上方紅色箭頭處。
而後,程式設計師又在style屬性裡設定了一個display:block,直接把小程式的設定override掉了。所以,它怎麼可能生效呢?這不怪程式設計師自己嗎?
那麼,為什麼要用被廢掉的compact、marker就好用了呢?
因為它們兩個完全在小程式中是不存在的。設定它們等於沒有設定。
5,關於hidden屬性的值,不設也罷,設也無用
另外,有一點,關於hidden屬性的值,像上面的程式碼:
hidden="true"
其實是設定成hidden="false",或「0”,或者其它任何值,都是等效的,結果都是true。
不單hidden屬性如此,在小程式元件中,所有布林值屬性都是這樣的特徵。完成可以這樣用:
只要寫了這個hidden屬性就可以了。
6,建議不要使用hidden屬性,它是一個無用的腦殘屬性
所以,大家都看到了:
1,使用display :none可以達到與hidden相同的效果
2,hidden的值無論怎麼設定結果都是true,連動態綁定都沒得做,只能用wx:if進行條件渲染
3,話說回來,如果都要使用惰性的wx:if條件渲染了,我還用hidden幹莫?
wx:if渲染是惰性渲染,只在需要的時候渲染,缺點是重複摧毀與重建,耗電! (浪費手機CPU,真的是費電)
而display:none,只是切換顯示,已經渲染的東西還在那裡。
總結,如果不是長列表渲染,建議使用display:none控制顯隱,如果是長列表渲染,使用條件渲染。
hidden完全是腦殘屬性,沒有用途。只會讓程式設計師產生迷惑。
以上是微信小程式關於組件的hidden屬性的使用建議的詳細內容。更多資訊請關注PHP中文網其他相關文章!

