實作MVC檔案上傳支援批次上傳拖曳及預覽檔案內容校驗功能的程式碼範例
- Y2J原創
- 2017-04-26 10:13:062560瀏覽
網站中的上傳相信大家都不陌生,也算是一個小小的技術難度,尤其時在asp.net中,上傳的一些大小限制以及上傳的進度的控制,以及用戶體驗等方面,今天在這裡分享一個在asp.net mvc模式下的檔案上傳,同樣適用於其它web類型bootstrap-fileinput .
它來自一個開源專案github.com/kartik- v/bootstrap-fileinput/
文件地址:plugins.krajee.com/file-input
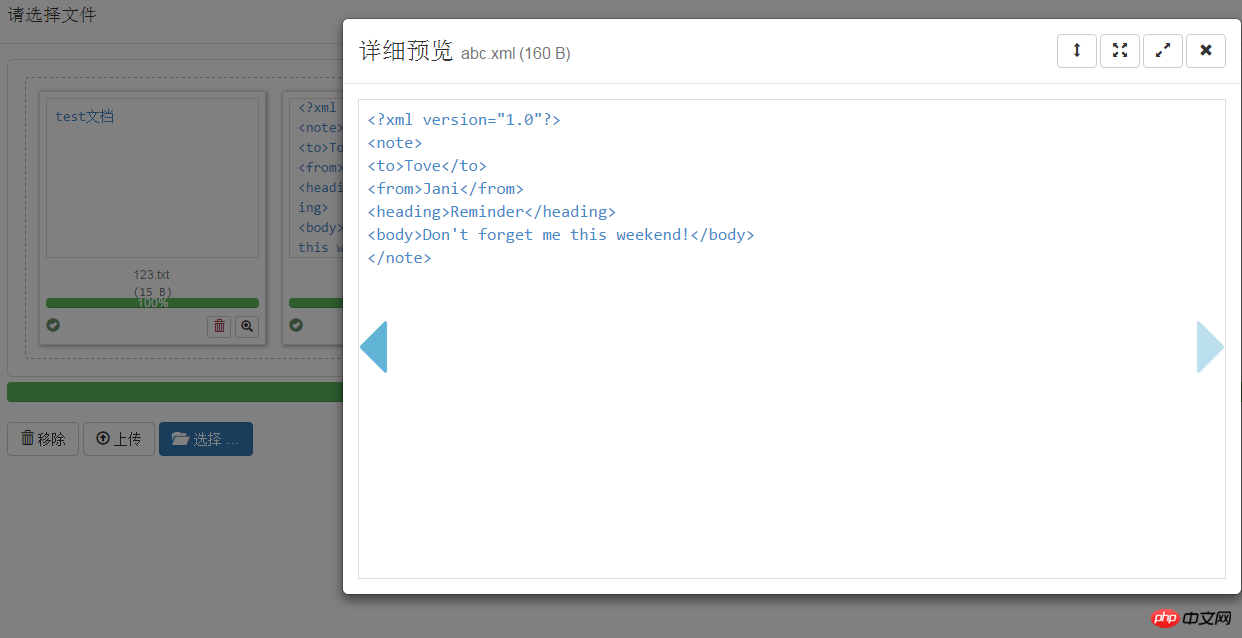
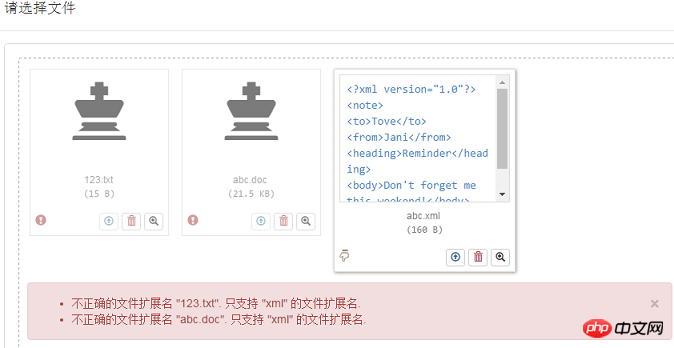
用一個下午的時間將文件通讀了一次,並且做了根據文檔指示做出了一個小型的demo,效果出奇的好,如下是效果圖:


#可以對檔案預覽篩選,從客戶端就過濾一些不適用的文件,而且介面效果還特別美觀
如下是使用方式:或者直接參考程式碼寫就可以
使用方式:
#1.nuget:Install -Package bootstrap-fileinput

2.語言本地化{下載fileinput_locale_zh.js}或修改Fileinput中的本地化詞彙
下載位址:github. com/kartik-v/bootstrap-fileinput/tree/master/js/locales 【中文是zh.js】
文件結構:

3.檔案大小限制:修改fileinput.js中的3195行maxFilePreviewSize配置節點
maxFilePreviewSize: 25600, // 25 MB 預設為25M,根據需要手動調整
範例:前台 --程式碼中的註釋已經足夠解釋各配置項的作用,就不贅述了.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/scripts/jquery-1.9.1.js"></script>
<script src="~/scripts/bootstrap.js"></script>
<link href="~/Content/bootstrap.css" rel="external nofollow" rel="stylesheet" />
<script src="~/scripts/fileinput.js"></script>
<script src="~/scripts/fileinput_locale_zh.js"></script>
<link href="~/Content/bootstrap-fileinput/css/fileinput.css" rel="external nofollow" rel="stylesheet" />
<script type="text/javascript">
$(function () {
var control = $("#txt_file");
var uploadrul = "/Home/UploadFile";
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadrul, //上传的地址
allowedFileExtensions: ['xml','docx'],//接收的文件后缀
showUpload: true, //显示批量上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: true,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 100,
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
//导入文件上传完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
});
});
</script>
</head>
<body>
<p>
<form>
<p>
<p class="modal-header">
<h4 class="modal-title" id="myModalLabel">[请选择xml/docx]文件</h4>
</p>
<p class="modal-body">
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
</p>
</p>
</form>
</p>
</body>
</html>後台:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.IO;
using System.Xml;
using System.Xml.Schema;
namespace UploadTest.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
public JsonResult UploadFile()
{
uploadResult result = new uploadResult();
var oFile = Request.Files["txt_file"];
result.fileName = oFile.FileName;
Stream sm = oFile.InputStream;
byte[] bt= new byte[sm.Length];
sm.Read(bt, 0, (int)sm.Length);
FileStream fs = new FileStream(AppDomain.CurrentDomain.BaseDirectory+oFile.FileName,FileMode.Create);
fs.Write(bt, 0, bt.Length);
fs.Close();
fs.Dispose();
sm.Close();
sm.Dispose();
return Json(result, JsonRequestBehavior.AllowGet);
}
public class uploadResult
{
public string fileName { get; set; }
public string error { get; set; }
}
}
}為了在前台正確的顯示文件的錯誤訊息,需要給前台返回一個帶有error欄位的json,其中error欄位時必須的,否則無法顯示後台回寫的錯誤訊息【這時必須的,官方文件中明確指出】
以上是實作MVC檔案上傳支援批次上傳拖曳及預覽檔案內容校驗功能的程式碼範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

