用css實現圖片放大鏡效果實例詳解(圖)
- PHPz原創
- 2017-04-23 09:28:207321瀏覽
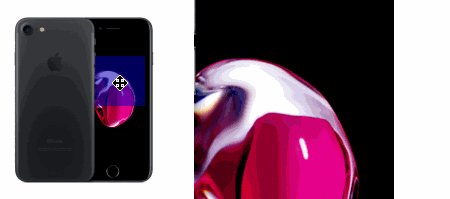
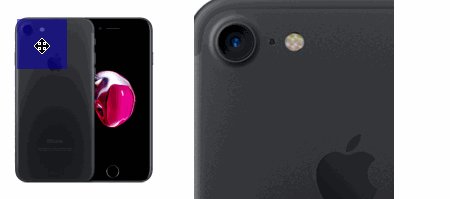
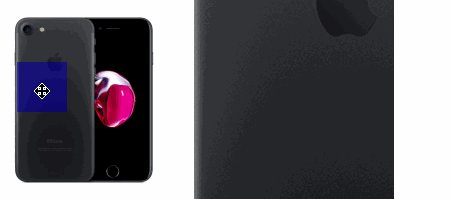
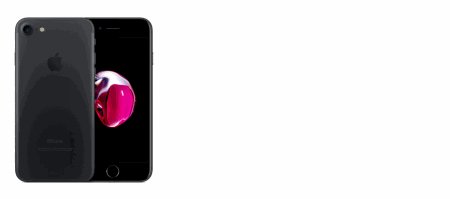
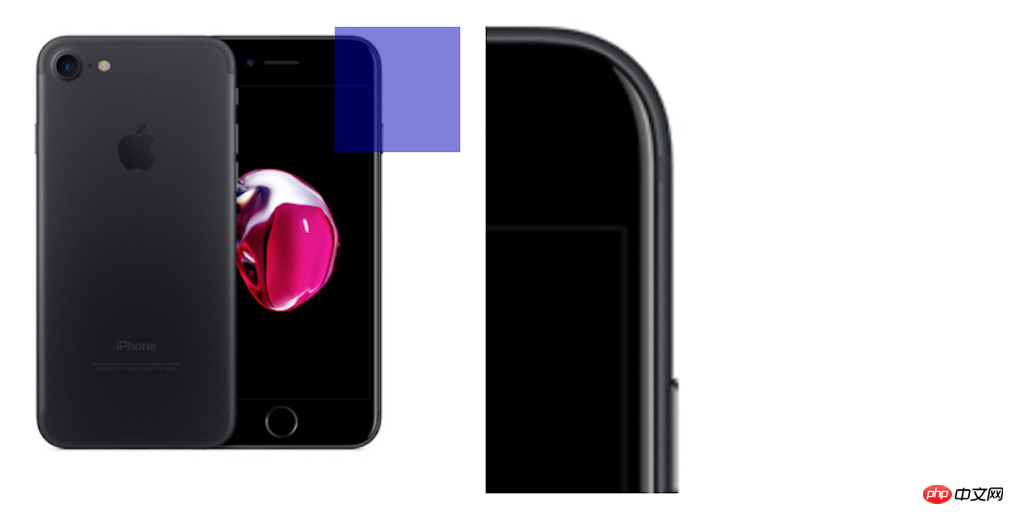
#實作過程教簡單,但我們還是從css開始分析,流程如下(圖片已方形為例):css:

/* 图片容器 */
.imgBox{
width: 200px; /* 各位大老爷们看着办 */
height: 200px; /* 各位大老爷们看着办 */
position: relative; /* 必需 */
}
/* 图片标签 */
.mainImg{
width: 100%; /* 各位大老爷们看着办,尽量100%好看些[斜眼笑] */
height: 100%; /* 各位大老爷们看着办,尽量100%好看些[斜眼笑] */
}
/* 遮罩层-既放大区域 */
.glass{
position: absolute; /* 必需 */
width: 50px; /* 遮罩层宽度 此处是放大4倍,所以为200/4=50 */
height: 50px; /* 遮罩层高度 此处是放大4倍,所以为200/4=50 */
top: -9999px; /* 绝对位置,先放远些 */
left: -9999px; /* 绝对位置,先放远些 */
cursor: move; /* 鼠标样式,好看些 */
background: rgba(0,0,180,0.5); /* 遮罩层样式,好看些 */
}
/* 大图所在的容器 */
.imgMax{
position: absolute; /* 必需 */
overflow: hidden; /* 必需,盖掉超出的大图[斜眼笑] */
left: 210px; /* 必需,此处为距原图左边10像素 */
top: 0; /* 必需,此处为距上边0像素 */
width: 200px; /* 放大图片容器的宽度 此处此处是放大4倍,为200,保持和原图容器一般大,若此处为400,则是放大2*4倍,那么相应的放大图片应该是200*4*2=1600 */
height: 200px; /* 放大图片容器的高度 此处此处是放大4倍,为200,保持和原图容器一般大,若此处为400,则是放大2*4倍,那么相应的放大图片应该是200*4*2=1600 */
display: none; /* 先隐藏 */
}
.maxImg{
position: absolute; /* 必需 */
width: 800px; /* 此处是放大4倍,所以为200*4=800 受放大图片所在的容器影响,规则如上 */
height: 800px; /* 此处是放大4倍,所以为200*4=800 受放大图片所在的容器影响,规则如上 */
}

#上面css中要注意的就是幾個position和縮放比例,注意調整下即可
寫完樣式,來看看佈局:
html:
<!-- 图片容器 --> <pclass="J_imgBox imgBox"> <!-- 需要放大的图片-原始图 --> <imgclass="J_mainImg mainImg" src="http://img.alicdn.com/bao/uploaded/i7/TB1Xpe_NXXXXXXRXFXXGTq09XXX_035318.jpg_430x430q90.jpg"/> <!-- 遮罩-既放大的区域 --> <pclass="J_glass glass"></p> <!-- 大图的容器 --> <pclass="J_imgMax imgMax"> <!-- 大图 --> <imgclass="J_maxImg maxImg"/> </p> </p>
接下來是主要的js程式碼,一如既往的註解:
js:
(function(){
/* 放大镜函数
** @imgContainer 需要实现放大镜效果的图片容器 此处是 class 为 J_imgBox 的 p
*/
function imgZoom(imgContainer){
// 取大图url,不知道淘宝图片规则如何,反正看了详情页的大图和小图url对比,随便写了个替换
var imgUrl = imgContainer.querySelector('.J_mainImg').src.replace(/.(jpg|jpeg|png|gif)(_)(d+)(x)(d+)(q90)?/g,'');
// 取大图标签的节点
var maxImg = imgContainer.querySelector('.J_maxImg');
// 给该节点的src属性赋值为大图的url
maxImg.src = imgUrl;
// 取大图所在的容器
var maxImgContainer = imgContainer.querySelector('.J_imgMax');
// 取遮罩块
var glassBlock = imgContainer.querySelector('.J_glass');
// 取消放大镜效果
var hideMaxImg = function(){
glassBlock.style.top = '-9999px';
glassBlock.style.left = '-9999px';
maxImgContainer.style.display = 'none';
}
// 鼠标移出图片区域,取消放大镜效果
imgContainer.onmouseout = function(event){
event.stopPropagation();
hideMaxImg();
};
// 鼠标在图片区域内移动事件
imgContainer.onmousemove = function(event) {
event.stopPropagation();
// 取图片容器的大小及其相对于视口的位置,需要实时取,所以放在move事件里
var clientRect = event.currentTarget.getBoundingClientRect();
// 获取距鼠标距的上和左的坐标
var leftX = event.clientX - clientRect.left;
var leftY = event.clientY - clientRect.top;
// 动态设置遮罩块的left和top位置 这里需要减去遮罩层的一半,因为鼠标位于遮罩块中心点
var pointerLeft = leftX - 25;
var pointerTop = leftY - 25;
// 如果鼠标坐标移动超出原始图片区域边缘 则取消放大镜效果 因为这里存在快速移动鼠标到大图区域时,鼠标仍处在外层的图片区域内,并不会触发mouseout事件(虽然中间隔了小小的间距,但是快速移动仍能产生这个bug,如代码下面的图所示)
if((pointerLeft+25) > clientRect.width || pointerLeft clientRect.height || pointerTop ){
hideMaxImg();
return !1;
};
// 遮罩块在最左边的时候,鼠标仍在图片区域内,可在遮罩块左边缘至中心线区域内移动,且这时遮罩块为距左0像素
if(pointerLeft ){
pointerLeft = 0;
};
// 同上 右边限制
if(pointerLeft > clientRect.width - 50){
pointerLeft = clientRect.width - 50;
};
// 同上 顶部限制
if(pointerTop ){
pointerTop = 0;
};
// 同上 底部限制
if(pointerTop > clientRect.height - 50){
pointerTop = clientRect.height - 50;
};
// 设置遮罩块的位置
glassBlock.style.left = pointerLeft;
glassBlock.style.top = pointerTop;
// 取遮罩快距离左边的位置和图片区域的宽高比,用于计算大图偏移距离,展示遮罩块所对应的图片区域
var percentLeft = pointerLeft/clientRect.width;
var percentHeight = pointerTop/clientRect.height;
// 设置大图偏移距离 因为其父元素存在 overflow:hidden 所以只会展示对应区块
maxImg.style.left = -(percentLeft*maxImg.clientWidth)+'px';
maxImg.style.top = -(percentHeight*maxImg.clientHeight)+'px';
};
}
var elem = document.querySelectorAll('.J_imgBox');
elem.forEach(function(item,idx){
imgZoom(item)
})
})()
補bug圖:
看完後是不是覺得簡直不要太簡單,接下來就來理一理以上程式碼中能夠抽取出來在平常開發中比較實用的知識點:#Element .getBoundingClientRect()
 Element.getBoundingClientRect()方法傳回元素的大小及其相對於視窗的位置
Element.getBoundingClientRect()方法傳回元素的大小及其相對於視窗的位置
範例:
<bodystyle="width:1400;height:1000">
<pid="testp" style="width:10px;height:20px;background:#f00"></p>
<script>
(function(){
var elem = document.getElementById('testp');
document.body.addEventListener('click',function(){
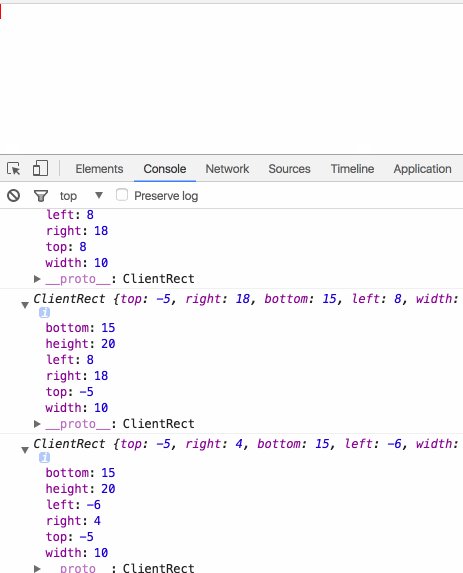
console.log(elem.getBoundingClientRect())
},false)
})()
</script>
</body>
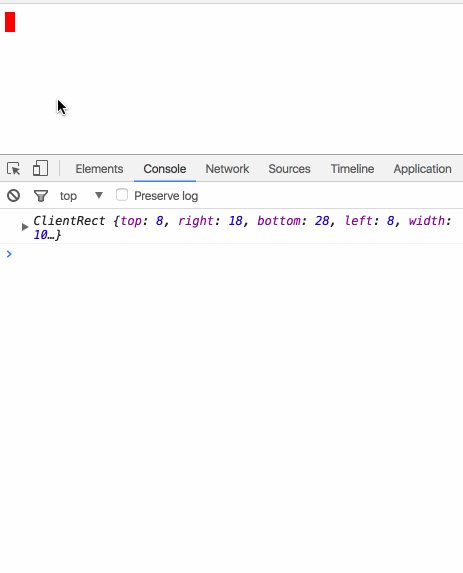
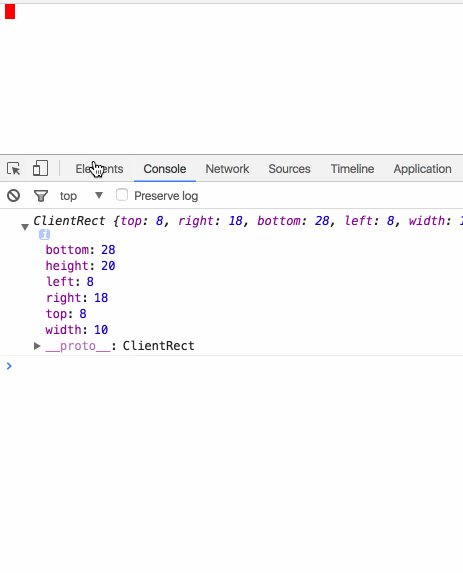
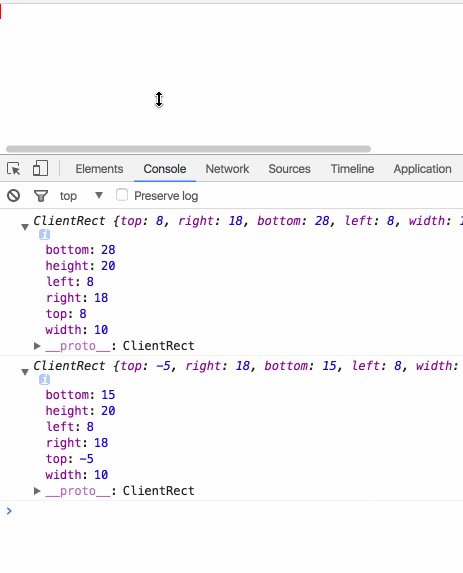
#效果如圖:
從效果圖上不難看出,當我移動視圖
後再點擊body,列印的物件 都能夠正確返回元素的大小及其相對於視口的位置
都能夠正確返回元素的大小及其相對於視口的位置
這個方法也可以用來實現當某元素滾動到底/頂部時觸發對應事件,相當方便。 1.event.target 和event.currentTargettarget:指向觸發事件的元素
currentTarget:指向被綁定事件句柄的元素
#只有當綁定的
事件處理程式與觸發該事件處理程序都為同一個物件的時候,兩者相同
範例程式碼:
##html:<pid="ap"> 123 <pid="bp">456</p> </p>
document.getElementById('ap').addEventListener('click',function(e){
if(e.target === e.currentTarget) {
console.log('target === currentTarget')
}else{
console.log('target !== currentTarget')
}
console.log('target',e.target)
console.log('currentTarget',e.currentTarget)
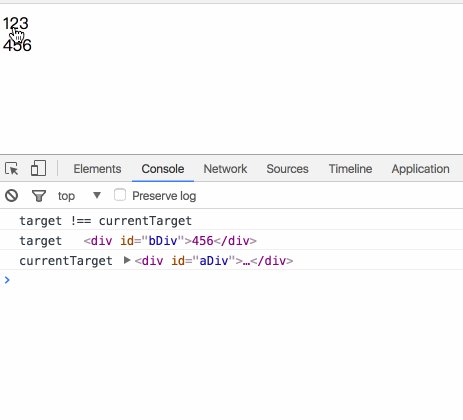
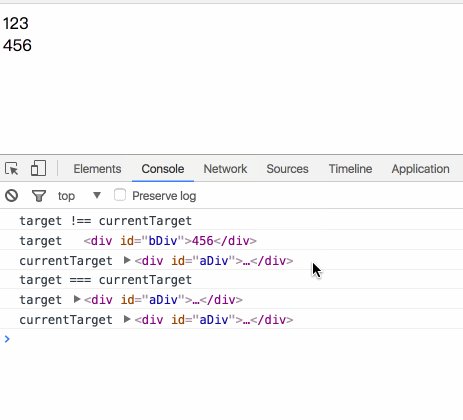
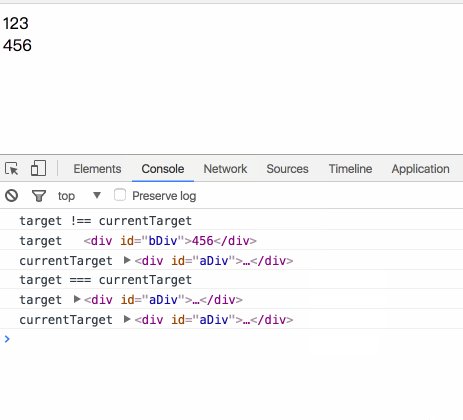
},false) #效果圖:
##從效果圖中,我們可以看到,當點擊456時,target指向的是456所在的bp,currentTarget則指向ap,因為事件是綁定在ap上,但觸發是在bp上,而且bp又在ap內,當點擊123時,則target與currentTarget一致,綁定和觸發都在ap上。 2.event.preventDefault() & event.stopPropagation()preventDefault:如果事件可取消,則取消該事件,而不停止事件的進一步傳播 stopPropagation:阻止捕獲和冒泡階段中當前事件的進一步傳播 3.event.stopPropagation() & event.stopImmediatePropagation()
3.event.stopPropagation() & event.stopImmediatePropagation()
stopPropagation:阻止捕獲和冒泡階段中當前事件的進一步傳播
stopImmediatePropagation:阻止元素上呼叫相同事件的其他事件監聽並阻止冒泡
兩者區別的例子:
html:
<pid="ap"> 123 <pid="bp">456</p> </p>
js:
document.getElementById('ap').addEventListener('click',function(){
console.log('click ap')
},false)
document.getElementById('bp').addEventListener('click',function(e){
e.stopImmediatePropagation();
console.log('click bp')
},false)
document.getElementById('bp').addEventListener('click',function(){
console.log('click me too')
},false)
上面程式碼執行結果為:
clickbp
註解掉e.stopImmediatePropagation();的結果為:
clickbp clickmetoo clickap
雖然都是些簡單的知識點,在平常開發中也是很實用的,希望能從細節出發,沒事多複習複習-。 -~
以上是用css實現圖片放大鏡效果實例詳解(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

