微信小程式開發之「微天氣」教學(一)
- Y2J原創
- 2017-04-22 15:34:383305瀏覽
摘要: 在智慧型手機軟體的裝置量中,天氣預報類別的APP排在比較前面的位置。說明用戶對天氣的關注度很高。因為人們無論是工作或度假旅遊等各種活動都需要根據自然天氣來安排。跟著本文發展一個「微天氣」小程序,方便微信網友隨時查看天氣。
引言:在智慧型手機軟體的裝置量中,天氣預報類別的APP排在比較前面的位置。說明用戶對天氣的關注度很高。因為人們無論是工作或度假旅遊等各種活動都需要根據自然天氣來安排。跟著本文發展一個「微天氣」小程序,方便微信網友隨時查看天氣。
接下來兩天小編將同您一起開發一個「微天氣」小程序,本文首先向大家介紹「微天氣」的API與介面程式碼編寫。本文選自《從零開始學習微信小程式開發》。
在一套軟體系統中,微信小程式通常是作為前端來使用的,一般還需要有後端的系統提供支持,這就需要開發者(或運營商)購買雲端伺服器(或有自己的獨立主機),將後端系統部署其上。對於許多初學者來說,這些條件不容易達到。但我們可以選擇使用線上免費API接口,開發者只需要編寫好前端系統(微信小程式),在前端系統中直接呼叫這些免費API即可獲得對應的資料。
1 天氣預報API
要開發天氣預報類別APP,首先要考慮的問題就是天氣預報資料的來源。有了天氣預報的資料來源,才能依需求在微信小程式中顯示出來。其實,微信小程式就是一個顯示天氣資訊的前端系統,而天氣預報API就是後端系統。由於天氣預報API可以在網路上免費取得,因此,本案例中開發者不需要開發後端系統,只需要根據API的要求進行存取。
中華萬年曆的天氣預報介面
中華萬年曆的天氣預報介面位址如下:
wthrcdn.etouch.cn/weather_mini?city=北京
該介面很簡單,隻隻只知道只需要需要給出城市的名稱即可,介面回傳的資料也是JSON格式,具體形式如下所示:
{ "desc": "OK", "status": 1000, "data": { "wendu": "15", "ganmao": "昼夜温差较大,较易发生感冒,请适当增减衣服。体质较弱的朋友请注意防护。", "forecast": [{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 14℃", "type": "晴", "low": "低温 3℃", "date": "19日星期六"
},
{ "fengxiang": "无持续风向", "fengli": "微风级", "high": "高温 4℃", "type": "雨夹雪", "low": "低温 -1℃", "date": "20日星期天"
},
{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 0℃", "type": "小雪", "low": "低温 -7℃", "date": "21日星期一"
},
{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 -3℃", "type": "晴", "low": "低温 -9℃", "date": "22日星期二"
},
{ "fengxiang": "无持续风向", "fengli": "微风级", "high": "高温 -3℃", "type": "多云", "low": "低温 -10℃", "date": "23日星期三"
}], "yesterday": { "fl": "微风", "fx": "无持续风向", "high": "高温 10℃", "type": "霾", "low": "低温 6℃", "date": "18日星期五"
}, "aqi": "40", "city": "北京"
}
}可以看出,以上回傳的JSON資料很多,有當天的溫度wendu、感冒描述ganmao ,還有forecast數組中保存的最近5天的天氣數據,以及yesterday中保存的昨日天氣數據。
2 介面設計
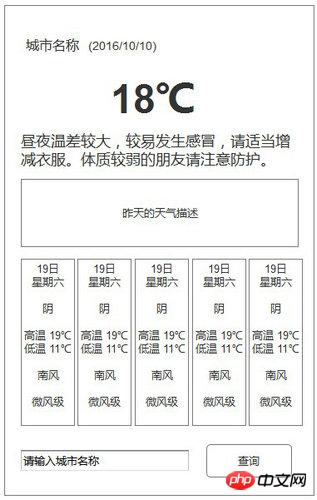
本案例要求介面簡單,盡量在一個頁面中顯示當前天氣、最近五天的天氣,同時,還要提供按城市名稱查詢的功能,可顯示出所查詢城市的天氣預報資訊。 UI設計如下。

在圖中,上方顯示所查詢在城市的名稱,顯示目前日期。接著以較大字號顯示查詢城市的溫度和感冒描述。下方排著5個小卡片顯示最近5天的天氣信息,最下方接收用戶輸入要查詢的城市名稱,點擊「查詢」按鈕即可查詢指定城市的天氣預報資訊。
當剛開啟該小程式時,由於使用者尚未輸入查詢城市名稱,因此需要設定一個預設城市名稱,以方便顯示初始的天氣預報資訊。
3 編寫介面程式碼
選擇好使用的API並設計好UI介面的佈局之後,就可以建立微信小程式項目,並且編寫介面程式碼和邏輯層的JavaScript程式碼了。
1 建立專案
根據本書前面各章的案例,先依照下列步驟建立出專案。
(1)建立名為ch11的專案目錄。
(2)啟動微信小程式開發工具,在啟動介面中點選「新增項目」按鈕,開啟如下的對話方塊。

(3)在上面對話框中填入好對應的項目名稱,並選擇儲存項目的目錄,點選「新增一個項目」按鈕即可建立好一個項目的框架即可建立好一個項目的框架。
本專案只有一個頁面,因此也就不需要再增加其他頁面,將index頁面中已有的內容刪除,然後再在index頁面中編寫wxml和js程式碼即可。
(4)修改顯示標題,開啟app.json文件,修改成以下內容:
{ "pages":[ "pages/index/index", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "微天气", "navigationBarTextStyle":"black"
}
}2 寫介面程式碼
依據UI設計,開啟index .wxml文件,刪除該文件原有內容,輸入以下wxml程式碼。
<view class="content">
<!--显示当天的天气信息-->
<view class="info">
<!--城市名称 当前日期-->
<view class="city">{{city}} ({{today}})</view>
<!--当天温度-->
<view class="temp">{{weather.wendu}}℃</view>
<!--感冒描述-->
<view class="weather">{{weather.ganmao}}</view>
</view>
<!--昨天的天气信息-->
<view class="yesterday">
<view class="detail"><text class="yesterday-title">昨天</text>
{{weather.yesterday.date}}</view>
<view class="detail"> {{weather.yesterday.type}} <!--天气类型,如阴、晴-->
{{weather.yesterday.fx}} <!--风向-->
{{weather.yesterday.fl}} <!--风力-->
{{weather.yesterday.low}} <!--最低温度-->
{{weather.yesterday.high}} <!--最高温度-->
</view>
</view>
<view class="forecast" >
<view class="next-day" wx:key="{{index}}" wx:for="{{weather.forecast}}" >
<!--日期-->
<view class="detail date">{{item.date}}</view>
<!--天气类型-->
<view class="detail">{{item.type}}</view>
<!--最高温度-->
<view class="detail">{{item.high}}</view>
<!--最低温度-->
<view class="detail">{{item.low}}</view>
<!--风向-->
<view class="detail">{{item.fengxiang}}</view>
<!--风力-->
<view class="detail">{{item.fengli}}</view>
</view>
</view>
<view class="search-area">
<input bindinput="inputing" placeholder="请输入城市名称"
value="{{inputCity}}" />
<button type="primary" size="mini" bindtap="bindSearch">查询</button>
</view></view>以上wxml代码添加了注释,每一部分的作用都在注释中进行了描述。
3 编写界面样式代码
保存以上wxml代码之后,在开发工具左侧的预览区中并没有看到UI设计图中的UI效果。为了达到设计的布局效果,需要编写样式代码对wxml组件进行控制。其实,在上面的wxml代码中,已经为各组件设置了class属性,接下来只需要在index.wxss中针对每一个class编写相应的样式代码即可,具体代码如下:
.content{ height: 100%; width:100%; display:flex; flex-direction:column; font-family: 微软雅黑, 宋体; box-sizing:border-box; padding:20rpx 10rpx; color: #252525; font-size:16px; background-color:#F2F2F8;
}/*当天天气信息*/.info{ margin-top:50rpx; width:100%; height:160px;
}/*城市名称*/.city{ margin: 20rpx; border-bottom:1px solid #043567;
}/*当天温度*/.temp{ font-size: 120rpx; line-height: 130rpx; text-align: center; padding-top:20rpx; color:#043567;
}/*感冒描述*/.weather{ line-height: 22px; margin: 10px 0; padding: 0 10px;
}/*昨天天气信息*/.yesterday{ width:93%; padding:20rpx; margin-top:50rpx; border-radius:10rpx; border:1px solid #043567;
}/*昨天的*/.yesterday-title{ color:red;
}/*最近五天天气信息*/.forecast{ width: 100%; display:flex; margin-top:50rpx; align-self:flex-end;
}/*每一天的天气信息*/.next-day{ width:20%; height:450rpx; text-align:center; line-height:30px; font-size:14px; margin: 0 3rpx; border:1px solid #043567; border-radius:10rpx;
}/*日期*/.date{ margin-bottom:20rpx; border-bottom:1px solid #043567; color:#F29F39;
}/*搜索区域*/.search-area{ display:flex; background: #f4f4f4; padding: 1rem 0.5rem;
}/*搜索区域的输入框*/.search-area input{ width:70%; height: 38px; line-height: 38px; border: 1px solid #ccc; box-shadow: inset 0 0 10px #ccc; color: #000; background-color:#fff; border-radius: 5px;
}/*搜索区的按钮*/.search-area button{ width: 30%; height: 40px; line-height: 40px; margin-left: 5px;
} 在上面的wxss代码中,每一个class设置前都有相应的注释,可与wxml代码对应起来。
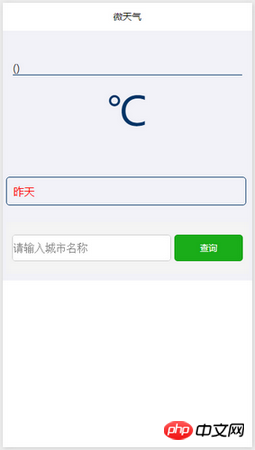
保存好index.wxss文件之后,开发工具左侧预览区可看到下面的界面效果。

以上是微信小程式開發之「微天氣」教學(一)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

