純CSS3實現不錯的表單驗證效果的程式碼分享(圖)
- 黄舟原創
- 2017-04-18 09:41:401733瀏覽
這是補充HTML5基礎的系列內容,其他為:
一、HTML5-- 新的結構元素
二、HTML5-- figure、time、details、mark
三、HTML5-- details活體用
#四、HTML5-- 現存元素的變化
五、HTML5 -- Web表單
- 今天繼續學習Web表單相關的內容,不過今天重點落實到實戰中,利用HTML5表單與CSS3-UI實現一款不錯的表單效果。 效果可看下面動圖:
- 2、HTML5表單基本驗證:required屬性
- 2、自訂錯誤訊息
- 正文
- #既然是表單,我們得有基礎的表單HTML結構,下面是我創建的結構,三個表單都是必填字段,並且對於tel一欄我們設置了自定義的驗證規則:必須是純CSS3實現不錯的表單驗證效果的程式碼分享(圖)位數字。
<form> <ol> <li> <label for="tel">Tel:</label> <input type="tel" required name="" pattern="\d{純CSS3實現不錯的表單驗證效果的程式碼分享(圖)}" id="tel"> </li> <li> <label for="url">Website:</label> <input type="url" required name="" id="url"> </li> <li> <label for="email">Email:</label> <input type="email" required name="" id="email"> </li> <li> <input type="submit" name="" value="Send the form"> </li> </ol> </form> - 完成完成後的效果如下,感覺和我們想要的效果差異還很大。本是同根生啊,一樣的HTML,咋這個這麼醜。
別急,下面我們慢慢幫它穿衣服。
下面使用簡單的規則,對該表單進行美化:
-0.gif)
-1.png) 如效果演示,我們今天就透過簡單幾行CSS就可實現。
如效果演示,我們今天就透過簡單幾行CSS就可實現。
預備知識
1、HTML5新增的表單類型:tel、email、url(上一篇有介紹)3、HTML5表單自訂驗證規則:pattern屬性-2.png)
* {
margin: 0;
font: 13px tahoma, verdana, sans-serif;
padding: 0;
}
ol {
width: 400px;
margin: 50px;
}
li {
clear: both;
list-style-type: none;
margin: 0 0 10px;
}
li:nth-last-child(1) {
text-align: center;
}
label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;
}
input {
border-radius: 5px;
padding: 5px 5px 5px 30px;
width: 155px;
}
input:focus {
outline: none;
} -3.png)
##現在效果已經很不錯了,不過離我們的目標還有一段距離,現在我們該考慮下,表單驗證
的各個環節,輸入框應該長什麼樣子。上面的範例中有三種情況:1、輸入框未啟動時
2、輸入框啟動(輸入不正確)
狀態-4.png) 定義完成以後其實我們心裡已經大致有個效果了,程式碼是實現效果的工具,下面我們看下如何定義:
定義完成以後其實我們心裡已經大致有個效果了,程式碼是實現效果的工具,下面我們看下如何定義:
首先是輸入框未激活,此時的輸入框狀態為invalid以及required:
input:invalid:required {
background-image: url('nor.png');
box-shadow: 0 0 5px #f0bb18;
border: 2px solid #f0bb18;
}## input:focus:invalid {
background-image: url('warn.png');
box-shadow: 0 0 5px #b01212;
border: 2px solid #b01212;
}
input:valid {
background-image: url('suc.png');
border: 2px solid #7ab526;
}
最後,對提交
按鈕修飾:
input[type="submit"] {
background: #7ab526;
border: none;
box-shadow: 0 0 5px #7ab526;
color: #fff;
cursor: pointer;
font-weight: bold;
padding: 7px;
width: 150px;
}
#怎麼樣,還好。
<form novalidate>
...
</form>###### ##########formnovalidate是input元素的屬性,可以設定單一表單元素。 ###<form>
...
<input type="submit" formnovalidate>
</form>###### #########上述表單同樣不會觸發驗證。 ###2、自定义错误提示内容
在上面的例子中可以看到,浏览器会对我们的表单进行验证,在这个过程中会弹出错误消息。而随着输入的不同,这些验证消息也是不一样的。

我们虽然不能更改提示框的样式,但我们可以使用JavaScript的setCustomValidity()函数修改错误文字:
<form>
<input oninput="check()" type="tel" id="tel">
</form>
<script>
function check() {
tel = document.querySelector('#tel');
tel.setCustomValidity('请输入正确的純CSS3實現不錯的表單驗證效果的程式碼分享(圖)位电话号码');
}
</script>
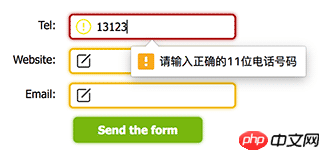
那么,现在当我们输入的时候,提示内容就变成我们自定义的了:

现在还有一个问题,浏览器的提示是不一样的,为空时的提示和错误的提示文案不一样,这样我们应该怎么分开处理呢?
这时候就需要validity来查看当前的验证状态:
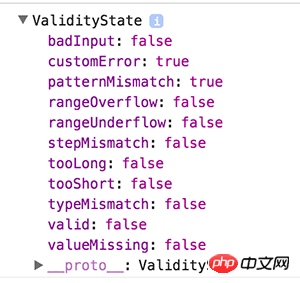
tel = document.querySelector('#tel'); console.log( tel.validity )

如上图所示,当前验证状态为:customError,就是说用户自定义的验证失败,我们可以根据这些状态来动态的更新提示信息。如果最终验证成功,其中的valid将变为true。
function check( el ) {
var validity = el.validity;
if ( validity.valueMissing ) {
el.setCustomValidity('该字段为必填内容');
} else if ( validity.patternMismatch ) {
el.setCustomValidity('输入内容不符合格式');
} else {
el.setCustomValidity('输入有误');
}
}
上述只是演示,实际场景时刻替换自己的提示内容。
最后,可以通过validationMessage来获取当前的错误提示信息:
console.log( el.validationMessage ) // "请填写此字段。"
总结
在本次学习中做了一个简单且最常见的Demo,另外介绍了一些关于表单验证修饰的细节,虽然这些东西五年前就已经有了,但补充基础知识什么时候都不算晚。
今天学习了valid、invalid、required的使用,知识点虽小,但效果却不错,每次学习都有新发现,慢慢积累。
<form>
<ol>
<li>
<label for="tel">Tel:</label>
<input type="tel" required name="" pattern="\d{純CSS3實現不錯的表單驗證效果的程式碼分享(圖)}" id="tel">
</li>
<li>
<label for="url">Website:</label>
<input type="url" required name="" id="url">
</li>
<li>
<label for="email">Email:</label>
<input type="email" required name="" id="email">
</li>
<li>
<input type="submit" name="" value="Send the form">
</li>
</ol>
</form>* {
margin: 0;
font: 13px tahoma, verdana, sans-serif;
padding: 0;
}
ol {
width: 400px;
margin: 50px;
}
li {
clear: both;
list-style-type: none;
margin: 0 0 10px;
}
li:nth-last-child(1) {
text-align: center;
}
label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;
}
input {
border-radius: 5px;
padding: 5px 5px 5px 30px;
width: 155px;
}
input:focus {
outline: none;
}input:invalid:required {
background-image: url('nor.png');
box-shadow: 0 0 5px #f0bb18;
border: 2px solid #f0bb18;
}input:focus:invalid {
background-image: url('warn.png');
box-shadow: 0 0 5px #b01212;
border: 2px solid #b01212;
}input:valid {
background-image: url('suc.png');
border: 2px solid #7ab526;
}input[type="submit"] {
background: #7ab526;
border: none;
box-shadow: 0 0 5px #7ab526;
color: #fff;
cursor: pointer;
font-weight: bold;
padding: 7px;
width: 150px;
}<form novalidate>
...
</form><form>
...
<input type="submit" formnovalidate>
</form><form>
<input oninput="check()" type="tel" id="tel">
</form>
<script>
function check() {
tel = document.querySelector('#tel');
tel.setCustomValidity('请输入正确的純CSS3實現不錯的表單驗證效果的程式碼分享(圖)位电话号码');
}
</script>tel = document.querySelector('#tel'); console.log( tel.validity )
function check( el ) {
var validity = el.validity;
if ( validity.valueMissing ) {
el.setCustomValidity('该字段为必填内容');
} else if ( validity.patternMismatch ) {
el.setCustomValidity('输入内容不符合格式');
} else {
el.setCustomValidity('输入有误');
}
}console.log( el.validationMessage ) // "请填写此字段。"
以上是純CSS3實現不錯的表單驗證效果的程式碼分享(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

