用JS來實現二元查找樹的建立和一些遍歷方法
- 零下一度原創
- 2017-04-17 12:02:081619瀏覽
本篇文章主要介紹了JS實現二元查找樹的建立以及一些遍歷方法實現,具有一定的參考價值,感興趣的小伙伴們可以參考一下。
二元查找樹是由節點和邊組成的。
我們可以定義一個節點類別Node,裡面存放節點的數據,及左右子節點,再定義一個用來顯示資料的方法:
//以下定义一个节点类
function Node(data,left,right){
// 节点的键值
this.data = data;
// 左节点
this.left = left;
// 右节点
this.right = left;
// 显示该节点的键值
this.show = show;
}
// 实现show方法
function show(){
return this.data;
}再定義一個二元查找樹類別BST,該類別中有定義樹的根節點,初始化為null,然後定義插入節點的方法,還有一邊遍歷的方法:
// 二叉查找树BST
// 有一个节点属性,还有一些其他的方法,以下定义一个二叉查找树BST类
function BST(){
// 根节点初始化为空
this.root = null;
// 方法
// 插入
this.insert = insert;
// 用JS來實現二元查找樹的建立和一些遍歷方法
this.inorder = inorder;
// 用JS來實現二元查找樹的建立和一些遍歷方法
this.preorder = preorder;
// 用JS來實現二元查找樹的建立和一些遍歷方法
this.postorder = postorder;
}
//实现insert插入方法
function insert(data){
// 创建一个节点保存数据
var node = new Node(data,null,null);
// 下面将节点node插入到树中
// 如果树是空的,就将节点设为根节点
if(!this.root){
this.root = node;
}else{ //树不为空
// 判断插在父节点的左边还是右边
// 所以先要保存一下父节点
// var parent = this.root;
var current = this.root;
var parent;
// 如果要插入的节点键值小于父节点键值,则插在父节点左边,
// 前提是父节点的左边为空,否则要将父节点往下移一层,
// 然后再做判断
while(true){
// data小于父节点的键值
parent = current;
if(data < parent.data){
// 将父节点往左下移(插入左边)
// parent = parent.left;
current = current.left;
// 如果节点为空,则直接插入
if(!current){
// !!!此处特别注意,如果就这样把parent赋值为node,也仅仅只是parent指向node,
// 而并没有加到父元素的左边!!!根本没有加到树中去。所以要先记住父元素,再把当前元素加入进去
parent.left = node;
break;
}
}else{ // 将父节点往右下移(插入右边)
current = current.right;
if(!current){
parent.right = node;
break;
}
}
}
}
}
//实现inorder遍历方法(左中右)
function inorder(node){
if(node){
inorder(node.left);
console.log(node.show());
inorder(node.right);
}
}
// 用JS來實現二元查找樹的建立和一些遍歷方法(中左右)
function preorder(node){
if(node){
console.log(node.show());
preorder(node.left);
preorder(node.right);
}
}
// 用JS來實現二元查找樹的建立和一些遍歷方法(左右中)
function postorder(node){
if(node){
preorder(node.left);
preorder(node.right);
console.log(node.show());
}
}測試:
// 用JS來實現二元查找樹的建立和一些遍歷方法(左右中)
function postorder(node){
if(node){
postorder(node.left);
postorder(node.right);
console.log(node.show());
}
}
// 实例化一个BST树
var tree = new BST();
// 添加节点
tree.insert(30);
tree.insert(14);
tree.insert(35);
tree.insert(12);
tree.insert(17);
// 用JS來實現二元查找樹的建立和一些遍歷方法
tree.inorder(tree.root);
// 用JS來實現二元查找樹的建立和一些遍歷方法
tree.preorder(tree.root);
// 用JS來實現二元查找樹的建立和一些遍歷方法
tree.postorder(tree.root);結果:
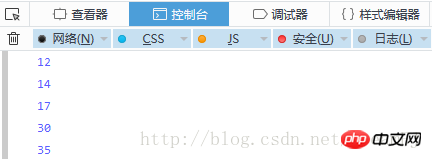
中序遍歷:

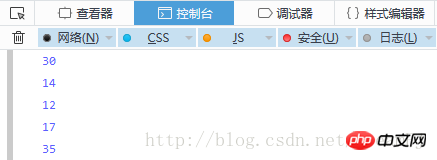
先序遍歷:

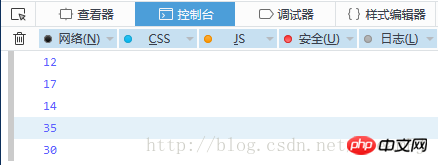
後序遍歷:

以上是用JS來實現二元查找樹的建立和一些遍歷方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

