JS控制button按鈕顏色隨點擊更改的實作方法
- 巴扎黑原創
- 2018-05-22 11:51:316110瀏覽
下面小編就為大家帶來一個簡單的JS控制button顏色隨點擊更改的實作方法。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
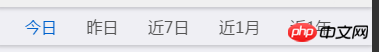
先上效果圖:

預設「今日」是選取狀態,是行內樣式:
<button type="button" id="today" class="btn-link" onclick="todayDate()" style="color: #0062CC;">今日</button>
上面的日期都是點擊才會切換顏色:
點擊其它顏色,「今日”顏色更換成灰色
再次點擊“今日”,還原回默認狀態顏色
在除“今日”外的其它任一個日期中添加一個點擊事件,可以實現【改變“今日」預設色彩狀態】
在「今日」的點擊事件中加入【還原''今日''的預設狀態顏色】
//昨日click
function yesterdayDate() {
document.getElementById('title').value = getYesterdayDate(new Date());
fetYesterdayData();
today.css('color','#555555');
}
//今日click
function todayDate() {
document.getElementById('title').value = formatterDateStr(new Date());
fetTodayData();
today.css('color','#0062cc');
}OK,完成
以上是JS控制button按鈕顏色隨點擊更改的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

