關於小程式開發tabbar頁面顯示的相關問題及解決整理
- 巴扎黑原創
- 2017-04-17 10:42:134182瀏覽
|
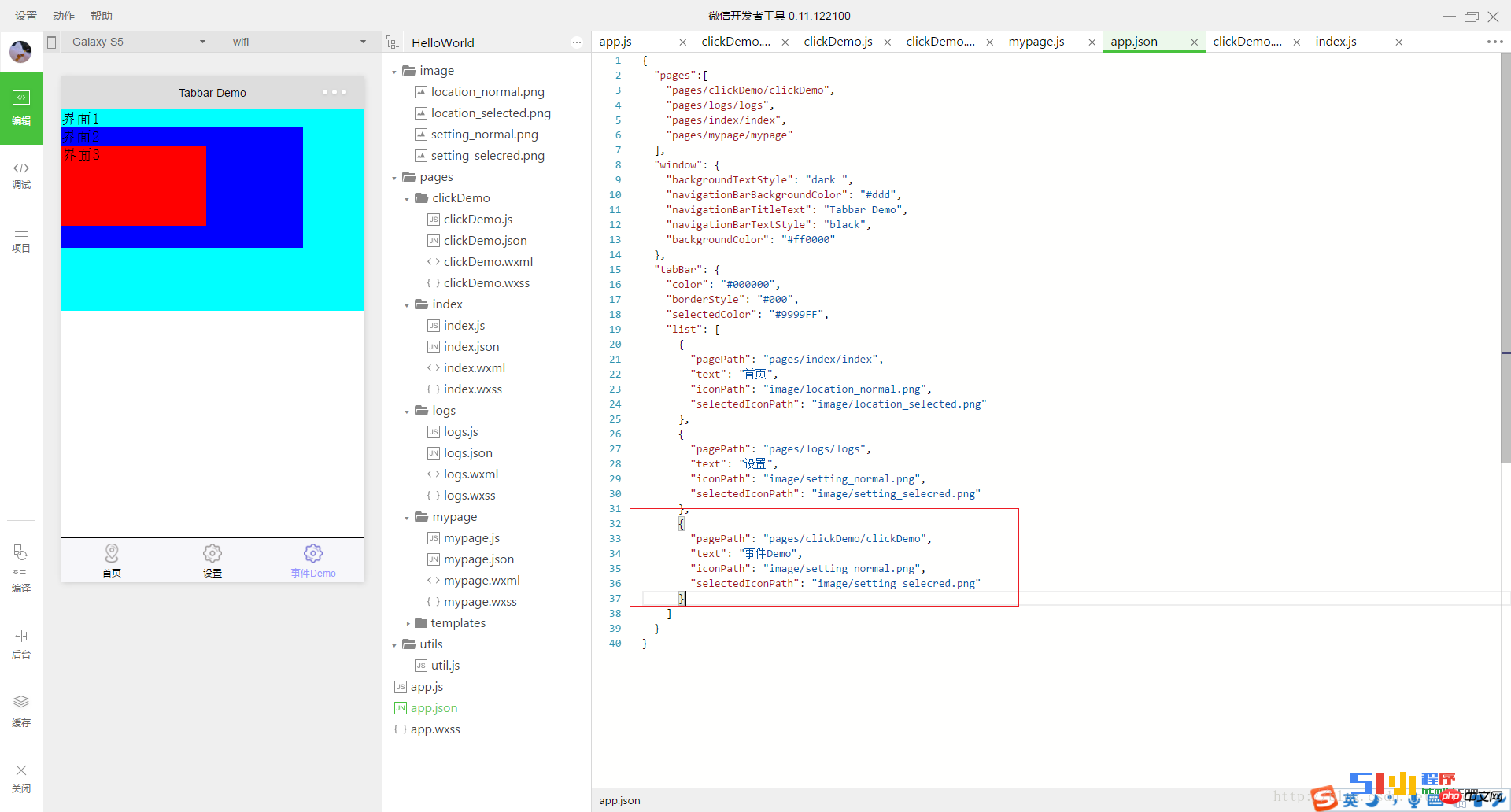
昨天在微信小程式的開發過程中,遇到一個狀況,明明已經定義好tabbar了,卻總是不顯示。在網路上搜尋發現在微信小程式的開發過程中如果有使用過tabbar的同學,很多也遇到同樣的 困擾。為什麼有些時候程式碼中明明已經在app.json裡面增加了tabbar,可以頁面中就是不顯示呢?可不可以有些頁面顯示tabbar,有些頁面不顯示tabbar呢? 今天我把我在開發過程中遇到的問題整理出來跟大家分享一下小程式開發教學。 問題1:為什麼頁面底部不顯示tabbar?很多網友(包括我自己)也遇到過這類問題,我想提醒大家好好想想檢查一下是否書寫正確! 正確書寫時tabBar,不要寫成tabbar!如果確定書寫正確,在app.json裡面明明加了tabbar,list裡面 也加了路徑怎麼就是不顯示呢?舉例,如下程式碼,為什麼螢幕頁面底部沒有如期出現tabbar呢? "pages":[ "pages/clickDemo/clickDemo", "pages/logs/logs", "pages/index/index", # "pages/mypage/mypage" ], "window": { # "backgroundTextStyle": "dark ", "navigationBarBackgroundColor": "#ddd", "navigationBarTitleText": "Tabbar Demo", ationBarTitleText": "Tabbar Demo", ", "backgroundColor": "#ff0000" }, "tabBar": { # "color": "#000000", "borderStyle": "#000", "selectedColor": "#9999FF", # "list": [ # # "pagePath": "pages/index/index", "text": "首頁", "iconPath": "image/lo_# "iconPath": "image/location_normal" # "selectedIconPath": "image/location_selected.png" },卷# "text": "設定", "iconPath": "image/setting_normal.png", "selectedIconPath", "selectedIconPath" }# ] } } #我們來看看頁面的顯示結果如下:
"pages":[ "pages/clickDemo/clickDemo", "pages/logs/logs", "pages/index/index", "pages/mypage/mypage" #tabbar中list數組內容是:
#"list": [ {"pagePath": "pages/index/index","text": "首頁", "iconPath": "image/location_normal.png","selectedIconPath": "image/location_selected.png"},#{ "pagePath": "pages/logs/logs",
"iconPath": "image/setting_normal.png", 【解決方法2】#.把pages陣列的第一項設定為"pages/index/index",或設定為"pages/logs/logs"。當然這個方法並不是我們所期望看到的。經過實作發現:app.json中pages數組中第一項(首頁),必須在tabBar---list數組中出現,list中第幾個無所謂;但如果首頁不在list裡面,當然無法渲染出來,這就可以理解app.json是首次頁面配置了 問題2:有沒有辦法讓小程式首頁不顯示tabbar,而非首頁顯示tabbar? 這個目前還沒想到解決辦法,網路上也沒有找到相關的問題答案,歡迎大家幫忙解答 #問題3:有些頁面不在tabbar的list頁裡面,為什麼頁面底部也顯示tabbar呢?如果從一級頁面 redirectTo到其他頁面,會發現即使其他頁面沒有在 TabBar定義的清單中也會顯示TabBar,該如何解決? 【解決方案】假如目前也是一級頁面,到希望跳轉到的頁面不要有Tabbar時,不要使用redirectTo而是使用navigateTo就可以了。 問題4:有時候在新頁面增加了button按鈕的wx.navigateTo事件,可是不知道為什麼不能跳轉,只有把tabBar去掉才可以跳到? 【解決方法】我相信很多人都有遇過這樣的情況,經過自己實際摸索,我發現如果待跳轉頁面從屬於TabBar,wx.navigateTo將失效,如要切換,需使用wx.switchTab。不過有一點要注意那就是:如果使用wx.switchTab的話就沒有回傳按鈕了。當然小程式裡面有一個類似a標籤的navigator標籤,用來做跳轉處理。
# |
以上是關於小程式開發tabbar頁面顯示的相關問題及解決整理的詳細內容。更多資訊請關注PHP中文網其他相關文章!