初探'微信小小程式”
- 怪我咯原創
- 2017-04-10 11:27:121877瀏覽
最近,「微信小程式」這個詞佔據了朋友圈,大有一番風起雲湧之勢,當然,還不可能誇張到使原生App開發人員失業這種程度。當然,身為技術人員,時時保持對新技術的好奇心是必須的,所以在網路上找大神的教程,搭建了一下開發環境,來學習這個新的開發框架。
一專案檔案結構
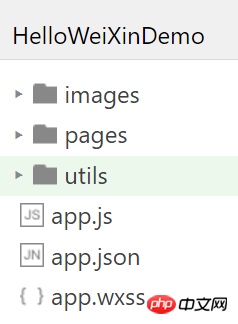
當開啟微信小程式的Demo的時候,我個人習慣是先看整個專案的檔案結構,先大致弄清楚這部分是做什麼的,那部分又是做什麼的,微信小程式基本的檔案結構如下圖:

#圖1-微信小程式基本檔案結構
首先我們一眼就可以看到,在專案根目錄有三個文件,app.js,app.json,以及app.wxss,下面來談談我對這三個文件的理解。
1 . app.js
app.js中包含一個App()函數,我把它理解為微信小程式真正意義上的入口,也就是說當啟動一個小程式的時候,首先會執行到這裡。 App()函數用來註冊一個小程序,參數為Object類型,可以在其中指定小程序的生命週期函數(理解還不是很透徹), 當然,也可以定義一個全局的數據和函數,
我們可以在頁面中呼叫全域的getApp()方法,得到小程式實例,從而來呼叫我們定義的全域資料和函數。
2 . app.json
app.json可以對小程式進行全域的配置,例如我們可以配置小程式有哪些頁面、視窗表現形式、設置網路超時時間、設定多tab等。下面就是一個簡單的設定:
{
"pages": [
"page/index/index",
"page/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "page/index/index",
"text": "首页"
},{
"pagePath": "page/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}3 .app.wxss
#app.wxss檔比較好理解了,它相當於一個全域的樣式表,等同於前端中的css文件,任何頁面都可以使用這個樣式表,當然,如果某個頁面重複定義了某個屬性的表現形式的話,則會覆蓋app.wxss文件中定義的。
以上三個檔案中,app.js和app.json是每個微信小程式必須要有的,app.wxss則是根據需要來新增。
在圖一的文件結構中,還有三個資料夾目錄:images,pages,utils,這種形式就類似我們開發中分包的做法(其實就是)-將具有類型性質的文件或者類分目錄存放,這樣方便維護項目。
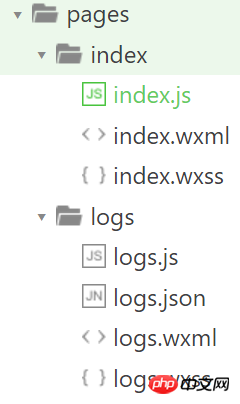
我們來關注下pages目錄,這個目錄存放了小程式的所有頁面。

圖2-小程式的頁面結構
這裡我們定義了兩個頁面,index(首頁)和logs(顯示某種日誌)。
可以看到,在每個頁面中,也有類似前邊兒我們所說的app.js,app.json等文件,下面我們就來看看它們具體是什麼。
以logs頁面為例:
1 .logs.js
我们看一下这个文件中简单的代码:
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})如果你有过开发经验或者是js开发经验,那么一样就可以看出,这个类的结构很简单:1.引入了一个外部文件,2.有一个函数,进行了某种处理。
我们看一下官方文档是怎么介绍这个以js结尾的文件的:包含一个Page()函数,Page()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。它是页面的逻辑文件,页面逻辑在这里处理。
在这个文件中,我们可以定义变量,函数等。
2 .logs.json
app.json是小程序的全部配置文件,那么不难理解,logs.json则是logs页面的配置文件,在这里我们可以配置页面标题等属性。
3 .logs.wxml
wxml文件是页面独有的,它相当于界面,它是与用户交互的入口,微信提供了很多基础组件,例如按钮,文本以及进度条等,都可以在这个文件中配置并显示出具体的效果。
4 .logs.wxss
wxss跟app.wxss文件一样,都是样式表文件,不过每个页面下的这个文件时对于某个页面的,而app.wxss则是全局的样式配置,相同属性的话,logs.wxss会覆盖掉app.wxss中的。
对于页面下的文件配置,我们来看一下官方的说明:

图3-页面文件配置
结语
以上就是微信小程序的整体项目文件结构,由宏观到具体,弄清整体框架后,再一步一步学习其中的细节,可能会更加轻松。
以上是初探'微信小小程式”的詳細內容。更多資訊請關注PHP中文網其他相關文章!

