CSS清除浮動方法總匯
- 巴扎黑原創
- 2017-04-05 16:48:571187瀏覽
使用xhtml+css佈局經常性地會使用到float,很多邪門的事兒都有可能是浮動在作怪,那麼清除浮動就是必須要做的,而且隨時性地對父級元素清除浮動的做法也被認為是書寫CSS的良好習慣之一。
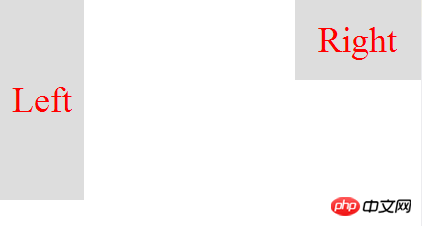
此為未清除浮動原始程式碼,執行程式碼無法查看到父級元素淺黃色背景。
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p>
</p><p>Left</p>
<p>Right</p>
未清除浮動前如圖所示:
#

# 三種清除浮動方法如下:
1、使用空標籤清除浮動。
我用了很久的方法,空標籤可以是p標籤,也可以是p/span/br等標籤,理論上可以是任何標籤。這種方式是在需要清除浮動的父級元素內部的所有浮動元素後添加這樣一個標籤清除浮動,並為其定義CSS代碼:clear:both。此方法的弊端在於增加了無意義的結構元素。
ps:
也可以實現效果。
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }.clr { clear:both; }</style>
<p>
</p><p>Left</p>
<p>Right</p><p></p>
2.使用overflow屬性。
此方法有效地解決了透過空標籤元素清除浮動而不得不增加無意程式碼的弊端。使用該方法是只需在需要清除浮動的元素中定義CSS屬性:overflow:auto,即可! ”zoom:1″用於相容IE6。
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; overflow:auto; zoom:1; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p>
</p><p>Left</p>
<p>Right</p>
3.使用after偽物件清除浮動。
此方法只適用於非IE瀏覽器。具體寫法可參考以下範例。使用中需注意以下幾點。
一、此方法中必須為需要清除浮動元素的偽物件中設定height:0,否則該元素會比實際高出若干像素;
二、content屬性是必須的,但其值可以為空,網上討論該方法的時候content屬性的值設為」.”,但我發現為空也是可以的。
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; }#layout:after{display:block;clear:both; content:""; visibility:hidden;height:0;}#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p>
</p><p>Left</p>
<p>Right</p>
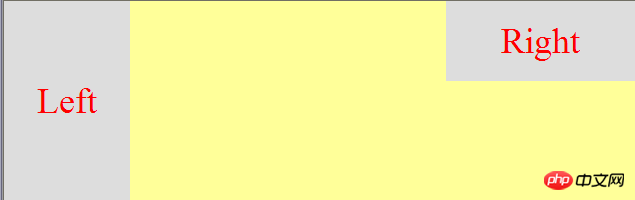
清除浮動後如圖所示:

# 此三種方法各有利弊,使用時應擇優選擇,比較之下第二種方法較為可取。
以上是CSS清除浮動方法總匯的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:教你如何用CSS建立列印頁面下一篇:教你如何用CSS建立列印頁面

