什麼是web響應式網站?
- PHPz原創
- 2017-04-03 14:43:561986瀏覽
什麼是web響應式網站?響應式網站是網頁瀏覽中css根據螢幕寬度,自動調整網頁p顯示和佈局,以適應不同尺寸螢幕優化瀏覽體驗。先看一個響應式版面網站範例
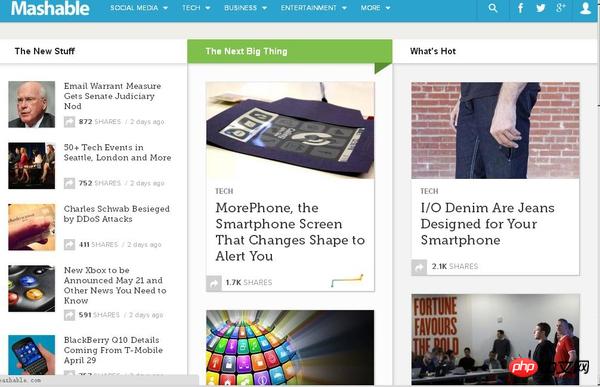
Mashable 的首頁:
瀏覽器視窗最大化時:

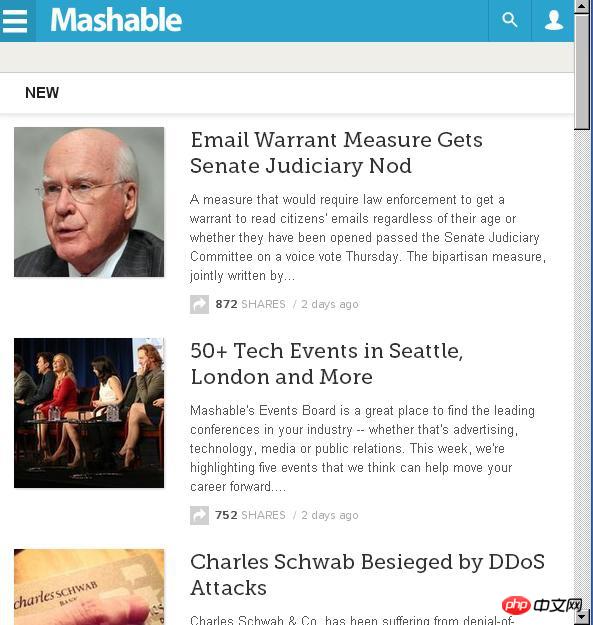
縮小瀏覽器視窗:

再縮小:

#再縮小:

通俗得講是:響應式網站主要是考慮PC端、平板端、行動端的網站自適應設計。
因為越來越多的智慧型行動裝置( mobile, tablet device )加入到網路中來,行動網路不再是獨立的小型網路了,而是成為了 Internet 的重要組成部分。響應式網路設計( RWD / AWD)的出現,目的是為行動裝置提供更好的體驗,並且整合從桌面到手機的各種螢幕尺寸和分辨率,用技術來使網頁適應從小到大(現在到超大)的不同解析度的螢幕。
以上是什麼是web響應式網站?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3中的常用屬性介紹下一篇:css3中的常用屬性介紹

