微信小程式入門教程
- 巴扎黑原創
- 2017-04-01 15:50:221981瀏覽
本篇文章主要介紹了微信小程式入門教程,現在分享給大家,具有一定的參考價值,有興趣的小夥伴們可以參考一下。
微信小程式(下面簡稱小程式)近些月來刷爆了我們這些程式猿們的圈子,可以說無數的程式猿磨刀霍霍,準備在這快蛋糕上殺出一片天地。那麼身為前端開發人員,小程式開發和我們平常的開發有什麼不同的地方呢?讓我們一起來走進門裡看看。
我們從下面幾個方向來了解一下小程式的開發:
#1. 開發工具
2.佈局差異
3.JS差異
4.其它
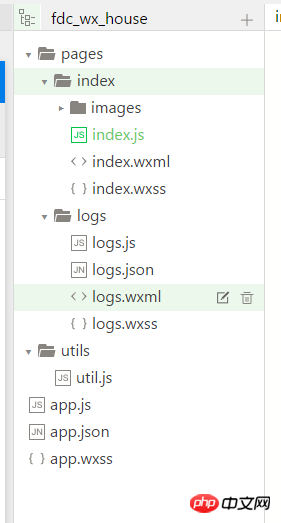
#先看一張小程式初始化的目錄:
小程式包含一個描述整體程式的app 和多個描述各自頁面的page。一個小程式主體部分由三個檔案組成,必須放在專案的根目錄,如下:app.js、app.json、app.wxss;一個小程式頁面由四個檔案組成,分別是:js、wxml、 wxss、json。
詳情傳送門請戳-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/structure.html?t=20161107
#一、開發工具
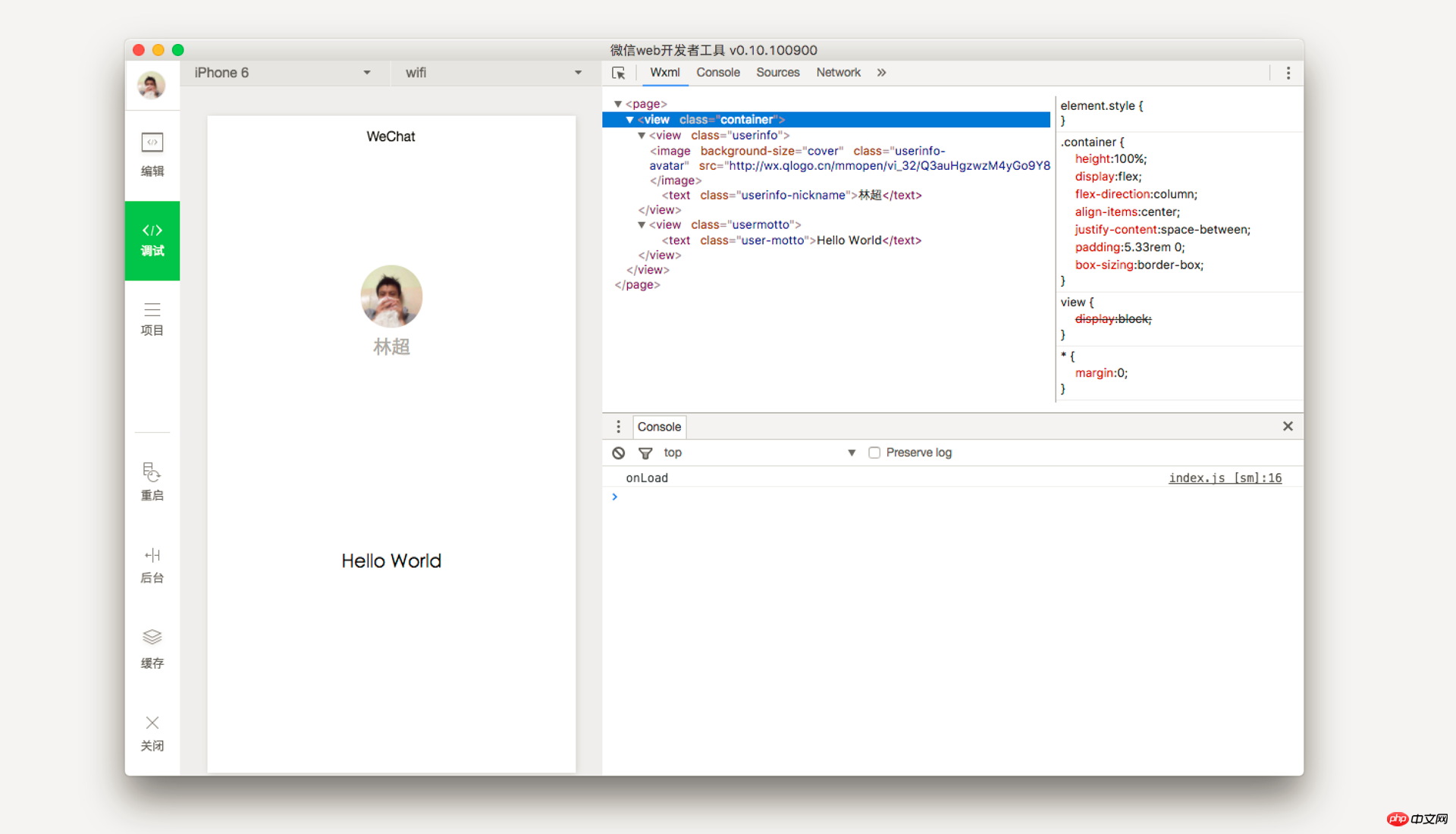
微信提供了一個' 微信開發者工具' ,可以直接在小程式的官網下載(https://mp.weixin.qq.com/ debug/wxadoc/dev/devtools/download.html?t=20161107)。
微信開發者工具整合了開發除錯、程式碼編輯及程式發布。關於工具本身沒什麼好介紹的,花了一段時間,從代碼編輯的習慣來說,比較類似sublime text3,各種特性也都和st3相差不大,估計也是內置了emmet,上手還是比較輕鬆的。
要注意一點的問題是在使用微信開發者工具時,要習慣使用」編譯「功能,有的人會遇到自己在編輯器裡明明修改了某些地方,但是頁面裡卻沒有發生變化,這時候其實只需要重新編譯一次,就妥妥的解決了。同時,遇到一些奇怪問題的時候,不妨清理一下緩存,也許會有意外收穫。
二、佈局差異
1.標籤
小程式的標籤和我們習慣的p,p,span等標籤有較大的差異,小程式裡完全取消了這些我們所熟悉標籤,取而代之的標籤又被叫做元件,分別是視圖容器、基礎內容、表單元件、操作回饋(將會廢棄,改為API)、導航、媒體組件、地圖和畫布這八類。 (傳送門:https://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=20161107)
組件的用法和標籤一樣,例如view組件896ed4a4b7d92085d8a5871a0f7d6f270fecec8bed5b2f21d2160fb054a3ed64、text組件8cafc93ce64bad9329b54f59279948c820908554640865bb724c429685f97dbe。從寫法上看起來和標籤寫法沒什麼差別,但這些元件和標籤最大的差別就是,元件本身設定了樣式,例如icon元件:
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"></icon>
</block>
</view> 
我們只需要使用icon元件,不需要去自己設定樣式就可以得到對應的icon樣式。
在日常小程式開發中,比較常用的元件有view和text,其中用的最多的就是view,view本身並沒有預設太多的樣式,只有一個display:block樣式,所以在我看來view就類似p,我們也就把它當作p來使用就行了,然後你就會發現佈局的時候到處都是view~,就像下圖:
滿眼全是view這種寫法不需要像html一樣考慮語意、seo神馬的,非常的簡單粗暴~。
額外提一下text元件,text擁有view沒有的一個特性就是text元件內的文字可以被複製、可以被複製、可以被複製(重要的事情說三遍~)。如果你希望某段文字可以被複製,那麼你只能使用text元件。同時要注意的一點,text元件內部不能嵌套view元件!嵌套無效!
2.樣式
如果說html的標籤發生了較大變化的話,那麼css幾乎是沒有什麼變化,這意味著我們可以非常快速的在小程式裡重構我們的行動裝置網頁(直接把樣式拷貝過來即可)。但有幾點問題我們需要注意:
1.小程式引入了新的單位rpx:可以根據螢幕寬度進行自適應。規定螢幕寬為750rpx。如在 iPhone6 上,螢幕寬度為375px,共有750個實體像素,則750rpx = 375px = 750實體像素,1rpx = 0.5px = 1實體像素。
2.不支援less、sass等寫法
3.不支持不支持级联选择器,例如: .test:nth-child(2)、.test:last-child等
4.支持::before和::after
注:想了解更多请戳-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxss.html?t=20161107
二、JS差异
虽然小程序的交互采用的是js的语法,但是最大的变化就在于小程序无法使用选择器获取到页面的某个'dom'(应该不叫dom),这也是我们前端人员需要思路转变的地方,以往我们习惯于获取某个dom,然后这个dom上绑定各种事件,同时对页面进行一些改变操作,但是小程序并没有提供这种我们习惯的方法。
不能获取dom,也不能直接操作dom,那我们该怎么写呢?
1. bind 和 catch
bind和catch的作用从字面意思就可以大致猜出是用来绑定某些东西的,没错,这是小程序提供绑定事件的两个方法,而他们的区别在于bind不阻止冒泡,而catch阻止冒泡。小程序不提供获取dom的操作,而是让我们直接将事件绑定写入到组件内,如下代码:
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
看到这大家可能发现了bind后面跟着一个tap,这个tap是什么东东?
2. tap
tap其实就是一个事件,你可以理解为click,不过在手机端叫做tap,其它的事件还有:touchstart、touchmove、touchcancel、touchend、longtap。
bindtap=”tapName”组合起来就是绑定个tap事件,tapName则是对应的方法名,在这里需要注意一点,调用方法时不能够使用tapName(“txt”)这种形式来传参,小程序不支持。那么如果我们想要给方法传递一些参数该怎么做呢?接着往下看。
3.event
我们先看一段代码:
Page({
tapName: function(event) {
console.log(event)
}
})打印出来的结果:
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}看到这么一堆东西大家可能有点晕,没事,我们来捋一捋。这个event想来大家应该明白是什么,event包含了目标对象的相关信息。那意味着,我们只要去修改目标对象的相关信息,就可以给tapName方法传输参数了。
那么如何修改目标对象的相关信息呢?在这之前我们必须要先了解下currentTarget和target两个属性,前者是绑定事件的组件,后者是触发事件的组件源。理解清楚这两个属性很重要!如果是上面例子这种情况,只有一个view组件,那么这两个属性的值没什么区别,但是如果换成下面的这个例子,就不一样了:
<view id="tap1" data-hi="绑定组件" bindtap="tapName"> <view id="tap2" data-hi="触发组件源"></view> </view>
我们再输出看看(为了方便对比,只保留下currentTarget和target两个属性):
{
"target": {
"id": "tap2",
"dataset": {
"hi":"触发组件源"
}
},
"currentTarget": {
"id": "tap1",
"dataset": {
"hi":"绑定组件"
}
}
}通过这个例子就可以很清楚的发现,currentTarget对应的就是外层绑定了tapName方法的view组件,而target对应的则是内部的view组件。
通过两个例子,相信大家也注意到了两个属性,data-hi和dataset,这两个属性有什么关系呢?大家应该猜到了,dataset的值其实就是我们设置的data-xxx的值,而xxx则是dataset里面的key。大家对于data-xxx的写法应该不陌生,就是html中常见的自定义属性的写法,而在小程序中,则被用来传参。
4. 改变样式
前面就提到了小程序并不提供获取和操作dom的能力,这就又带来了一个问题,我们如何去动态的改变样式呢?我们先看下例子:
<view class="container" style="overflow: {{screenType?'hidden':'scroll-y'}}" bindtap="bindType">
Page({
data: {
screenType: ''
},
bindType: function(){
this.setData({
screenType: '1'
})
}
})</view>大家是不是有点明白了呢,我们没有办法直接获取dom然后去改变他的样式,所以我们只能通过data里的属性来控制样式的变化,如上面的代码,overflow的值取决于screenType的值是否存在,如果存在,则overflow: hidden,反之overflow: scroll-y;那么我们只需要改变screenType的值。要改变screenType的值也简单了,小程序提供了this.setData方法,可以设置data内的值。
四、其它
最后提一下我们熟悉的ajax请求,在小程序里,它不叫ajax,而叫做wx.request。用法和ajax没什么区别,唯一需要特别注意的是,请求必须是https请求!而不是平常的http请求!除了必须要是https请求以外,还需要到小程序的后台里设置合法域名,否则无法请求。
以上是微信小程式入門教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

