微信小程式元件:switch 開關選擇器解讀與分析
- 高洛峰原創
- 2017-03-31 13:41:222586瀏覽
switch 開關選擇器元件說明:
switch,開關選擇器。只能選擇或不選。這種屬於表單控制項或查詢條件控制項。
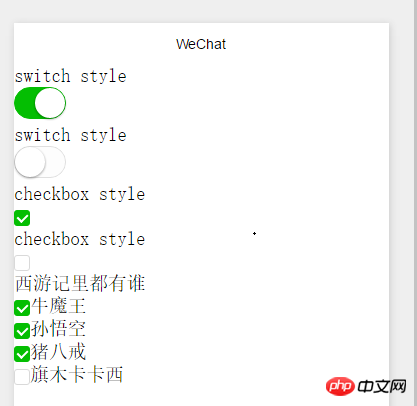
#switch 開關選擇器範例程式碼運行效果如下:
下面是WXML程式碼:
<view class="section section">
<text class="title">switch style</text>
<view class="body-view">
<switch checked bindchange="switch1Change"/>
</view>
</view>
<view class="section section">
<text class="title">switch style</text>
<view class="body-view">
<switch bindchange="switch2Change"/>
</view>
</view>
<view class="section section">
<text class="title">checkbox style</text>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch1Change"/>
</view>
</view>
<view class="section section">
<text class="title">checkbox style</text>
<view class="body-view">
<switch type="checkbox" bindchange="switch2Change"/>
</view>
</view>
<view class="section section">
<text class="title">西游记里都有谁</text>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">牛魔王</text>
</view>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">孙悟空</text>
</view>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">猪八戒</text>
</view>
<view class="body-view">
<switch type="checkbox" bindchange="switch2Change"/><text class="title">旗木卡卡西</text>
</view>
</view>#下面是JS程式碼:
Page({
switch1Change: function (e){
console.log('switch1 发生 change 事件,携带值为', e.detail.value)
},
switch2Change: function (e){
console.log('switch2 发生 change 事件,携带值为', e.detail.value)
}
})以下是WXSS程式碼:
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}
switch 開關選擇器的主要屬性
屬性名稱 |
#類型 |
##預設值 | 說明 |
| Boolean | false | 是否選取 | |
| String | switch | 樣式,有效值:switch, checkbox | |
| EventHandle |
#個人經驗:適用於選擇單項選擇true和false,不建議用checkbox樣式
這個適用於選擇一單項選擇true和false,不建議使用checkbox樣式。因為checkbox控制已經有了。而且,這種用checkbox樣式時,沒有帶後面的文本,圖片上文本是我拼湊的,還沒有加控制事件(不應該這麼用)
以上是微信小程式元件:switch 開關選擇器解讀與分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

