微信小程式資料互動與渲染詳解及實例
- 高洛峰原創
- 2017-03-28 13:45:532730瀏覽
這篇文章主要介紹了微信小程式資料互動與渲染實例詳解的相關資料,需要的朋友可以參考下
微信小程式資料互動與渲染
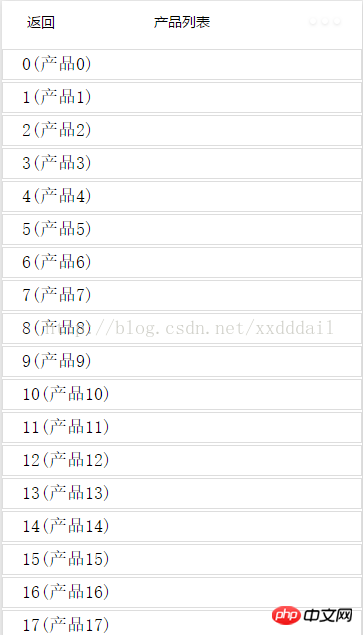
實作效果圖:

微信小程式的api中提供了網路互動的api,我們只要呼叫即可和後端進行資料交互,該api為wx.request.,具體程式碼如下。
//list.js
//获取应用实例
var app = getApp()
Page({
data: {
list:[],
hiddenLoading: true,
url: ''
},
loadList: function () {
var that = this;
that.setData({
hiddenLoading: !that.data.hiddenLoading
})
var url = app.urls.CloudData.getList;
that.setData({
url: url
});
wx.request({
url: url,
data: {},
method: 'GET',
success: function (res) {
var list= res.data.list;
if (list == null) {
list = [];
}
that.setData({
list: list,
hiddenLoading: !that.data.hiddenLoading
});
wx.showToast({
title: "获取数据成功",
icon: 'success',
duration: 2000
})
},
fail: function (e) {
var toastText='获取数据失败' + JSON.stringify(e);
that.setData({
hiddenLoading: !that.data.hiddenLoading
});
wx.showToast({
title: toastText,
icon: '',
duration: 2000
})
},
complete: function () {
// complete
}
}),
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
},
onReady: function () {
this.loadList();
},
onPullDownRefresh: function () {
this.loadList();
wx.stopPullDownRefresh()
}
})
在loadList函數中進行了網路請求,請求的資料放到了data的list中。我們使用setData來修改list,在該函數呼叫之後,微信小程式的框架就會判斷資料狀態的變化,然後進行diff判斷,如果有變化就渲染到介面中。這個與react.js的渲染方式相似,主要是內部維護了一個類似於虛擬文檔的對象,然後透過對虛擬文檔的判斷來呈現介面,這樣可以大大提高效能。
這裡我們也做了一個下拉刷新的觸發,即onPullDownRefresh函數,為了能夠使用下拉刷新,我們需要進行配置,現在我們只需要當前頁面生效,所以只要在對應頁的json中配置即可,即在list.json中配置。
list.json
{
"navigationBarTitleText": "产品列表",
"enablePullDownRefresh":true
}
如果需要所有的頁面的生效,可以在app.json中的window中設定。
app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/list/list"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black",
"enablePullDownRefresh":true
}
}
在app.json中,還有一個pages,我們需要路由的頁面都需要在這裡註冊,否則無法路由到。
在請求資料的時候,加入了等待和取得成功失敗的提示。這需要對應的頁面配合,頁面代碼list.wxm.如下
<!--list.wxml-->
<view>
<!--默认隐藏-->
<loading>正在加载</loading>
<scroll-view>
<view>
<block>
<view>
<view>
<text>{{item.no}}({{item.content}})</text>
</view>
</view>
</block>
</view>
</scroll-view>
</view>
/**list.wxss**/
.widget {
position: relative;
margin-top: 5rpx;
margin-bottom: 5rpx;
padding-top: 10rpx;
padding-bottom: 10rpx;
padding-left: 40rpx;
padding-right: 40rpx;
border: #ddd 1px solid;
}
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
padding-top: 10rpx;
padding-bottom: 10rpx;
}
感謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
以上是微信小程式資料互動與渲染詳解及實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:深入了解微信小程式資料綁定下一篇:深入了解微信小程式資料綁定

