微信小程式Tab頁切換更新資料詳細介紹
- 高洛峰原創
- 2017-03-28 13:39:193175瀏覽
这篇文章主要介绍了微信小程序 Tab页切换更新数据的相关资料,需要的朋友可以参考下
微信小程序 Tab页切换更新数据
微信小程序还处于内测阶段,最不方便的莫过于官方在不停的更新,前几天写的功能隔个几天忽然发现不能用了_(:зゝ∠)_
功能需求如下:
我在首页点击“5万以上”他会把跳转到买车页然后同时把“5万以上”这个筛选条件带到买车页。

之前navigator导航是可以跳转并携带数据的,但这一次官方更新加了个新东西-----switchTab,专门用来实现tab页的跳转,但禁止携带数据
那么如果还想要实现我们的效果只能用别的方法了
想了一下有两种思路
1、用数据缓存
2、用全局变量存储globalData
最终我用的是全局变量,原因是我先尝试数据缓存的时候用的onLoad,onLoad用于页面加载,就是说只有第一次打开这个页面他才会执行,之后不会再执行,也就第一次实现了效果之后都不会在做这个动作。当我尝试局部变量的时候一开始也用的onLoad当然也没实现然后我发现了onShow,onShow是每次显示这个页面的时候都执行操作成功的完成了效果,我没再试缓存但应该也是可以实现的
具体的实现:
1、首先需要在app.js里定义需要的全局变量
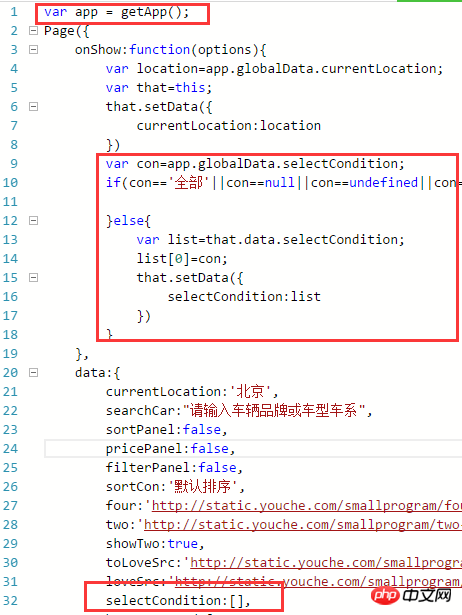
globalData:{
currentLocation:'北京',
selectCondition:'',
userInfo:null
}globalData里除了userInfo是小程序自带的另两个变量都是我定义的
2、在“首页”里点击“5万以上”之后做两个操作
一是修改全局变量selectCondition的值
二是跳转到买车页
需要在首页的.js里写:

var app=getApp();
然后在“5万以上”的点击事件里修改全局变量selectCodition的值
addSelectCondition:function(e){
var con=e.currentTarget.dataset.hi;
app.globalData.selectCondition=con;
console.log(app.globalData.selectCondition)
wx.switchTab({
url: '../buycar/pickcar'
})
}这是整个function的内容,console之前就是修改全局变量的值
之后就是跳转到“买车”tab页的代码,用了wx.switchTab
3、在买车页的onShow函数里得到全局变量selectCondition并且赋值给我们data里早就定义好的变量,这样就可以在“买车”里调用这个“5万以上”的值了

成功,撒花
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上是微信小程式Tab頁切換更新資料詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

