CSS選擇器練習總結
- 高洛峰原創
- 2017-03-27 17:09:532087瀏覽
練習一:
1、類別選擇器使用練習:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类选择器使用示例</title>
<style type="text/css">
.red
{
color:red;
font-size:12px;
}
.blue
{
color:blue;
font-size:20px;
}
</style>
</head>
<body>
<p>无类选择器效果</p>
<p class="red">类选择器red效果</p>
<p class="blue">类选择器blue效果</p>
<h3 class="blue">同一个类别选择器可以使用到另外的标记上</h3>
</body>
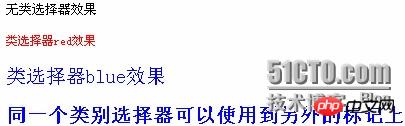
</html>2、效果:

3、解釋:
第一行效果:由於沒有對標記P進行選擇器定義,所以顯示預設顏色和大小;
第二行效果:由於標記P使用了red類別選擇器,所以字體顯示為紅色且12像素大小;
第三行效果:由於對標記P使用了bule類別選擇器,所以字體顯示為藍色且20像素大小;
第四行效果:這個想說明同一個類別選擇器可使用在不同的標記上,除了能
之外,還可以
;特別值得一提的是由於使用了blue類別選擇器,所以內容顯示為藍色20像素大小之外,也體現出標記本身的特性。關於這一點會在後面陸續牽涉到。
標記本身的特性。關於這一點會在後面陸續牽涉到。
練習二:
1、標記選擇器和ID選擇器練習:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标记选择器和ID选择器练习</title>
<style type="text/css">
/*
* 标记选择器定义
*/
p
{
color:blue;
}
/*
* 交集复合选择器定义
*/
p.special
{
color:red;
}
/*
* ID选择器定义
*/
#special
{
color:green;
}
</style>
</head>
<body>
<p>普通段落文本</p>
<h3>普通h3标记文本</h3>
<p class="special">指定了special类选择器的p段落文本</p>
<h3 id="special">指定了special的ID选择器的h3标题文本</h3>
</body>
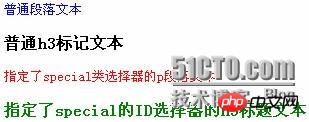
</html>2、效果:

3、解釋:
第一行效果:由於定義了標記選擇器p,所以段落p中的內容將以藍色顯示;
第二行效果:由於沒有定義標記選擇器h3,所以標題h3中的內容將以預設為黑色顯示;
第三行效果:由於同時使用了標記選擇器p和類別選擇器special,這正符合交集選擇器的定義,所以其中的內容以交集選擇器p.special定義的形式展示,所以顯示為紅色;
第四行效果:由於使用了ID選擇器special同時使用了h3預設的處理,所以標題h3中的內容既使用了綠色,同時以h3定義的字體大小顯示;
#練習三:
1、並集選擇器練習:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标记选择器和ID选择器练习</title>
<style type="text/css">
/*
* 标记选择器定义
*/
h1,h2,h3,p
{
color:purple;
font-size:15px;
}
/*
* 并集选择器定义
*/
h2.special, .special, #one
{
text-decoration:underline;
}
</style>
</head>
<body>
<h1>示例文字h1</h1>
<h2 class="special">示例文字h2</h2>
<h3>示例文字h3</h3>
<p>示例文字p1</p>
<p class="special">示例文字h2</p>
<p id="one">示例文字p3</p>
</body>
以上是CSS選擇器練習總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

