詳解微信小程式元件:picker滾動選擇器
- 高洛峰原創
- 2017-03-27 11:27:332176瀏覽
picker滾動選擇器元件說明:
picker:
#滾動選擇器,現支援三種選擇器,透過mode屬性來區分,
分別是普通選擇器(mode = selector),時間選擇器(mode = time),日期選擇器(mode = date),
預設是普通選擇器。
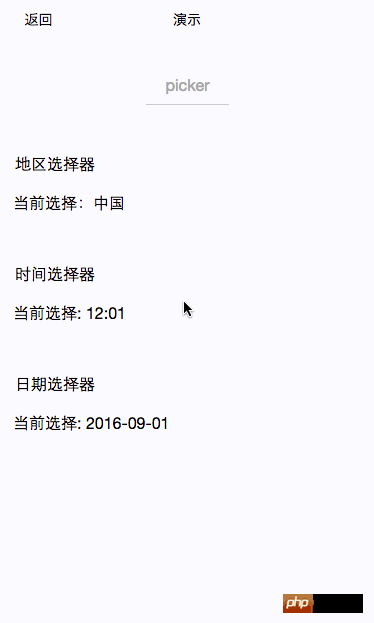
picker滾動選擇器範例程式碼運行效果如下:

#以下是WXML程式碼
<view class="page">
<view class="page__hd">
<text class="page__title">picker</text>
<text class="page__desc">选择器</text>
</view>
<view class="page__bd">
<view class="section">
<view class="section__title">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
</view>
</view>下面是JS程式碼
#
Page({
data: {
array: ['中国', '美国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})下面是WXSS程式碼
#
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}
.page__hd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}
.page__title{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}
.page__desc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}
.picker{
padding: 26rpx;
background-color: #FFFFFF;
}
.section{
margin-bottom: 80rpx;
}
.section__title{
margin-bottom: 16rpx;
padding-left: 30rpx;
padding-right: 30rpx;
}
rrreee
picker捲動選擇器的主要屬性:
| 普通選擇器:(mode = selector) | #屬性名稱 | ||
| 預設值 | |||
| range | Array | [ ] | |
| #value |
Number |
0 |
| #mode為selector 時,是數字,表示選擇了range 中的第幾個,從0開始。 | bindchange | EventHandle | #value改變時觸發change事件,event.detail = {value: value } |
| 時間選擇器:(mode = time) | |||
| 屬性名稱 |
類型 |
||
|
##預設值 |
|||
| value |
String |
日期選擇器:(mode = date)
#屬性名 |
類型 |
預設值 |
說明 |
| value | |||
| 0 | 表示選取的日期,格式為」YYYY-MM-DD」 | String | |
| 表示有效日期範圍的開始,字串格式為」YYYY-MM-DD” | String | ||
| 表示有效日期範圍的結束,字串格式為」YYYY-MM-DD」 | fields | ||
| day | 有效值year,month,day,表示選擇器的粒度 | EventHandle |
以上是詳解微信小程式元件:picker滾動選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

