圖文詳解css佈局方式
- 高洛峰原創
- 2017-03-27 10:50:342043瀏覽
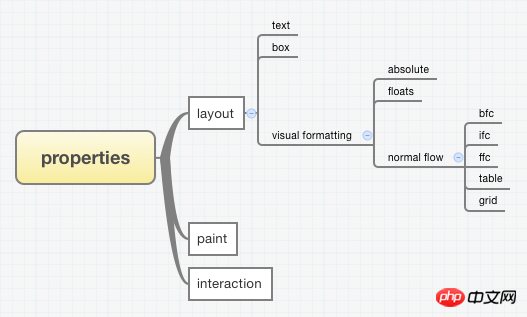
css 佈局方式的總覽

css 佈局的方式分為的部分
css 的佈局方式
-
盒子內部的佈局
文字的佈局
#盒子本身的佈局
盒子之間的佈局visual formmatting
BFC ( block formatting context ) 佈局上下文下的佈局
#IFC 佈局上下文下的佈局
FFC 佈局上下文下的佈局
table 佈局上下文下的佈局
css grid 佈局上下文下的佈局
absolute 佈局上下文下的佈局
float佈局上下文下的佈局、
脫離正常normal flow的盒子的佈局
正常normal flow下的盒子的佈局
1. 盒子內部的佈局
文本的佈局
#有個line boxes包裹每行文字,這是看不見的;
line boxes 會取子元素最高的line-height
透過line-height 可以設定單行文字的水平的居中
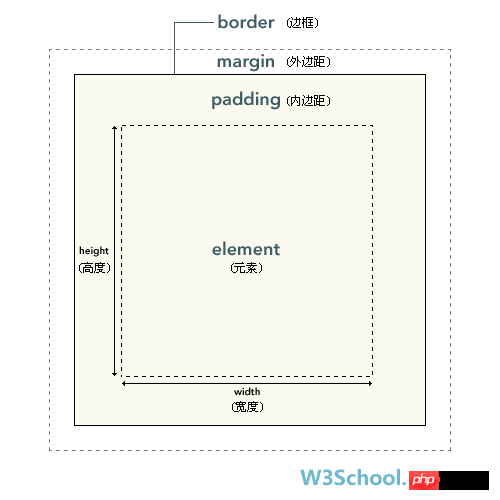
box 佈局

圖片的來源w3c
2.盒子之間的佈局
absolute 佈局(脫離文檔流)
#float 佈局(脫離文檔流)
normal flow (正常文件流的佈局) (上下文)
#滿足下方任一條件,會為子元素,建立一個新的bfc的上下文
根元素(body)
#float 元素不為none
overflow 不為visible
display 為inline-block,table-cell,table-caption
- ##postition 的值為absolute , fixed
- bfc ( block formatting context ) 區塊級文件上下文
- ifc (Inline formatting contexts ) 行內區塊級上下文
- ffc ( Flex Formatting Contexts ) 伸縮格式化上下文
- table ( table formatting context ) 表格佈局上下文
- #grid ( grid formatting context ) 網格格式化上下文
以上是圖文詳解css佈局方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:CSS3多列的三種實例介紹下一篇:CSS3多列的三種實例介紹