ES6新特性開發微信小程式(2)
- 迷茫原創
- 2017-03-25 17:24:342557瀏覽
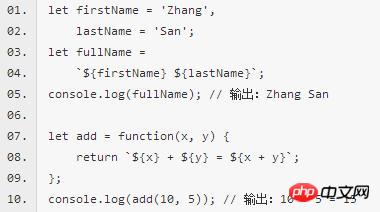
Template Literals(模板物件)
ES6中的模板字串(Template String)是一種能在字串文字中內嵌表達式的字串字面量(String Literal)。
除了使用反撇號字元` 取代普通字串的引號' 或" 外,它們看起來與普通字串並無二致。

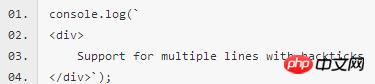
#與普通字串不同的是,模板字串可以多行書寫。
 模板字串中所有的空格、新行、縮排,都會原樣輸出在產生的字串中。
模板字串中所有的空格、新行、縮排,都會原樣輸出在產生的字串中。
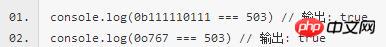
#ES6增加了兩個新的數字進位標識符,第二個字母為b來表示二進制,第二個字母為o來表示八進制。支援擴充字串和
正規表示式的Unicode。 #ES6對正規表示式添加了u修飾符,意思是“Unicode模式”,用來正確處理大於\uFFFF的Unicode字元。
在上面的程式碼中,\uD83D\uDC2A是一個四位元組的UTF-16編碼,代表一個字元。 “u”,會按ES5 將其識別為2個字符,加了“u”之後,會按ES6 將其正確識別為一個字符。增加了y修飾符,叫做「黏連」(sticky)修飾符。 ,g修飾符只要剩餘位置中存在匹配就可,而y修飾符確保匹配必須從剩餘的第一個位置開始。 
ES6 為正規表示式新增了sticky屬性,用來表示正規物件是否設定了y修飾符。
以上是ES6新特性開發微信小程式(2)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:ES6新特性開發微信小程式(1)下一篇:ES6新特性開發微信小程式(1)