picker滾動選擇器
- 迷茫原創
- 2017-03-25 15:55:151850瀏覽
元件說明:
picker:
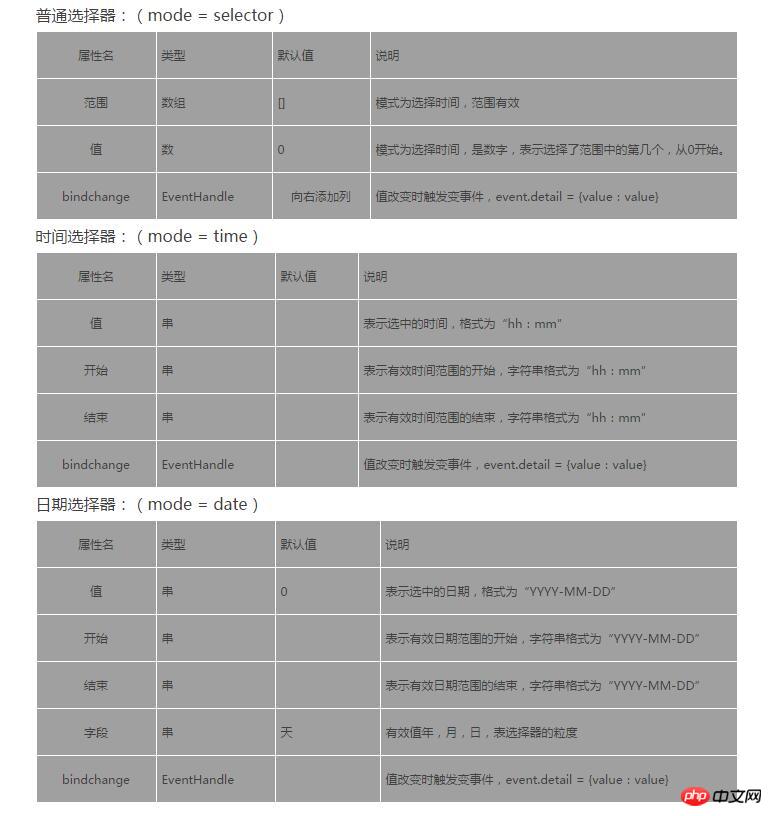
捲動選擇器,現支援三種選擇器,透過mode屬性來區分,分別是普通選擇器(mode = selector),時間選擇器(mode = time),日期選擇器(mode = date),預設為普通選擇器。
#wxml
<view class="page">
<view class="pagehd">
<text class="pagetitle">picker</text>
<text class="pagedesc">选择器</text>
</view>
<view class="pagebd">
<view class="section">
<view class="sectiontitle">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="sectiontitle">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="sectiontitle">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
</view>
</view>Page({
data: {
array: ['中国', '美国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})
以上是picker滾動選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

