詳解JS控制項bootstrap datepicker的使用方法(圖)
- PHPz原創
- 2018-05-15 14:46:119935瀏覽
這篇文章主要介紹了js控制項bootstrap datepicker的使用方法,具有一定的參考價值,有興趣的小夥伴們可以參考一下Bootstrap教學
bootstrap-datepicker沙箱環境:
bootstrap-datepicker 砂箱環境:
1、requirejs設定
requirejs.config({
baseUrl: '../pages/modules',
// urlArgs: "v=" + (new Date()).getTime(),//禁止缓存,生产环境去除
urlArgs:'v=2016110701',
paths: {
jquery: ["../../plugins/jquery/jquery"],
bootstrap: ["../../plugins/bootstrap/dist/js/bootstrap.min"],
datepicker:["../../plugins/bootstrap-datepicker/dist/js/bootstrap-datepicker.min"],
datepicker_zh:["../../plugins/bootstrap-datepicker/dist/locales/bootstrap-datepicker.zh-CN.min"]
},
shim: {
bootstrap: {deps: ["jquery"],exports: 'bootstrap'},
datepicker:{deps:["jquery"],exports:"datepicker"},
datepicker_zh:{deps:["jquery","datepicker"],exports:"datepicker_zh"}
}
});
require(['jquery', 'bootstrap']);2 html
<p class="form-group col col-sm-3 padding no-margin-bottom" id="birthdayGroup">
<label class="col col-sm-4 text-right form-label no-padding-left">出生日期:</label>
<p class="col col-sm-8 no-padding-left no-padding-left input-group date">
<span class="input-group-addon">
<i class="fa fa-calendar"></i>
</span>
<input id="birthday" type="text" class="form-control" placeholder="出生日期"/>
</p>
</p>3 js
var $ = require('jquery');
require('datepicker_zh');
$("#birthdayGroup .input-group.date").datepicker({todayHighlight:true,todayBtn: 'linked'
,keyboardNavigation:true,autoclose:true,language:'zh-CN',format:'yyyy-mm-dd'
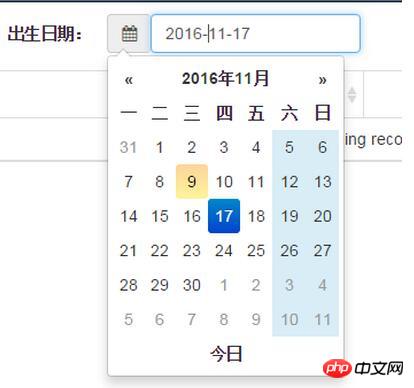
,daysOfWeekHighlighted:'0,6'});4 效果

5 更改預設配置
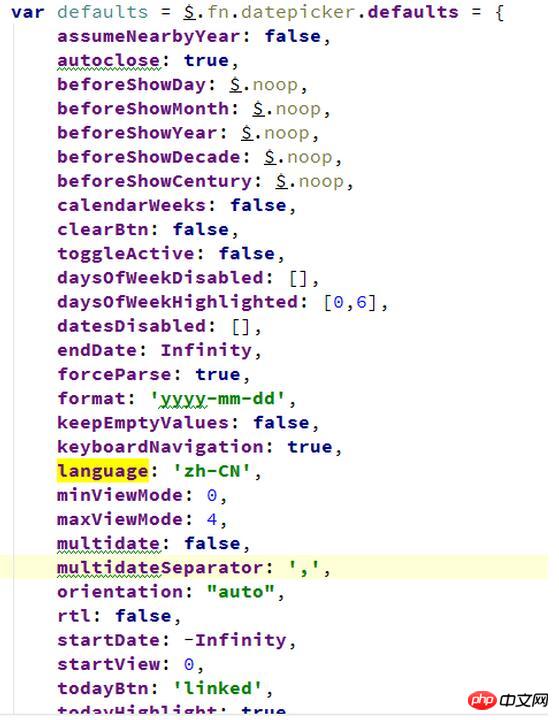
如果每個控制項都依照上述js的寫法,是不是很痛苦。所以可以將您認為常用的配置設定到

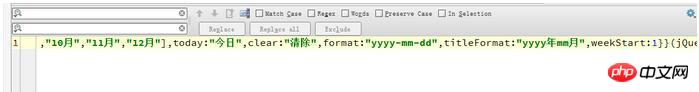
設定完畢後,要做的是日期的格式,因為bootstrap-datepicker.zh-CN.min .js將格式設定為了yyyy年mm月dd日,所以如果您想預設格式為'yyyy-mm-dd',還得改bootstrap-datepicker.zh-CN.min.js這個地方.

#現在您只需要即可實現效果。
$("#birthdayGroup .input-group.date").datepicker();
6 時間段的日期
jsp頁面重點是input- daterange input-group的樣式
<p class="form-group col col-sm-4 padding no-margin-bottom">
<label class="col col-sm-4 text-right form-label no-padding-left">入库日期:</label>
<p class="col col-sm-8 col-xs-6 no-padding-left input-daterange input-group">
<input type="text" class="input-sm form-control" name="filter_ged_instockDateFontalInstockExample"
value="<fmt:formatDate value='${filter_ged_instockDate}' pattern='yyyy-MM-dd'/>" />
<span class="input-group-addon">到</span>
<input type="text" class="input-sm form-control" name="filter_led_instockDateFontalInstockExample"
value="<fmt:formatDate value='${filter_led_instockDate}' pattern='yyyy-MM-dd'/>"/>
</p>
</p>js的配置也相對簡單,在初始化的時候做一下配置,這樣就可以了
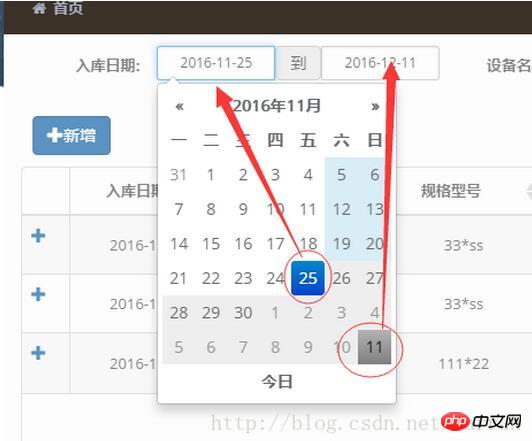
$(".input-daterange").datepicker({keyboardNavigation:!1,forceParse:!1,autoclose:!0});從下圖實例可以看出,日曆中有個選取的日期,前後兩個日期的前後大小,由控製本身完成,不需要人為做什麼操作了.

以上是詳解JS控制項bootstrap datepicker的使用方法(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

