微信小程式開發之全域文件
- 迷茫原創
- 2017-03-25 13:36:092134瀏覽
其實你已經知道小程式的檔案結構
#上一節講到,小程式的頁面由三部分組成:
##視圖(.w xml)、邏輯(.js)、樣式(.wxss)。
 小程式使用的檔案類型只有四種,如你所看到的。
小程式使用的檔案類型只有四種,如你所看到的。
##可是我還是要展開說一下,但這裡就不做很細的分析了,直接說出結論:
根目錄的app.js 、app.json、app.wxss的程式碼作用域是全域的。
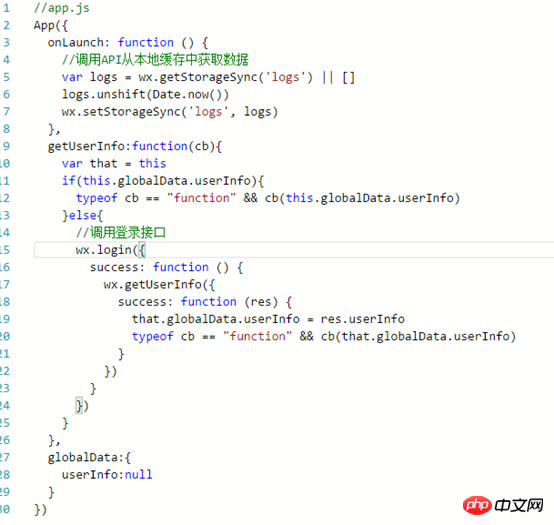
這個檔案的內容是全域的程式邏輯,也可以理解為程式的入口,但是我這樣說肯定不是很好理解,還是慣例,用前端的思維去認識小程式的全域app.js。 #
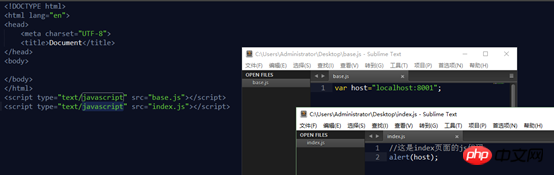
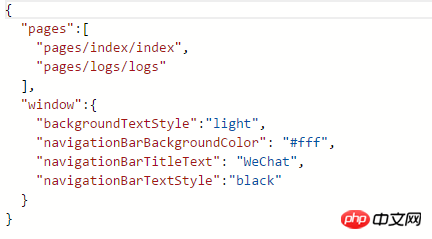
這裡的base.js就相當於小程式的app.js,裡面宣告的是其他頁面可能會用到的變數。 ,小程式的app.js不需要每個頁面都去手動引用就可以存取。全域變數。 ## 它是全域的設定檔。哪些頁面,如上圖我們看到,目前這個程式有index和log兩個頁面。將剛剛新建的頁面加入pages陣列才能被存取。程式全域的樣式以及標題。

app.wxss:

#就是一個全域的css樣式,不過度介紹了,大家都看得懂的。
#該是時候看文件了
之所以沒有從一開始就照著文檔照本宣科,是因為我自己也是一個新人,我當初就是上來就看文檔,相當於直接從前端,嗖的一下就轉到了小程序,wxml和數據驅動這塊就足以讓我喘不過氣,所以,才帶領大家從前端緩慢過渡到小程式。
不廢話,直接看文件。
#
從上一節到說到現在,說了這麼多,其實只是說了「簡易教學」部分的內容。
「框架」是對小程式整體框架的詳細介紹。
「元件」可以理解是對HTML標籤功能的拓展和封裝,一些常用的進度條、表單、輪播等都在裡面有詳細的說明,還是比較強大。
「API」是呼叫微信功能和系統功能模組用的,有網路請求、媒體控制、畫布、呼叫手機硬體等。
寫到這裡我已經不知道怎麼去更加清晰地去介紹後面的內容了,因為文檔已經十分詳盡,我怕我按照自己的理解去寫教程,會有所遺漏,誤人子弟,畢竟我寫出來的東西,肯定是沒有官方這麼原汁原味的。
以上是微信小程式開發之全域文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:Perl入門小程式分析下一篇:Perl入門小程式分析

