微信小程式實戰維小專案代碼分享
- 高洛峰原創
- 2017-03-23 13:45:572019瀏覽
這篇文章主要介紹了微信小程式實戰之運維小專案,就是利用微信小程式實現了一個類似138的功能,輸入IP就可以查看IP的詳細信心,有需要的朋友可以參考借鑒,下面來一起看看吧。
前言
自從微信推出小程式以來,現在業界炒的非常的火,具說叫微信小程式是因為某公司不讓叫應用號,我在朋友圈也看過pony的和張小龍朋友圈關於名字的討論截圖,不知道是真是假,反正名字是定了,叫啥無所謂,還是知道它是乾啥的比較重要, 像網上說什麼新風口了,原生APP以後沒活路了等相關文章喜歡的可以多看看, 我們今天不會在產品層面上去介紹小程序,因為我們是搞運維的,所以我還是在維運層面怎麼使用小程序。
今天我們用實際例子來講解和普及小小程式如何使用,來實現類似IP138的功能,輸入IP可以查看IP的詳細信息,包括歸屬,地點等。
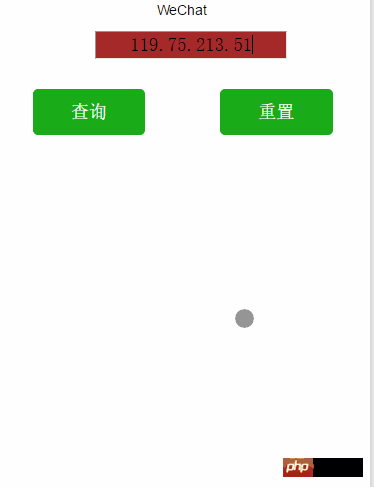
我們先看下完成後的效果:

實作分析
基本功能就是做一個IP查詢的頁面,輸入ip,能夠查詢IP的詳細信息,後台調用的淘寶的IP庫,OK,界面和功能就是這樣了,比較簡單,接下來我們來介紹小程序的基本概念和使用。
第一步,先下載微信小程式開發者工具,這個是必須的,因為只能在這個工具裡去調試你的程式碼,但寫程式碼不一定要在這個工具裡去寫,在Sublime 寫也可以,但調試你必須在這工具裡,關於怎麼下怎麼裝這我就不多說了,如果這步都沒搞定我覺得往下看也沒啥意義了,當然是開個玩笑,如果有問題的,可以留言給我。
實作方法
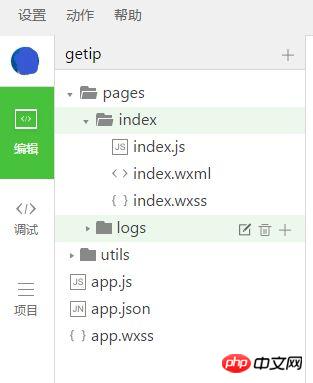
安裝後,第一次運行需要用微信掃描,來識別開發者,然後添加項目,微信開發者工具可以幫你產生一個簡單的demo項目,生成項目後如圖:

我們先看app.js、app.json、app.wxss 這三個,其中
app.js 是小程式的腳本程式碼,可以定義全域變量, 指定小程式的生命週期函數(onLaunch,onShow,onHide,其它),
app.json檔案是設定文件,主要配置小程式的頁面,所有的頁面設定都要寫在這個檔案裡
app.wxss 是公共樣式表檔。
除了這些文件,我們還有兩個目錄,這2個目錄展示的是index 頁面和logs 頁面,每個目錄下如果完整的情況下都會有4個文件:
如上圖所示,現在每個目錄下分別是index.js、index.wxml、index.wxss,其中.js 後綴的文件是腳本文件,.json 後綴的文件是配置文件(非必須),.wxss後綴的是樣式表檔案(非必須),.wxml 後綴的檔案是頁面結構檔案。
以上就是小程式的基本概念了,了解了這些,就可以開始我們的小專案開發了。
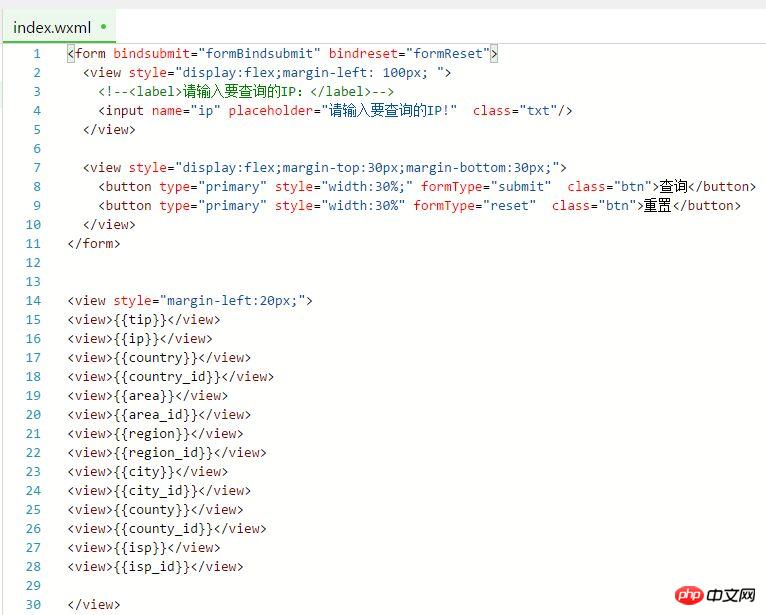
首先我們先寫index.wxml。
程式碼如下:

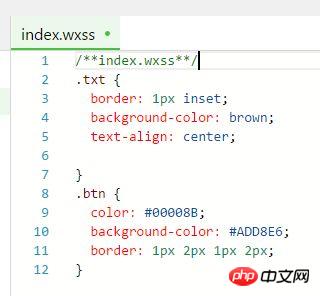
因為介面我加了一部分樣式,所以要寫index.wxss樣式文件,程式碼如下:

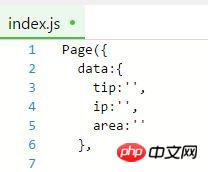
有了這些只是個殼子,輸入IP點擊查詢時沒有效果的, 因為我們還需要從後台獲取數據,現在開始寫我們的index.js文件,因為js文件內容比較多,我們分開介紹,先說下下初始化部分,

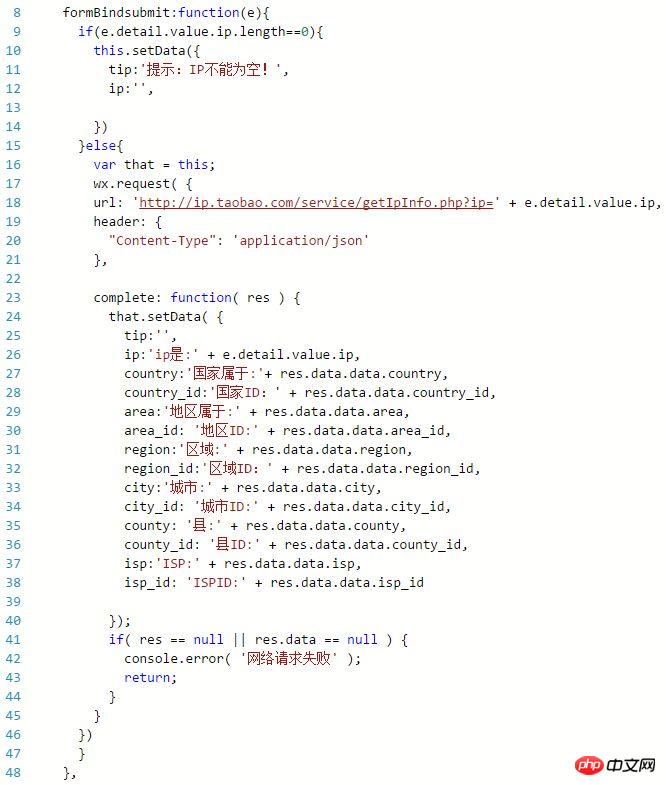
剛開始都是空,然後是我們的核心函數,先判斷IP是否為空,如果是就提示IP不能為空,如果有IP,就呼叫wx.request發請求,將獲得的資料然後透過setData來賦值,如網路有問題,就報網路請求失敗,程式碼如下:

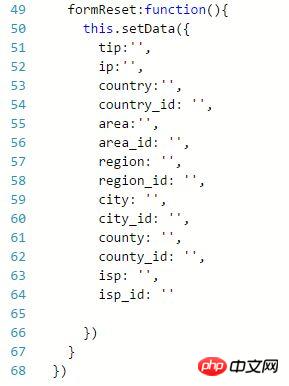
最後,查詢完後需要重新輸入,當用戶點重置時清空所有的內容,包括剛取得的值,程式碼如下:

完成以上程式碼就可以在開發者工具裡調試下了,如果都正常,這個小專案就算完成了,等微信開發公測的時候就可以傳到微信小程式市場裡,然後每個人就可以下載去使用了。
關於小程式的內容我就介紹到這裡,我這裡就算是拋磚引玉了,喜歡的小伙伴可以幫忙轉發下,讓更多的小伙伴可以學習到新的知識,另外因為小程序是非常新的東西,想更深入了解的可以去看小程式的官方文件。
以上是微信小程式實戰維小專案代碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

