css3 filter屬性為圖片新增毛玻璃模糊效果實例介紹
- 高洛峰原創
- 2017-03-23 11:11:463611瀏覽
記錄下項目中關於圖片模糊效果的處理,要求:背景圖必須透過img標籤傳入,而且頭像要做成圓形的
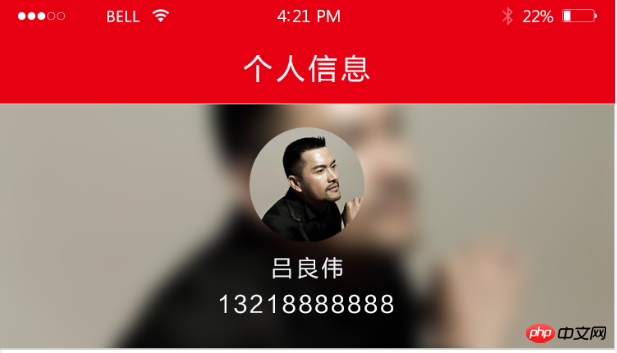
範例圖片:

#HTML程式碼:
<div class="introBox">
<!--个人头像-->
<div class="imgShow">
<img class="imgBground" src="resources/images/1.jpg" alt="">
<ul class="details">
<li class="smallImg">
<img class="roundImg" src="resources/images/1.jpg" alt="">
</li>
<li><p class="uname">吕良伟</p></li>
<li><p class="cellPhone">13218888888</p></li>
</ul>
</div>
</div>CSS程式碼:
/*背景图模糊效果*/
.imgBground{
width:100%;
height:28vh;
filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
-webkit-filter: blur(5px); /* Chrome, Opera */
-moz-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=5, MakeShadow=false); /* IE6~IE9 */
}
.details{position:absolute; left:0; right:0; top:8%; margin:auto;}/*调整个人信息的位置*/
.smallImg{width:100px; height:100px; margin:2% auto; overflow:hidden;}
/*把头像处理成圆形*/
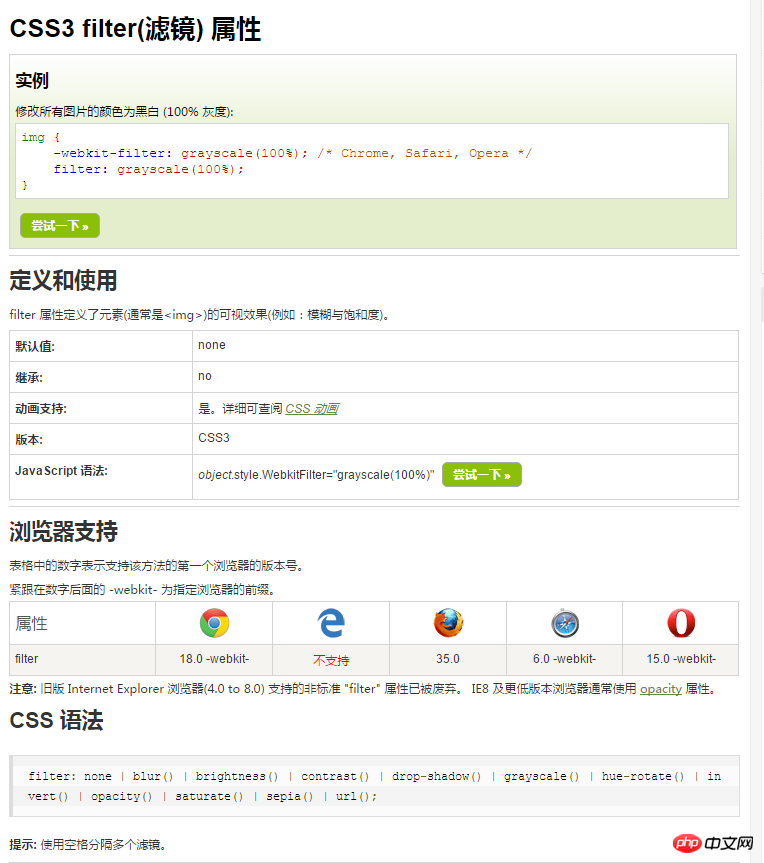
.roundImg{display:block;width:100px; height:100px; -webkit-border-radius:50%; -moz-border-radius:50%; border-radius:50%;}關於CSS3 filter(濾鏡) 屬性,手冊是這麼介紹的

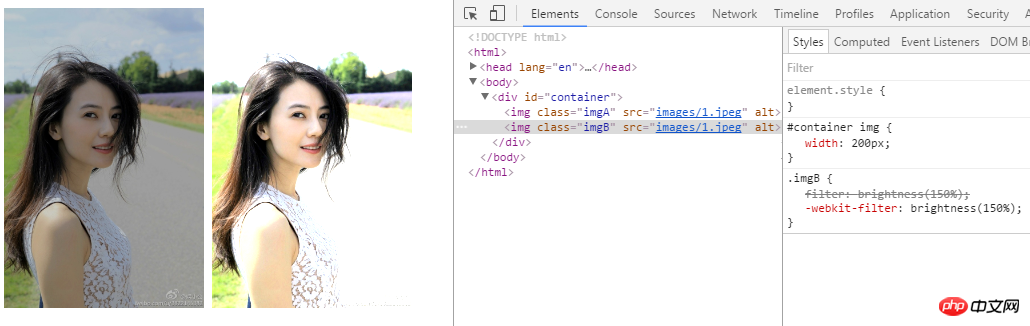
#亮度Brightness
Brightness濾鏡用來控制圖片的亮度,參數接受的值為大於或等於0,0%則輸出為純黑色,100%輸出為影像原本的亮度,大於100%的時候則可以提升圖片的亮度,例如150%,即將亮度提升1.5倍
HTML:
<div id="container">
<img class="imgA" src="images/1.jpeg" alt="">
<img class="imgB" src="images/1.jpeg" alt="">
</div>CSS:
#container{width:600px; height:800px;}
#container img{width:200px;}
.imgB{
filter:brightness(150%); /*firefox*/
-webkit-filter:brightness(150%);/*chrome, safari, opera*/
}效果圖(支持Chrome,Firefox,Opera,Safari,不支援IE任何版本)

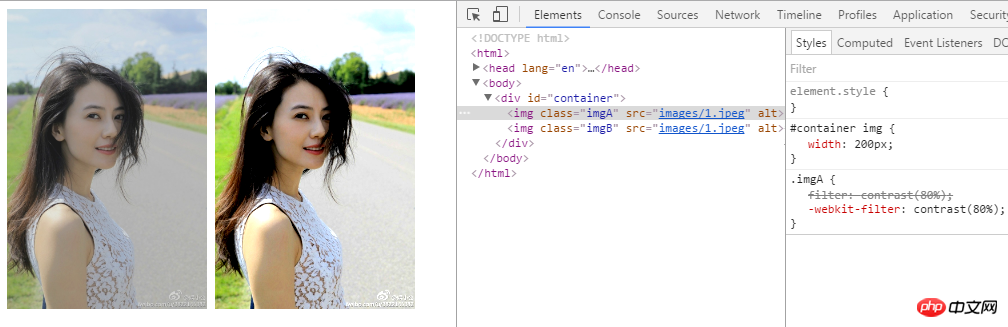
對比度Contrast
Contrast濾鏡用來控制圖片的對比度,像是亮度濾鏡一樣,參數接受的值大於或等於0,此濾鏡控制在CSS影像的深色和淺色部分之間的差異。因此,設定0%是灰色,100%是原始影像,大於100%進一步提升影像的對比度
CSS:
.imgA{
filter:contrast(80%);
-webkit-filter:contrast(80%);
}
.imgB{
filter:contrast(150%);
-webkit-filter:contrast(150%);
}
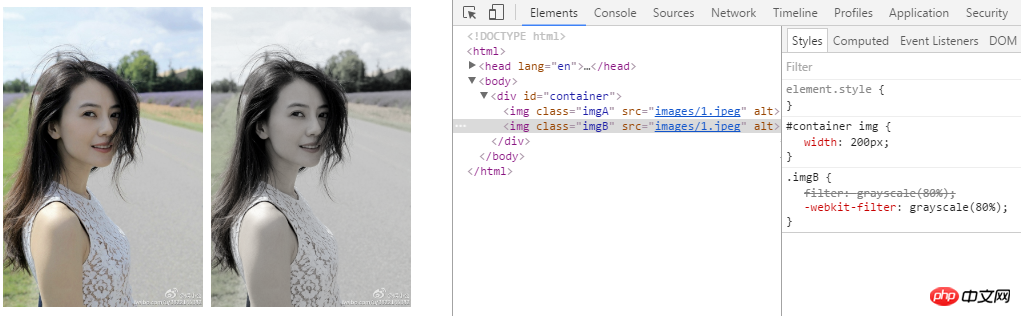
灰階Grayscale
Grayscale濾鏡用於控制圖片的灰度,這個濾鏡逐漸將我們的影像中的所有顏色轉換成一些灰色的陰影,設定0%沒有效果,100%會變成全灰,不允許出現負值
CSS:
.imgA{
filter:grayscale(30%); /*firefox*/
-webkit-filter:grayscale(30%);/*chrome, safari, opera*/
}
.imgB{
filter:grayscale(80%); /*firefox*/
-webkit-filter:grayscale(80%);/*chrome, safari, opera*/
}
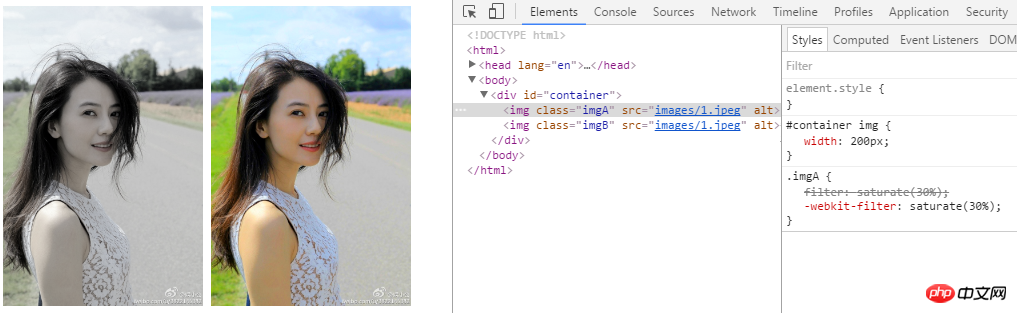
#飽和度Saturate
Saturate濾鏡控制影像的色彩飽和度,設定0%將徹底從影像中刪除所有的顏色,設定100%看起來就像原始影像,而超過100%則將使影像飽和,不允許出現負值
CSS:
.imgA{
filter:saturate(30%); /*firefox*/
-webkit-filter:saturate(30%);/*chrome, safari, opera*/
}
.imgB{
filter:saturate(150%); /*firefox*/
-webkit-filter:saturate(150%);/*chrome, safari, opera*/
} 
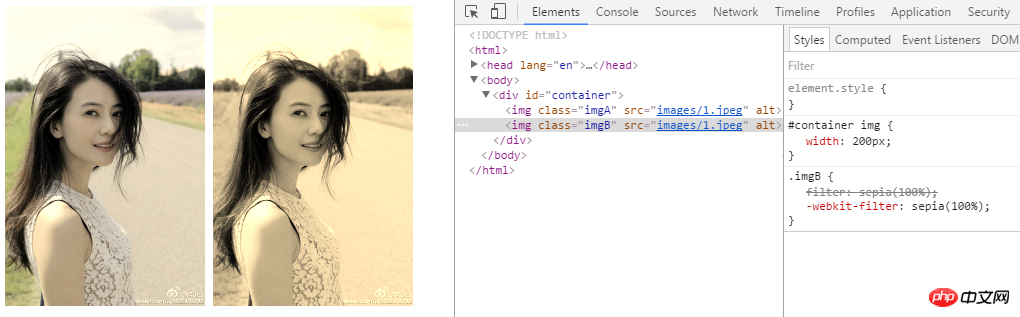
褐色Sepia
Sepia濾鏡用來控制圖片的褐色色調,就是說把圖片調成復古風格的老照片效果,設定0%為原始影像,設定100%為舊照片效果
CSS:
.imgA{
filter:sepia(50%); /*firefox*/
-webkit-filter:sepia(50%);/*chrome, safari, opera*/
}
.imgB{
filter:sepia(100%); /*firefox*/
-webkit-filter:sepia(100%);/*chrome, safari, opera*/
}
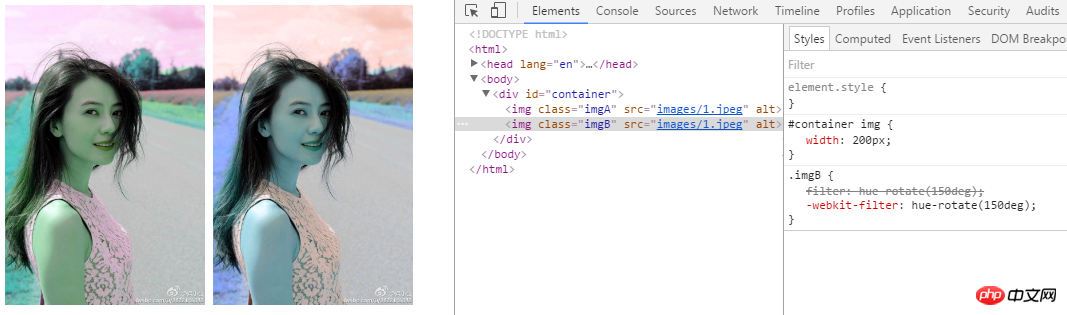
色相旋轉Hue-rotate
Hue-rotate濾鏡適用於色相旋轉到影像的所有顏色。設定0deg時沒有效果,取值沒有最大值,取值超過360deg時就相當於一個循環,也就是說取值90deg和450deg的效果是一樣的
CSS:
.imgA{
filter:hue-rotate(90deg); /*firefox*/
-webkit-filter:hue-rotate(90deg);/*chrome, safari, opera*/
}
.imgB{
filter:hue-rotate(150deg); /*firefox*/
-webkit-filter:hue-rotate(150deg);/*chrome, safari, opera*/
}
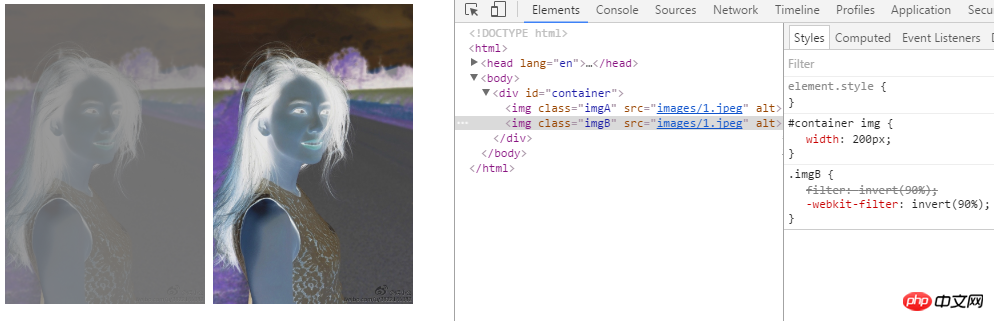
反色Invert
Invert濾鏡反轉所有顏色,反轉的量取決於設定的值,設定0%的時候沒有反轉,設定100%的時候則反轉所有的顏色
CSS:
.imgA{
filter:invert(60%); /*firefox*/
-webkit-filter:invert(60%);/*chrome, safari, opera*/
}
.imgB{
filter:invert(90%); /*firefox*/
-webkit-filter:invert(90%);/*chrome, safari, opera*/
}
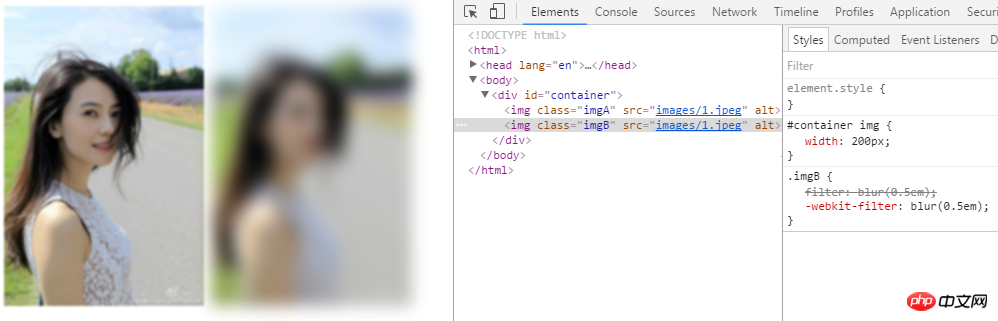
#模糊Blur
Blur濾鏡適用於高斯模糊的影像,把顏色混合在一起,並分佈在影像的邊緣。傳遞給此濾鏡的半徑參數來決定螢幕上的交融互進多少像素。取值越大,模糊效果越明顯,這個濾鏡可以接受任何長度值,除了百分比
CSS:
.imgA{
filter:blur(1px); /*firefox*/
-webkit-filter:blur(1px);/*chrome, safari, opera*/
}
.imgB{
filter:blur(0.5em); /*firefox*/
-webkit-filter:blur(0.5em);/*chrome, safari, opera*/
}
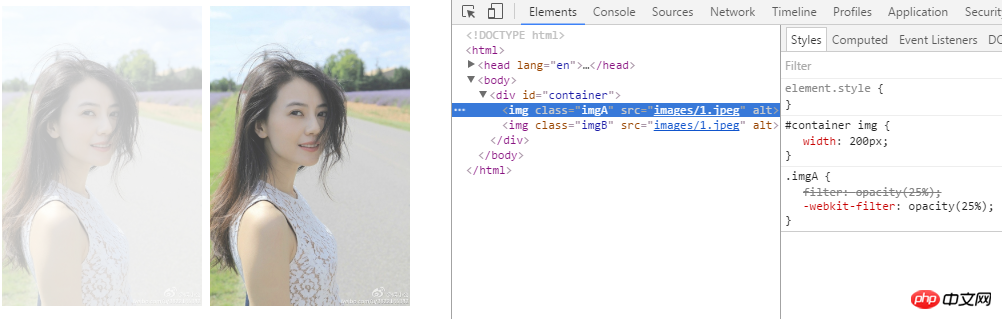
透明度Opacity
Opacity滤镜使图像变透明,取值0%时,完全透明;取值100%时,完全不透明。这个滤镜跟已知的opacity属性相似,唯一的区别就是性能,opacity滤镜属性在支持硬件加速的浏览器上性能会更好
CSS:
.imgA{
filter:opacity(25%); /*firefox*/
-webkit-filter:opacity(25%);/*chrome, safari, opera*/
}
.imgB{
filter:opacity(75%); /*firefox*/
-webkit-filter:opacity(75%);/*chrome, safari, opera*/
}
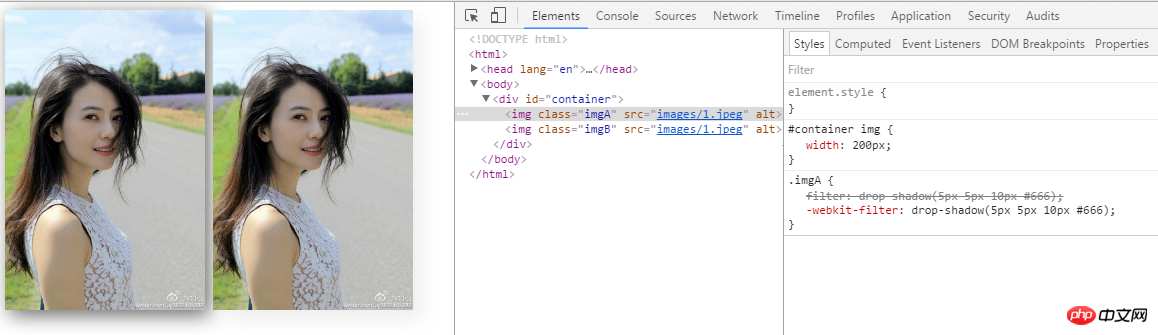
阴影Drop Shadow
Drop Shadow滤镜增加了一个阴影效果,此属性需要X和Y的偏移,以及隐隐的颜色,也可以设置一个模糊半径
CSS:
.imgA{
filter:drop-shadow(5px 5px 10px #666); /*firefox*/
-webkit-filter:drop-shadow(5px 5px 10px #666);/*chrome, safari, opera*/
}
.imgB{
filter:drop-shadow(10px 10px 10px #eee); /*firefox*/
-webkit-filter:drop-shadow(10px 10px 10px #eee);/*chrome, safari, opera*/
}
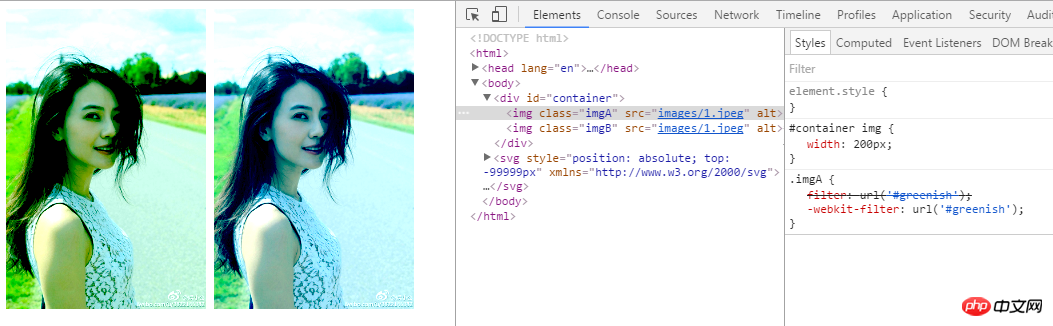
URL()
虽然我们讨论过的所有的滤镜非常有用,他们其实是通用的滤镜,但是你的项目可能需要更多的效果,如果上面滤镜没有能满足你的要求的,你可以创建自己的SVG滤镜然后使用其id通过url()引用。
HTML:
<div id="container">
<img class="imgA" src="images/1.jpeg" alt="">
<img class="imgB" src="images/1.jpeg" alt="">
</div>
CSS:
.imgA{
filter: url('#greenish');
-webkit-filter: url('#greenish');
}
.imgB{
filter:url('#bluish');
-webkit-filter: url('#bluish');
}
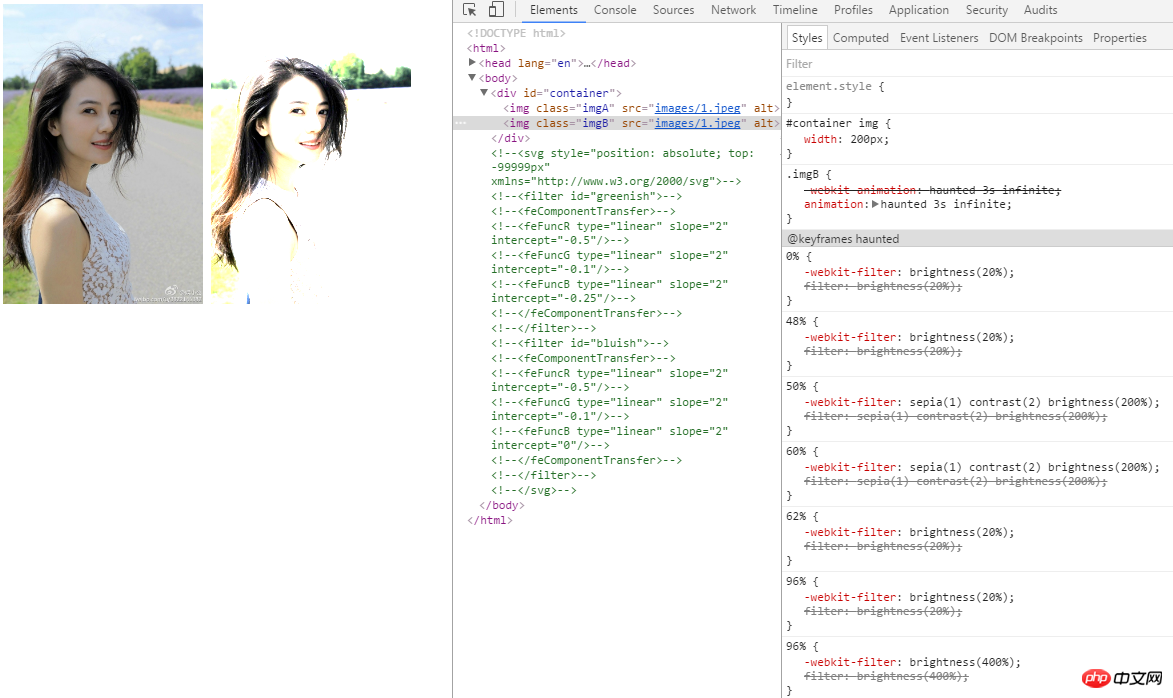
组合滤镜和动画滤镜(Combining and Animating Filters)
您也可以组合多个滤镜来获得各种效果。在大多数情况下,滤镜的顺序并没有多大关系。但是如果在灰度滤镜后再加上一个褐色滤镜,还是会显示一个灰度图像。
CSS:
.imgB{
-webkit-animation: haunted 3s infinite;
animation: haunted 3s infinite;
}
@keyframes haunted {
0% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
48% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
50% {
-webkit-filter: sepia(1) contrast(2) brightness(200%);
filter: sepia(1) contrast(2) brightness(200%);
}
60% {
-webkit-filter: sepia(1) contrast(2) brightness(200%);
filter: sepia(1) contrast(2) brightness(200%);
}
62% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
96% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
96% {
-webkit-filter: brightness(400%);
filter: brightness(400%);
}
(有动态效果,但是截图的缘故,只能看静态的了)
以上是css3 filter屬性為圖片新增毛玻璃模糊效果實例介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

