使用CSS完美實現垂直水平居中的6種方法介紹
- 高洛峰原創
- 2017-03-21 17:32:272411瀏覽
前言
# 由於HTML語言的定位問題,在網頁中實現居中也不是如word中那麼簡單,尤其在內容樣式多變,內容寬高不定的情況下,要實現合理的居中也是頗考驗工程師經驗的。網上講居中的文章很多,但是都不太完整,所以小茄今天就來總結下純CSS實現居中的各種方案。學疏才淺,文中如有不當之處,萬望指出!
6種方案
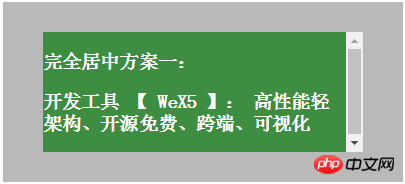
1、絕對定位+margin:auto
<style type="text/css">
.wrp {
background-color: #b9b9b9;
width: 240px;
height: 160px;
}
.box {
color: white;
background-color: #3e8e41;
width: 200px;
height: 120px;
overflow: auto;
}
.wrp1 { position: relative; }
.box1 {
margin: auto;
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
}
</style>
<div class="wrp wrp1">
<div class="box box1">
<h3>完全居中层1:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>
</div>效果:

# 實現原理:利用css定位規則,設定左右、上下方向定位為0,margin為auto,讓css根據定位計算margin值,用hack的方式實現居中。居中塊(綠色)的尺
# 寸需要可控,因為css計算margin時也需要參考尺寸值,由於四周為0,所以自動計算的尺寸是與父容器一樣的。無論是設定width、height或是 max-
height、max-width,都是讓尺寸不會擴大到與父級一樣。
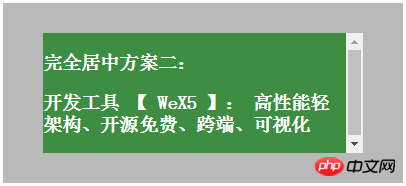
2.絕對定位+margin反向偏移
<style type="text/css">
.wrp2 { position: relative; }
.box2 {
position: absolute;
top: 50%; left: 50%;
margin-left: -100px; /* (width + padding)/2 */
margin-top: -75px; /* (height + padding)/2 */
}
</style>
<div class="wrp wrp2">
<div class="box box2">
<h3>完全居中方案二:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>
</div>效果:

# 實作原理:由於top、left偏移了父物件的50%高度寬度,所以需要利用margin反向偏移居中區塊的50%寬高。而margin中不能使用百分比,因為百分比是針對
父對象的,所以需要手動計算定值指定margin值。這個方案需要固定尺寸值,以此來計算margin反向偏向值,所以方案2比方案1稍差!
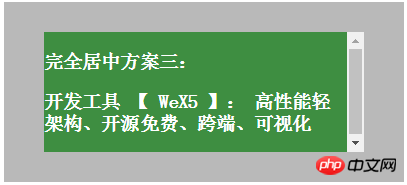
3.絕對定位+transform反向偏移
<style type="text/css">
.wrp3 { position: relative; }
.box3 {
margin: auto;
position: absolute;
top: 50%; left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
</style>
<div class="wrp wrp3">
<div class="box box3">
<h3>完全居中方案三:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>效果:

# 實現原理:方案3與方案2原理一樣!不同點是使用了transform來取代margin做反向偏移,由於transform的計算基準是元素本身,所以這裡可以用50%來做反向偏移。這個方案也需要固定尺寸值,瀏覽器以此為基準來計算定位!
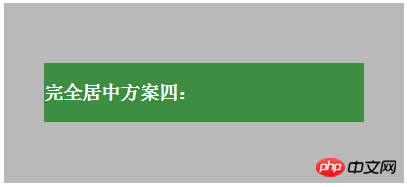
4、display:tabel
<style type="text/css">
.wrp4 { display: table; }
.subwrp4 {
display: table-cell;
vertical-align: middle;
}
.box4 {
margin: auto;
overflow-wrap: break-word;
height: auto;
max-height: 80%;
max-width: 80%;
}
</style>
<div class="wrp wrp4">
<div class="subwrp4">
<div class="box box4">
<h3>完全居中方案四:</h3>
</div>
</div>
</div>
效果:
<style type="text/css">
.wrp5 {
text-align: center;
overflow: auto;
}
.box5 {
display: inline-block;
vertical-align: middle;
width: auto;
height: auto;
max-width: 90%;
max-height: 90%;
}
.wrp5:after {
content: '';
display: inline-block;
vertical-align: middle;
height: 100%;
margin-left: -0.25em;
/* To offset spacing. May vary by font */
}
</style>
<div class="wrp wrp5">
<div class="box box5">
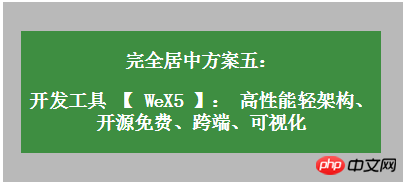
<h3>完全居中方案五:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>
</div>
效果:
<style type="text/css">
.wrp6 {
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-box;
display: flex;
-webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
-webkit-box-pack: center;
-moz-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
}
.box6 {
width: auto;
height: auto;
max-width: 90%;
max-height: 90%;
}
</style>
<div class="wrp wrp6">
<div class="box box6">
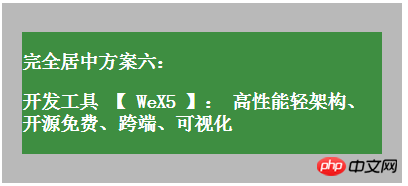
<h3>完全居中方案六:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>
</div>
效果:###

# 實作原理: flexbox佈局。此乃佈局終極大法,專治各種佈局定位難題!優點:能解決各種排列佈局問題,實現方式符合人類認知。缺點:PC端某些舊瀏覽器支援度不高。
以上是使用CSS完美實現垂直水平居中的6種方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

