微信小程式開發小程式架構篇圖解
- 高洛峰原創
- 2018-05-14 11:58:5138936瀏覽
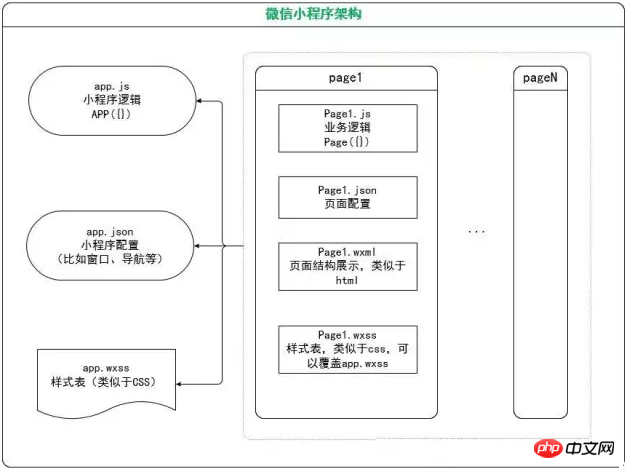
一、小程式架構
每個小程式的結構都是由兩個主要部分構成:主體部分+各個頁面。
類似於許多框架,主體部分主要用於核心的配置,各個頁面主要用於不同業務場景。
1.1,主體部分主要由3個檔案構成
1)app. js:小程式邏輯,初始化APP
2)app.json :小程式配置,例如導航、視窗、頁面http請求跳轉等
3)app.wxss:公共樣式配置
主體配置完成之後,就是對應的業務開發了,也就是開發者最常操作的頁面。小程式頁面設計基本上也是遵循 MVC 結構來建置。
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范, 用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面, 在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、 处理和输出功能在一个逻辑的图形化用户界面的结构中。
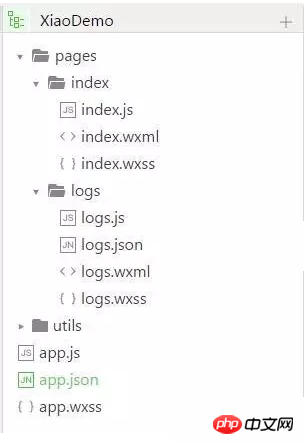
1.2,頁面由4個檔案構成
1)js:頁面邏輯,相當於控制層(C);也包含部分的資料(M)
2)wxml:頁面結構展示,相當於視圖層(V)
3)wxss:頁面樣式表,純前端,用於輔助wxml展示
4)json:頁面配置,配置一些頁面展示的數據,充當部分的模型(M)
如圖


#配置app.json
簡單介紹核心架構配置,詳細內容請參考小程式開發文件。 
app.json
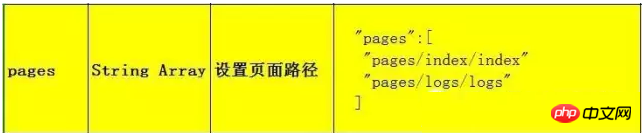
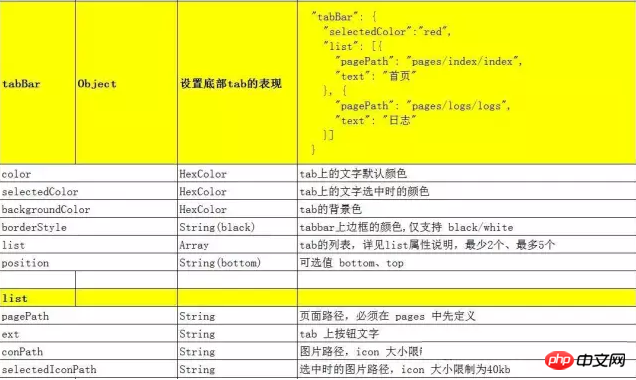
#全域設定頁面檔案的路徑、視窗表現、設定網路逾時時間、設定多tab 等。

接受一個數組,每一項都是字串,來指定小程式由哪些頁面組成
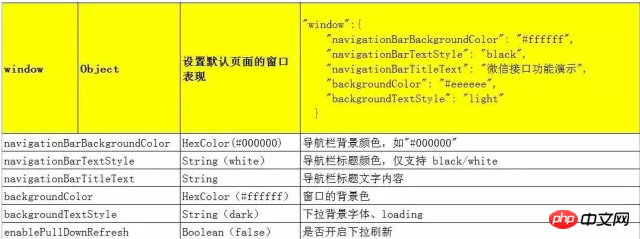
##window用於設定小程式的狀態列、導覽列、標題、視窗背景色。
##################################tabBar############# ##透過tabBar 設定項指定tab 欄的表現,以及tab 切換時顯示的對應頁面。 ############tabBar 設定數組,只能配置最少2個、最多5個 tab,tab 依數組的順序排序。 ##################
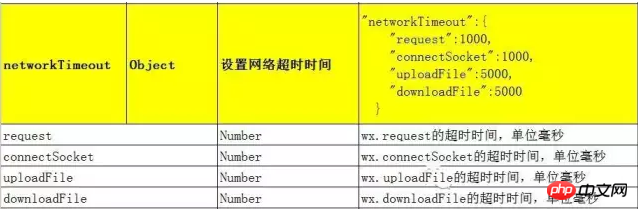
networkTimeout
可以設定各種網路請求的逾時時間。

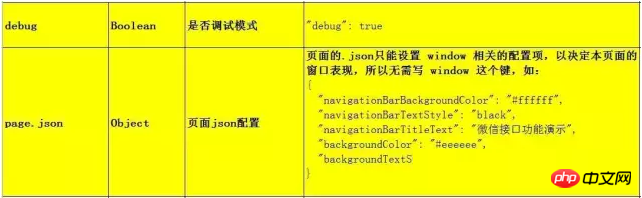
#debug
true/false
可以在開發者工具中開啟debug 模式,在開發者工具的控制檯面板,調試資訊以info 的形式給出,其訊息有Page的註冊,頁面路由,資料更新,事件觸發。 可以幫助開發者快速定位一些常見的問題。
page.json
每個小程式頁面也可以使用.json檔案來設定本頁面的視窗表現。 頁面的配置比app.json全域配置簡單得多,只是設定 app.json 中的 window 配置項的內容,頁面中配置項會覆蓋 app.json 的 window 中相同的配置項。

#相關文章:
以上是微信小程式開發小程式架構篇圖解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

