C#開發微信公眾號介面開發詳細介紹
- 高洛峰原創
- 2017-03-20 13:57:202907瀏覽
這篇文章主要介紹了C#微信公眾號介面開發,靈活利用網頁授權、帶參數二維碼、模板訊息,提升用戶體驗之完成用戶綁定個人微信及驗證碼獲取,需要的朋友可以參考下
具體實現方式不多說了,請看下文
一、前言
當下微信公眾號幾乎已經是每個公司必備的,但是大部分微信公眾帳號用戶體驗都欠佳,特別是涉及到用戶綁定等,需要用戶進行複雜的操作才可以和網站綁定,或者很多公司直接不綁定,而是每次都讓使用者填寫帳號密碼。作為微信介面開發人員我們知道網頁授權可以用作微信網頁用作安全登錄,帶參數二維碼的使用用作記錄用戶來源,模板消息用作購物消費等消息的通知,但是很少看到有綜合利用這些高級介面做出體驗比較好的公眾帳號,這裡分享一些我開發的用戶綁定和驗證碼的一些心得。所需要的介面有基礎的回覆、網頁授權、帶參數二維碼、範本訊息。 所以這裡所講的必須是認證服務號碼(沒辦法騰訊介面限制真的好為難我們這些開發人員)。
二、需求
1.pc網站綁定個人微信帳號2.pc網站取得驗證碼(使用者註冊即綁定、找回密碼等場景)
三、實作流程及與傳統方法比較
1.pc網站綁定個人微信帳號:
傳統的方法--是輸入帳號和密碼,然後透過網頁授權綁定,下次可以免登陸
利用微信介面--方法1、網頁授權
#在pc端產生一個網頁授權的二維碼:url+id=32132312其中id為使用者的唯一標識,用微信掃描保存id和openid在對應的使用者表即綁定成功
方法2、## 方法2、申請帶參數二維碼+網頁授權
在透過微信介面申請臨時的帶參數二位碼顯示在pc網頁上,所帶參數是根據登入使用者產生的唯一標識一串數字,當用戶掃描的時候微信回覆的參數即為這串數字,將這串數字和openid保存在資料庫對應的用戶表中即可。
注意:在這建議使用第2中方法:第1中方法是直接在網頁中綁定,用戶可能沒有關注我們的公眾帳號,而第二種方法當用戶沒有關注的時候提示先關注,關注完之後自動綁定,並且提示成功,如果關注也是直接跳到我們的公眾帳號
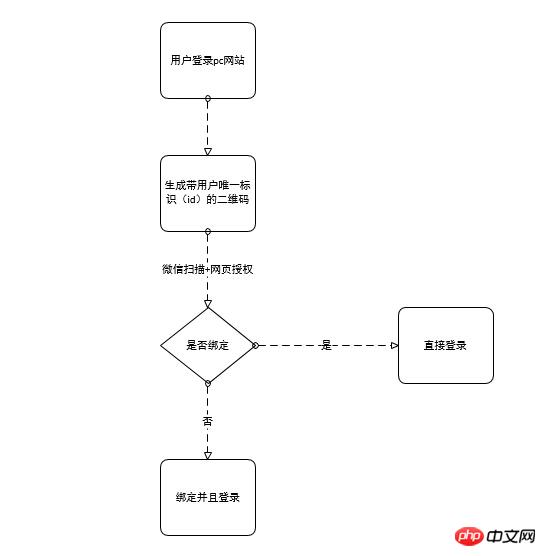
四、用戶綁定流程圖
# 1.網頁授權綁定的流程圖:

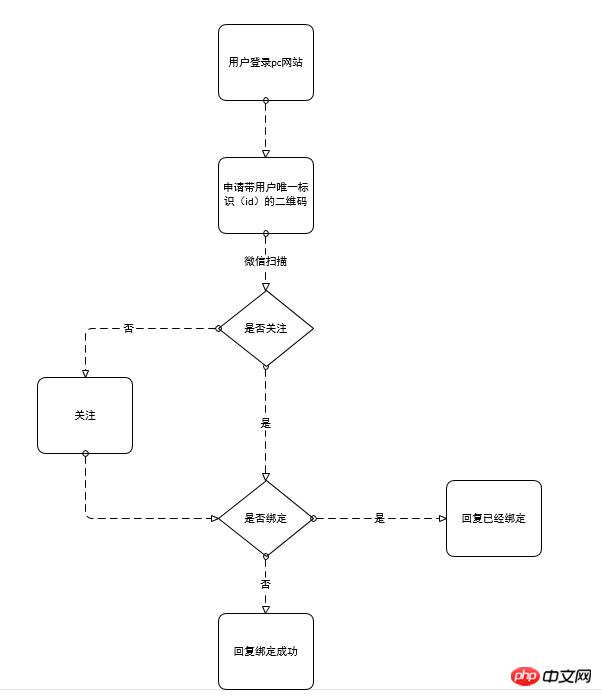
2.帶參數二維碼綁定

五、使用者綁定實作方法主要程式碼
這裡以綁定第二種方法為例
#1.首先使用者登入pc網站取得到唯一識別也可以即時生成,然後以唯一標識為參數向微信伺服器申請帶參數的二維碼方法詳情可參考我之前的文章:C#微信公眾號接口開發實例-高級接口-申請帶參數的二維碼
#主要程式碼取得ticket 其中scene_id即為使用者唯一標識二維碼連結https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET 嵌入網頁中即可
/// <summary>
/// 调用微信接口获取带参数临时二维码的ticket
/// 使用方法:https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
/// </summary>
/// <param>二维码带的参数
/// <returns>json:ticket:换取二维码的凭证,expire_seconds:凭证有效时间,url:二维码解析后的地址。此处返回ticket 否则返回错误码</returns>
public string GetQrcode(string appid, string appsecret, Int32 scene_id)
{
string QrcodeUrl = "https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token={0}";//WxQrcodeAPI接口
string AccessToken = getTokenSession(appid, appsecret);//拉取全局的AccessToken11 QrcodeUrl = string.Format(QrcodeUrl, AccessToken);
string PostJson = "{\"expire_seconds\": 1800, \"action_name\": \"QR_SCENE\", \"action_info\": {\"scene\": {\"scene_id\": " + scene_id + "}}}";
string ReText = WebRequestPostOrGet(QrcodeUrl, PostJson);//post提交
Dictionary<string> reDic = (Dictionary<string>)Jss.DeserializeObject(ReText);
if (reDic.ContainsKey("ticket"))
return reDic["ticket"].ToString();//成功
}
else
{
return reDic["errcode"].ToString();//返回错误码
}
}</string></string>
2.用戶掃描帶參數二維碼(此處為臨時二維碼),非關注用戶提示關注,關注後直接綁定,關注用戶可以直接綁定,原理是掃描帶參數二維碼,微信會接收到xml形式的資料
解析取得到scene_id因為訊息也帶使用者資訊openid 將scene_id和openid儲存到使用者表即完成主要程式碼如下:
switch (WxXmlModel.Event)
{
case "subscribe":
if (string.IsNullOrEmpty(WxXmlModel.EventKey))
{
XML = sohovan.com.wxapi.ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName,"关注成功");
}
else
{
XML = sohovan.com.wxapi.ResponseMessage.SubScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);
//扫描带参数二维码先关注后推送事件11 }
break;
case "SCAN":
XML = sohovan.com.wxapi.ResponseMessage.ScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);
//扫描带参数二维码已关注 直接推送事件
break;
}
掃描分為兩種是先關注後進入公眾號(Event=="subscribe")還有一種是直接進入公眾號(Event="SCAN") 其中FromUserName是用戶的openid微信唯一標識此時將openid 和scene_id保存到對應用戶表即可需要
注意的是關注掃描中EventKey為qrscene_加標識如果標識為321312那麼EventKey="qrscene_321312",已經關注的EventKey=" 321312"。
六、模板訊息獲取驗證碼實現方法
上一步已經將pc網站和微信綁定,如果我們忘記密碼,傳統的做法是可以透過簡訊找回,弊端是對於手機號碼經常換的用戶可能找不回,相信對於大部分年輕人來說換10個手機號碼也不會去換一個QQ好一個微信號,這個時候我們透過微信找回我們的密碼是相對安全的
實現方法很多,例如在微信中修改,但是麻煩(需要查找到公眾帳號,找到對應的按鈕等等),這裡可以利用帶參數二維碼用戶掃描pc網站的方式獲取,類似上面的方法,而此時利用微信模板訊息,體驗更加方便。
取得驗證碼流程圖:

這個過程就是跟簡訊類似,但我覺得無論是從經濟或用行銷上考慮都是好處多多,比較如果量大,每個月驗證各種東西以萬條算的網站短信費用就可以省不小一筆,同時還可以為微信引流一舉多得。
以上是C#開發微信公眾號介面開發詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

