本篇文章主要介紹了詳解CSS五種方式實現Footer置底,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
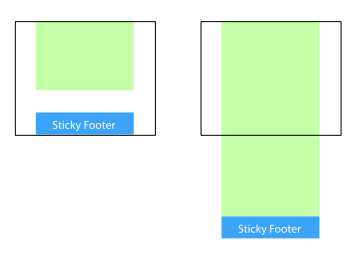
頁腳置底(Sticky footer)就是讓網頁的footer部分一直在瀏覽器視窗的底部。
當網頁內容足夠長以至超出瀏覽器可視高度時,頁腳會隨著內容被推到網頁底部;但如果網頁內容不夠長,置底的頁腳就會保持在瀏覽器視窗底部。

方法一:將內容部分的margin-bottom設為負數
##
<p class="wrapper">
<!-- content -->
<p class="push"></p>
</p>
<p class="footer">footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.wrapper {
min-height: 100%;
margin-bottom: -50px; /* 等于footer的高度 */
}
.footer, .push {
height: 50px;
}
方法二:將頁腳的margin-top設為負數
#為內容外增加父元素,並讓內容部分的padding -bottom與頁腳的height相等。<p class="content">
<p class="content-inside">
<!-- content -->
</p>
</p>
<p class="footer">footer</p>
#
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
方法三:使用calc()設定內容高度
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
}
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
這裡假設p.content和p.footer之間有20px的間距,所以70px=50px+20px
方法四:使用flexbox彈性盒子佈局
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}
#
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}##################方法五:使用Grid網格佈局##################rrreee#################rrreee#### #####以上是使用CSS實現Footer置底的五種方式介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 每周平台新聞:CSS :: Marker偽元素,預先渲染的Web組件,向您的網站添加WebmentionApr 19, 2025 am 11:25 AM
每周平台新聞:CSS :: Marker偽元素,預先渲染的Web組件,向您的網站添加WebmentionApr 19, 2025 am 11:25 AM在本週的綜述中:datepickers正在讓鍵盤用戶頭痛,一個新的Web組件編譯器,有助於與Fouc進行戰鬥,我們終於獲得了造型列表項目標記,以及在您的網站上獲得網絡攻擊的四個步驟。
 每周平台新聞:HTML在搜索控制台,全局腳本範圍中的HTML檢查,Babel Envs添加默認查詢查詢Apr 19, 2025 am 11:18 AM
每周平台新聞:HTML在搜索控制台,全局腳本範圍中的HTML檢查,Babel Envs添加默認查詢查詢Apr 19, 2025 am 11:18 AM在本週的Web平台新聞世界中,Google搜索控制台可以更輕鬆地查看爬行的標記,我們了解到自定義屬性


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具











