微信小程式開發實作tabs選項卡效果實例程式碼
- 高洛峰原創
- 2018-05-15 14:16:504020瀏覽
小女子也是剛入門微信小程式不久,發現微信內部很多組件都已經封裝好了,但是卻沒有tab選項卡效果的組件,最近正好需要用到,就研究了一下。整理出來供大家一起探討學習,哪裡有問題或可以改進的地方,歡迎大家指點吐槽。
首先點擊導航的時候需要兩個變數,一個儲存目前點擊樣式類,一個是其它導航預設的樣式類
選項卡內容列表同樣也需要兩個變量,一個存儲當前顯示塊,一個存儲的是其它隱藏的默認塊
使用三目運算通過點擊獲取導航索引,根據索引判斷是否添加當前類別【備註,這裡我將點選事件綁定在父級導覽欄,透過target物件得到點擊觸發的事件物件屬性】
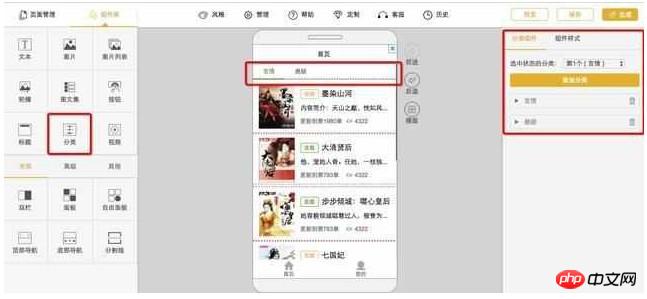
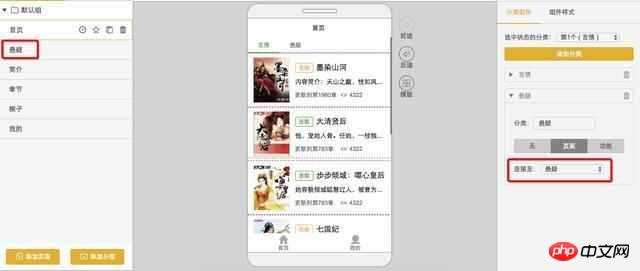
請結合以下效果圖:

demo.wxml:
<blockquote><view class="tab">
demo.js
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
}最終示範效果如下:


#總結: Kagami_Tiger的原理是選取tab,就調用選取tab的內容並隱藏其他tab內容,當然如果可以是把每個tab分類分別處於不同的頁面,然後每個tab一一對應每個不同的頁面,那樣或許會更好。我沒有那麼開發過,也歡迎大家分享,互相學習舉一反三,才能一起進步。
以上是微信小程式開發實作tabs選項卡效果實例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

