詳解如何在不同的行動裝置上小程式設定rpx單位
- 高洛峰原創
- 2017-03-17 14:40:183460瀏覽
我們在做微信小程式的開發時,常常會遇到在寫樣式表的時候發現用PX的效果不太理想的情況。在日常開發中,我們常用rem、em來做響應式佈局的像素單位,他們都是相對單位。 rem相對於文件的根元素,em相對於父元素。但是在微信小程式的官方文件用rpx來做響應式佈局單位!那什麼是RPX,該如何設定呢?今天我們就來好好了解一下。

[color=rgb(44,]
rpx(responsive pixel): 可以根據螢幕寬度進行自適應。規定螢幕寬為750rpx。如在iPhone6 上,螢幕寬度為375px,共有750個實體像素,則750rpx = 375px = 750實體像素,1rpx = 0.5px = 1物理像素。

#說實話,一開始。沒看懂。設備獨立像素比都是些啥?是顯示器(電腦、手機螢幕)最小的物理顯示單位,每個物理像素由顏色值和亮度值組成。 ##【裝置獨立像素】:它又稱密度無關像素,劃重點-密度無關,是電腦程式實際處理的虛擬像素(如css的px),由相關關係轉換為裝置像素。以下要介紹的-裝置像素比
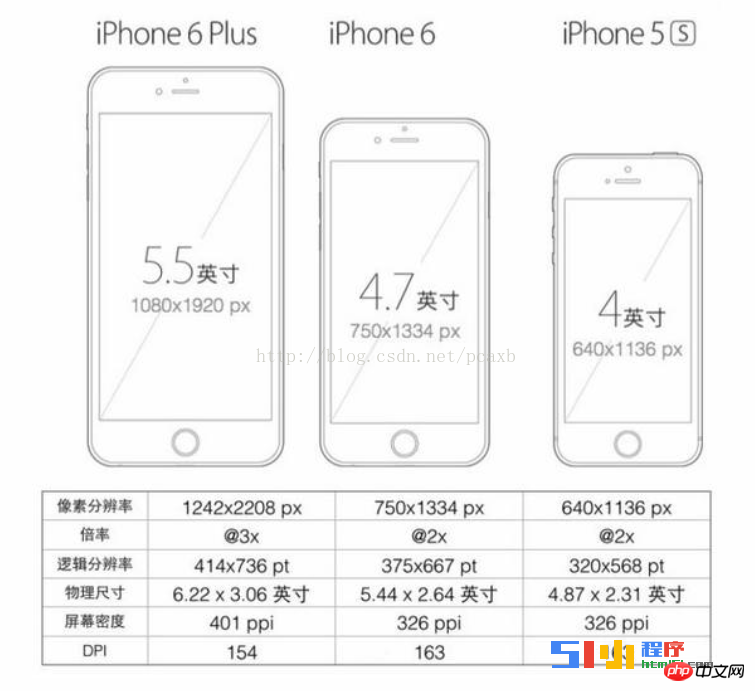
【裝置像素比】:裝置像素比= 實體像素/ 裝置獨立像素,單位是dpr!我們從圖片上來看一下行動裝置的解析度和rpx的關係:
#以iPhone6為例:已知,1. 裝置寬高375 * 667,在這裡我們可以看做是css中的px(密度無關像素);2. retina螢幕的dpr為2。送分題啊,同學們!螢幕vs retina螢幕),css像素所呈現的大小(物理尺寸)是一致的,不同的是1個css像素所對應的物理像素個數是不一致的。個css像素對應1個物理像素(1:1)。圖像素是柵格圖像(如:png, jpg, gif等)最小的資料單元。覺得複雜?你只需要記住1px表示一個圖片最小的點。不相信?我們來用PS放大一張圖片,可以看到圖片被拆分成無數個點,但無論你如何放大那些小點,他們都不能再次被拆分了,因為他們已經是像素級別的點了,已經是最小的了。 理論上,1個位元圖像素對應於1個實體像素,圖片才能得到完美清晰的展示。 所以,在寬高375 * 667,dpr為2 的 iPhone 6中完美顯示200*300(css pixel)img標籤,圖片的尺寸應該是多少呢?答案是:400 * 600。 這就是我們針對iPhone 6 的設計稿的尺寸是基於 750*1334 來設計的目的了。
這就是我們針對iPhone 6 的設計稿的尺寸是基於 750*1334 來設計的目的了。
回到正題.......rpx是啥?
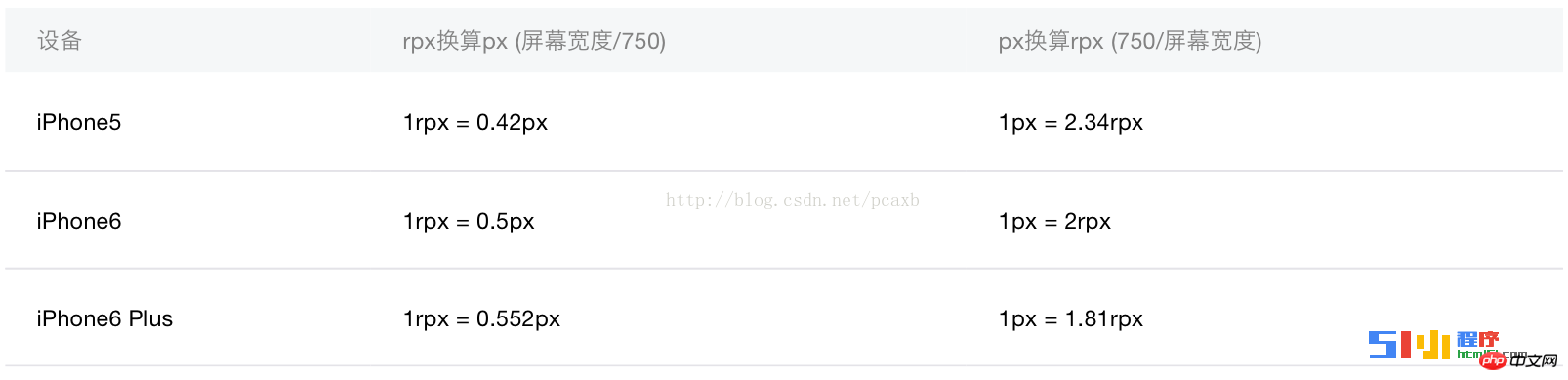
有了上面的做鋪墊,我們知道了對於iPhone6 來說,1rpx = 1物理像素,1rpx = 0.5px;
如果不是iPhone 6 呢?
1rpx = window.innerWidth/750。
1px = 1rpx * dpr。
2.樣式導入使用@import語句可以導入外接樣式表,@import後跟需要導入的外聯樣式表的相對路徑,用;表示語句結束。
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px">@import "common.wxss"; @import "temp/loadBottomTemp/loadBottomTemp.wxss"; </font></font></font></font>
#
3.内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
(1)style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px">//动态样式
<view style="color:{{color}};" />
style="width:{{imageWidth}}rpx;height:{{imageHeight}}rpx";
//静态样式
style="color: #1083E5;font-size: 48rpx;font-weight:bold;" </font></font></font></font>(2)class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px"><view class="normal_view" /> class="container-row buydes-center-des-select" </font></font></font></font>
4.选择器
目前支持的选择器有:

5.全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
二:设备物理像素(设备像素) 设备逻辑像素(设备独立像素) 代码CSS像素 设备像素比 viewport深入理解
1.viewport(可视区域大小)的概念理解和知识积累
(1)移动设备上的viewport就是设备的屏幕上能用来显示网页的那一块区域,就是浏览器上用来显示网页的那部分区域
(2)viewport不一定是浏览器或者设备屏幕可视区域的大小,可能比可视区域大,也可能比可视区域小,因为viewport的大小是可以设置的
(3)大部分移动设备默认的viewport都是980px,多数情况下要大于device-width,因此一般都要在移动端重置viewport,让width=device-width
(4)通过JavaScript获取viewport的方式:document.documentElement.clientWidth,获取device-width的方式window.innerWidth,获取设备像素比window.devicePixelRatio
(5)苹果从iPhone4开始引进了Retina屏幕,一个CSS像素可以表示多个物理像素,并且在页面缩放到其他比例时候,也可以做到CSS 的1px表示多个device pixels
(6)前端开发中的CSS pixels和设备分辨率所讲的resolution pixels 无关,开发中的CSS pixels和设备像素比有关
2.移动端的HTML5开发META的常用设置
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px"><meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="black" name="apple-mobile-web-app-status-bar-style"> <meta content="telephone=no" name="format-detection"> </font></font></font></font>
第一个meta标签表示:强制让文档的宽度(viewport宽度)与设备的宽度保持1:1,并且文档最大的宽度比例是1.0,且不允许用户点击屏幕放大浏览;
width - viewport的宽度 height - viewport的高度 [device-width(设备的物理像素宽) | pixel_value] pixel_value是具体的像素值
案例:
<font style="color:rgb(44, 62, 80)"><font style="background-color:rgb(249, 249, 245)"><font face="""><font style="font-size:16px"> <meta content="width=375, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"></font></font></font></font>
initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放,这里有的资料写成no有的写成0
第二个meta标签是iphone设备中的safari私有meta标签,它表示:允许全屏模式浏览;
第三个meta标签也是iphone的私有标签,它指定的iphone中safari顶端的状态条的样式;
在web app应用下状态条(屏幕顶部条)的颜色;
默认值为default(白色),可以定为black(黑色)和black-translucent(灰色半透明)。
注意:若值为“black-translucent”将会占据页面px位置,浮在页面上方(会覆盖页面20px高度–iphone4和itouch4的Retina屏幕为40px)。
第四个meta标签表示:告诉设备忽略将页面中的数字识别为电话号码。
HTML5 META标签常用设置参考资料点击打开链接点击打开链接 点击打开链接
3.设备物理像素(设备像素),设备逻辑像素(设备独立像素),代码CSS像素,设备像素比
设备物理分辨率(device pixels):物理分辨率也叫设备像素,物理分辨率是LED显示屏显示的图像原始分辨率
设备逻辑分辨率(device independent pixels):人对于物体真实尺寸的认知(屏幕大小),设计使用逻辑像素来思考界面
代码CSS像素:CSS像素是Web编程的概念,独立于设备的用于逻辑上衡量像素的单位,也就是说我们在做网页时用到的CSS像素单位是抽象的,而不是实际存在的
iphone 6为例(设备像素比是2):
设备物理像素(设备像素):750x1334
设备逻辑像素(设备独立像素):375x667
代码CSS像素:375x667
device-width(设备的物理像素宽):375 (1 CSS PX = 2 设备的物理像素)
**案例:**iphone 6s 的物理像素是750x1334,JS中window.innerWidth就是获取设备的物理像素,为什么window.innerWidth获取的值是375而不是750呢?
因为window.innerWidth的值是用CSS pixels来表示的,而iphone 6s的设备像素比是2,1 CSS PX = 2 设备的物理像素,所以window.innerWidth获取的值是375px,而不是750px(750px = 375px * 设备像素比)
在1倍率的屏幕上: 1 CSS PX = 1 设备的物理像素
在2倍率的屏幕上: 1 CSS PX = 2 设备的物理像素
设备像素比=设备像素/设备独立像素(物理像素/逻辑像素)
图片实际像素 = 图片逻辑像素/设备像素比
1倍:1pt=1dp=1px(mdpi、iPhone 3gs) 2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6) 3倍:1pt=1dp=3px(xxhdpi、iPhone 6 plus)
以iPhone 5s为例,屏幕的分辨率是640×1136,倍率是2。浏览器会认为屏幕的分辨率是320×568,仍然是基准倍率的尺寸。
所以在制作页面时,只需要按照基准倍率来就行了。无论什么样的屏幕,倍率是多少,都按逻辑像素尺寸来设计和开发页面。
只不过在准备资源图的时候,需要准备2倍大小的图,通过代码把它缩成1倍大小显示,才能保证清晰。
以上是詳解如何在不同的行動裝置上小程式設定rpx單位的詳細內容。更多資訊請關注PHP中文網其他相關文章!

