關於css3中column屬性介紹
- 高洛峰原創
- 2017-03-17 14:17:231944瀏覽
CSS3 可以將文字內容設計成像報紙一樣的多列版面。像下面這樣:

這樣的佈局稱為「多列佈局」。
分別對多列屬性學習:
對於 column 的所有屬性,ie10+ 支持,firefox 不支援 column-span。除 firefox 外,所有瀏覽器都不支援 column-fill 屬性。
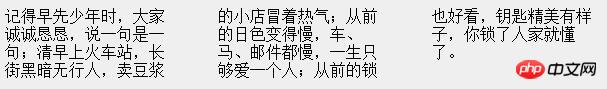
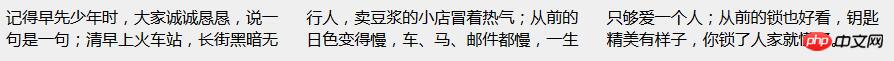
1. column-count: 需要分割的列數
<p> 记得早先少年时,大家诚诚恳恳,说一句是一句;清早上火车站,长街黑暗无行人,卖豆浆的小店冒着热气;从前的日色变得慢,车、马、邮件都慢,一生只够爱一个人;从前的锁也好看,钥匙精美有样子,你锁了人家就懂了。</p>
p {
-moz-column-count: 3;
column-count: 3;
}
通過測試,firefox(version 49.0.1) 需要添加-moz- 前綴,chrome,opera,safari,不需要添加-webkit- 字首也能正常顯示,ie10+,edge 不需要加上前綴能正常顯示。將頁縮小後(不縮小時由於文字字數不夠,只顯示兩列)顯示效果:

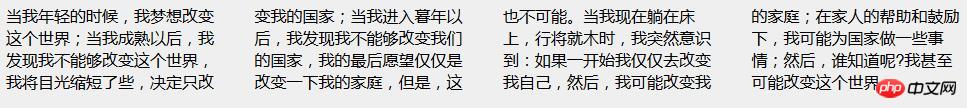
# 2. column-gap: 列與列間的間隙
ie下預設為16px,其它瀏覽器未明確給出。
<p> 当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。</p>
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
}

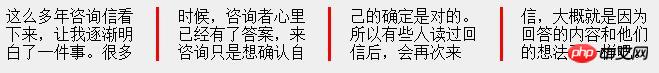
3. column-rule-width: 列與列間的邊框寬度
4. column -rule-style: 列與列間的邊框樣式
5. column-rule-color: 列與列間的邊框顏色
以上三個屬性可以簡寫為column-rule。同 border 一樣,這三個屬性裡 width 和 color 可以省略其中之一或都省略,瀏覽器會使用預設的 width 和 color,但是 style 不能省略。在Google瀏覽器中做測試:
(1). 省略width(chrome 預設為3px, 其它瀏覽器未明確給出)
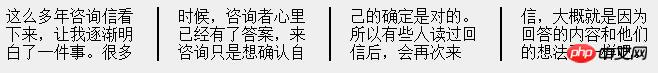
<p> 这么多年咨询信看下来,让我逐渐明白了一件事。很多时候,咨询者心里已经有了答案,来咨询只是想确认自己的确定是对的。所以有些人读过回信后,会再次来信,大概就是因为回答的内容和他们的想法不一样吧。</p>
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-style: solid;
column-rule-style: solid;
-moz-column-rule-color: #f00;
column-rule-color: #f00;
}

(2). 省略color(預設為rbg(0,0,0))
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-width: 2px;
column-rule-width: 2px;
-moz-column-rule-style: solid;
column-rule-style: solid;
}

(3). width 和color 都省略
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-style: dotted;
column-rule-style: dotted;
}

# 6. column-span: 元素跨越列數(firefox 不支援)
可用值為1 和all,預設值為1。火狐瀏覽器不支援此屬性,但是當使用此屬性值時,變現效果和column-span: 1; 一樣,因此可以放心的使用column-span: 1; 不建議使用column-span: all;
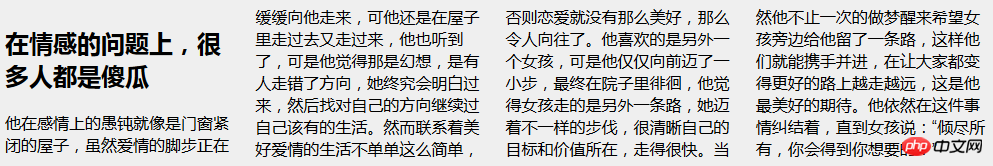
<p> </p><h2>在情感的问题上,很多人都是傻瓜</h2>他在感情上的愚钝就像是门窗紧闭的屋子,虽然爱情的脚步正在缓缓向他走来,可他还是在屋子里走过去又走过来,他也听到了,可是他觉得那是幻想,是有人走错了方向,她终究会明白过来,然后找对自己的方向继续过自己该有的生活。然而联系着美好爱情的生活不单单这么简单,否则恋爱就没有那么美好,那么令人向往了。他喜欢的是另外一个女孩,可是他仅仅向前迈了一小步,最终在院子里徘徊,他觉得女孩走的是另外一条路,她迈着不一样的步伐,很清晰自己的目标和价值所在,走得很快。当然他不止一次的做梦醒来希望女孩旁边给他留了一条路,这样他们就能携手并进,在让大家都变得更好的路上越走越远,这是他最美好的期待。他依然在这件事情纠结着,直到女孩说:“倾尽所有,你会得到你想要的!”
p {
-moz-column-count: 4;
column-count: 4;
}h2 {
-moz-column-span: 1;
column-span: 1;
}

與其他屬性不同,column-span 是用在子元素上,表示跨越多少列,好像表格中col-span 屬性一樣。因為使用的值是 1,而不是 all,所以 firefox 瀏覽器中的顯示效果和其它瀏覽器一樣。
7.column-width: 列的寬度
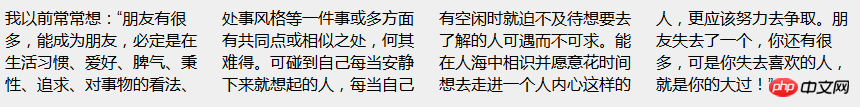
<p>我以前常常想:“朋友有很多,能成为朋友,必定是在生活习惯、爱好、脾气、秉性、追求、对事物的看法、处事风格等一件事或多方面有共同点或相似之处,何其难得。可碰到自己每当安静下来就想起的人,每当自己有空闲时就迫不及待想要去了解的人可遇而不可求。能在人海中相识并愿意花时间想去走进一个人内心这样的人,更应该努力去争取。朋友失去了一个,你还有很多,可是你失去喜欢的人,就是你的大过!”</p>
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-width: 200px;
column-width: 200px;
}

##這個屬性要求比較多:列數與寬度的乘積(column-count * column-width)應該要小於頁面的寬度,才能展示想要的四列效果。當文字字數比較少,頁面又比較寬時,就顯示不了四列,可能只有三列或更少。
8. column-fill: 如何填充列
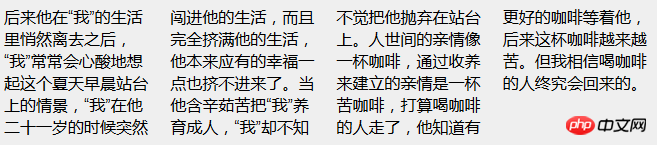
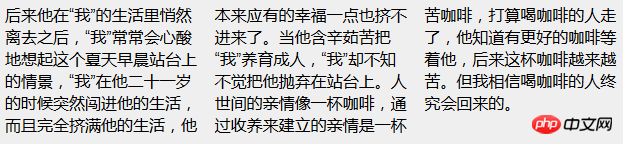
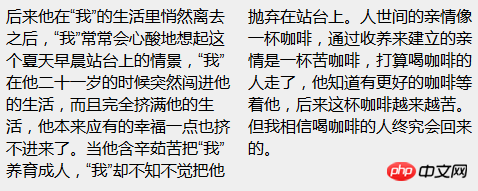
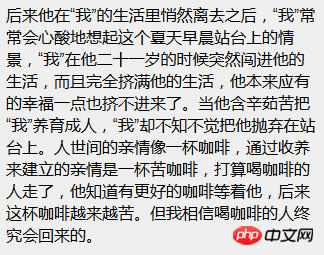
<p>后来他在“我”的生活里悄然离去之后,“我”常常会心酸地想起这个夏天早晨站台上的情景,“我”在他二十一岁的时候突然闯进他的生活,而且完全挤满他的生活,他本来应有的幸福一点也挤不进来了。当他含辛茹苦把“我”养育成人,“我”却不知不觉把他抛弃在站台上。人世间的亲情像一杯咖啡,通过收养来建立的亲情是一杯苦咖啡,打算喝咖啡的人走了,他知道有更好的咖啡等着他,后来这杯咖啡越来越苦。但我相信喝咖啡的人终究会回来的。</p>#########
p {
-moz-columns: 150px 4;
columns: 150px 4;
}#########這個合寫的屬性不是都滿足 width 和 count。針對本例我們撇開每一列之間的間距不談,假設每一列之間的間距為 0。那麼當文字的寬度不小於600px 時,文字將永遠顯示4 列(至少確實想顯示4 列,如果文字字數足夠的話就一定顯示4 列),就不能同時滿足於寬度也為150px;當文字的寬度小於600px 時,文字就顯示為3 列,當文字寬度小於300px 時,文字就顯示為2 列。
本例中,對於元素可用寬度不同顯示的列數也不同。
顯示為4 列:

顯示為3 列:

顯示為2 列:

顯示為1 列:

#總結:那麼這個合寫屬性就可以理解為(或假設每列之間的間距為0):當元素可用寬度很小時,它只顯示1 列;當元素的可用寬度不小於count * 2 它就顯示2 列;當元素的可用寬度不小於count * 3 時,它就顯示3 列;依此規則類推,至到元素的可用寬度不小於count * width 時,就顯示為width 列。
一些猜想:
在元素可用寬度確定的情況下,既設定column-width, 又設定了column-count 和coiumn-gap 時,頁面該怎麼佈局呢?
經過測試,基本上可以得出以下結論:
1. 第九點中的總結在這裡依然有效;
2. 當元素的寬度能夠排下兩列以上時(一列時,沒有間距),column-gap 間距能始終被滿足。
以上是關於css3中column屬性介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

