詳解CSS中float浮動
- 高洛峰原創
- 2017-03-17 12:47:111930瀏覽
float大概是css3以前網頁佈局裡最常用的一個屬性了,常常看到一言不合就浮動的程式碼,就一起來深入挖掘一下這個一半天使一半魔鬼的屬性吧。
本文是讀張鑫旭大神慕課網float影片後的一些總結及一些拓展用法。該影片初讀很枯燥,認真讀後會發現更枯燥。 。 。 。 。 。不過遇到坑之後再去讀就會發現良心視頻,字字珠璣。閒話不多說,現在開始:
1.float的起源
浮動最初的設計是用來做文字的環繞效果的,這也是設計者想讓我們做的東西。
2.float的參數
float屬性的參數取值有三個:
#left:表示元素浮動在左邊。
right:表示元素浮動在右邊。
none:物件不浮動,遵循標準文檔流程。
3.效果顯示(以float:left為例,float:right的情況只是位置的不同)
<style> p{
height: 20px;}
.d1{
width: 50px;
background: hsl(100,50%,80%);
}
.d2{float: left;
width: 100px;
background: hsl(150,50%,80%);
}
.d3{
width: 250px;
height: 100px;
background: hsl(10,50%,80%);
}
.d4{float: left;
width: 300px;
background: hsl(250,50%,80%);
}
span{
margin-right: 3px;
border-right: solid 1px #ccc;
background-color: hsl(60,50%,80%);
}
.s3{
float:left;
}</style> <body> <p class="d1">p1</p><p class="d2">p2有float</p><p class="d3">p3</p><span class="s1">span1</span><span class="s2">span2</span><span class="s3">span3有float</span><p class="d4">p4有float</p><span class="s4">span4 </span></body>
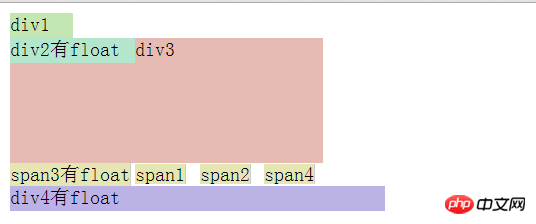
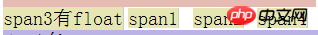
當瀏覽器寬度不夠長時:

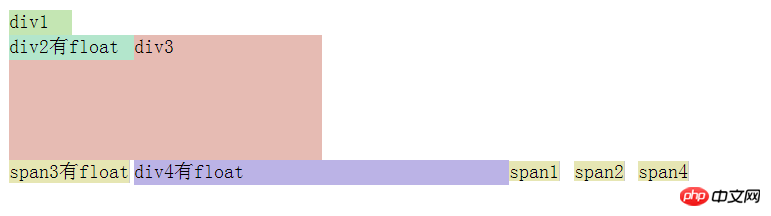
當瀏覽器寬度夠長時:

我們可以得到以下幾個結論:
當浮動元素為塊狀元素時,他的下一個緊鄰元素(不浮動)是塊狀元素時會與該浮動元素重疊,該浮動元素會在上方。如果下一個緊鄰元素為內嵌元素時會緊跟著該浮動元素。
當浮動元素為內聯元素時,他的下一個緊鄰元素(不浮動)是塊狀元素時不會移動,但寬度不夠也會發生重疊。如果下一個緊鄰元素為內聯元素時會緊跟著該浮動元素。
4.浮動的破壞性
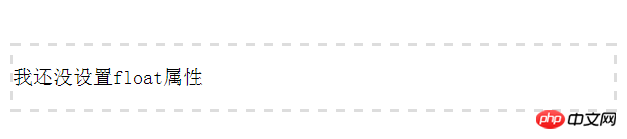
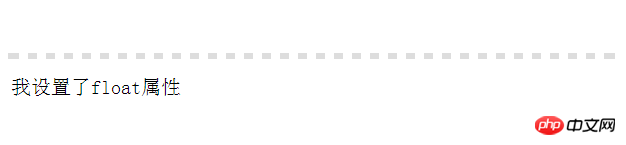
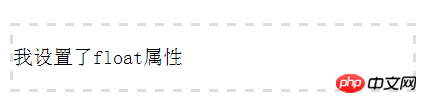
設定了float的元素會脫離文檔流,會導致其父元素出現高度「坍塌」。
<p style="border:3px dashed #ddd"> <p>我还没设置float属性</p></p>

<p style="border:3px dashed #ddd"> <p style="float:left">我设置了float属性</p></p>

5.浮動的包裹性
這是沒有float的p


 # # 這是個帶有float的p
# # 這是個帶有float的p
這個已經在上面程式碼和結論中有所展示,簡單來說就是正常文檔流中兩個內聯元素之間以及上下會默認有一段縫隙,而浮動可以清除這個縫隙,讓兩個元素無縫結合,也會清除上下之間的縫隙。
7.清除浮動
#的影響
clear
屬性
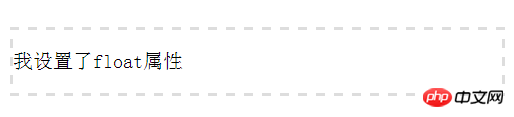
### a.將######放到當作最後一個子標籤放到父標籤那兒,也是最簡單的清除浮動的方法,但不推薦。 ############<p style="border:3px dashed #ddd"> <p style="float:left">我设置了float属性</p> <p style="clear:both"></p></p>############ ####

b.after伪元素和zoom
after,就是指标签的最后一个子元素的后面。因此我们可以用CSS代码生成一个具有clear属性的元素
<style>.myp{
border:3px dashed #ddd }
.myp:after{
content: "";
clear:both;
display: block;
}</style><body><p class="myp">
<p style="float:left">我设置了float属性</p></p></body>

但是ie6/7无法识别伪元素after,就得用zoom方式,例:
.myp{
border:3px dashed #ddd;
zoom:1
}
7.2
给父元素添加浮动,或者overflow:hidden,position:absolute等可以使元素BFC化的属性,下节单独探讨BFC的生成条件和布局规则,例:
<style>
.myp{
border:3px dashed #ddd;
overflow: hidden;
}</style> <body> <p class="myp">
<p style="float:left">我设置了float属性</p></p></body>

关于float的布局以及清除影响就先到这了,有遗漏和错误的地方欢迎指正,下节来一起看看BFC到底是什么,他是如何布局的,为什么可以用来清除浮动。
以上是詳解CSS中float浮動的詳細內容。更多資訊請關注PHP中文網其他相關文章!

