關於CSS3 background-image背景圖片介紹
- 高洛峰原創
- 2017-03-16 10:39:492113瀏覽
這裡將會介紹如何透過background-image設定背景圖片,以及背景圖片的平鋪、拉伸、偏移、設定大小等操作。
1. 背景圖片樣式分類
CSS中設定元素背景圖片及其背景圖片樣式的屬性主要以下幾個:
background-image :設定元素的背景圖片。
background-repeat :設定如何平鋪背景圖片。
background-attachment :設定背景圖片是否固定或隨著捲動移動。
background-position :設定背景圖片的位置。
background-size :設定背景圖片的大小。
下面將詳細說明各屬性。
2. background-image :設定元素的背景圖片
##說明:可設定元素的1個或多個背景圖片。
語法:efca53a84d71c1d818cdee6c2edd5e78 [ , efca53a84d71c1d818cdee6c2edd5e78 ]* | none
預設值:none。 // 不設定元素的背景圖片。
擴充:W3C規格、MDN資料
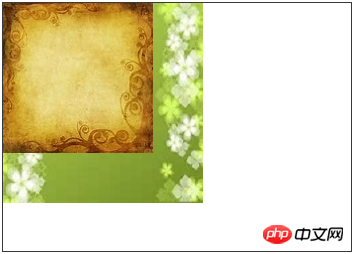
2.1 設定單一背景圖片說明:預設情況下背景圖片進行橫向和縱向平鋪。
background-image:url('res/bgA.jpg')

說明# :渲染時前面的背景圖片在上層、後面的背景圖片在下層。
background-image:url('res/bgA.jpg'),url('res/bgB.jpg');
background-repeat:no-repeat;

#說明:設定背景圖片的平鋪效果,包括水平、垂直。
語法: [ , ]*
<repeat-style>= repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}
預設值:repeat //水平與垂直平鋪
#擴充:W3C規範、MDN資料
3.1 background-repeat:repeat-x | repeat-y | repeat-x | repeat-y#說明:設定背景圖片水平、垂直平鋪。
範例:
background-repeat:repeat-x; /* 表示水平平铺 */ background-repeat:repeat-y; /* 表示垂直平铺 */ background-repeat:repeat-x repeat-y; /* 水平和垂直平铺(默认) */

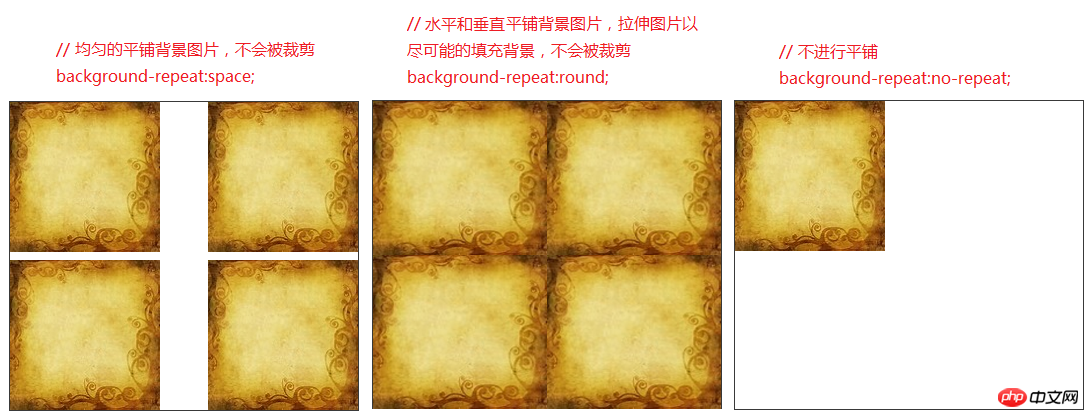
說明:設定背景圖片的其他平鋪效果。
範例:
background-repeat:space; /* 均匀的平铺背景图片,不会被裁剪 */ background-repeat:round; /* 水平和垂直平铺背景图片,拉伸图片以尽可能的填充背景,不会被裁剪 */ background-repeat:no-repeat; /* 不进行平铺 */

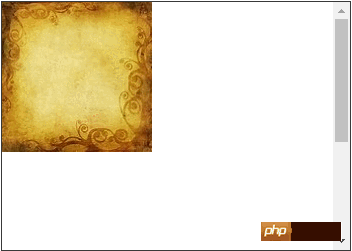
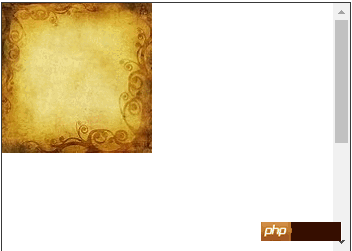
說明:設定背景圖片是否固定或隨著捲動移動。
語法: [ , ]*
<attachment>= scroll | fixed | local
預設值:scroll // 背景圖片跟著捲軸一直滾動
#擴充:W3C規格、MDN資料
background-attachment:scroll; /* 跟随滚动条一起滚动。(默认) */ background-attachment:fixed; /* 背景图片固定位置,不随着滚动条滚动 */ background-attachment:local; /* 跟随内容一起滚动 */4.1 background-attachment:scroll; // 跟著捲軸一直捲到滾動。 (預設)


5. background-position :设置背景图片的位置
说明:设置背景图片的位置,可设置背景图片的4个边角水平和纵向的起始位置。
语法:7f952ef31037694d232de8bb3c23c71d [ , 7f952ef31037694d232de8bb3c23c71d ]*
默认值:0% 0% // 背景图片左上角定位于容器左上角
扩展:W3C规范、MDN资料
5.1 background-position:10px; // 背景图片水平方向与左边缘相距10px,垂直居中

5.2 background-position:10px 20px; // 背景图片水平方向与左边缘相距0px,垂直方向与顶部边缘相距20px

5.3 background-position:left 10px bottom 20px; // 背景图片水平方向与左边缘相距10px,垂直方向与底部边缘相距20px

6. background-size :设置背景图片的大小
说明:设置背景图片的大小。
语法: [ , ]*
<bg-size>= [<length>|<percentage>| auto ]{1,2} | cover | contain默认值:auto auto // 背景图片的原始大小
扩展:W3C规范、MDN资料
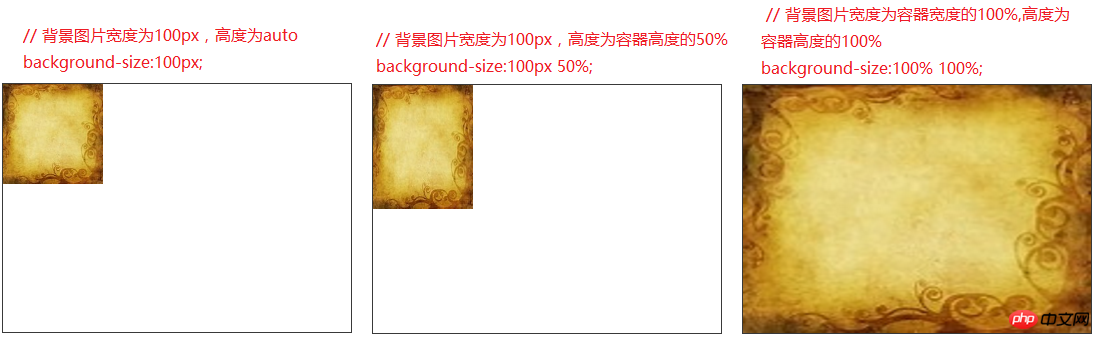
示例:
background-size:100px; /* 背景图片宽度为100px,高度为auto */ background-size:100px 50%; /* 背景图片宽度为100px,高度为容器高度的50% */ background-size:100% 100%; /* 背景图片宽度为容器宽度的100%,高度为容器高度的100% */

以上是關於CSS3 background-image背景圖片介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

