圖文詳解微信小程式canvas API實例程式碼
- 高洛峰原創
- 2017-03-16 11:29:322149瀏覽
這篇文章主要介紹了微信小程式canvas API詳解及實例程式碼的相關資料,需要的朋友可以參考下

繪圖是每個行動應用必備的技術,基本上和Android,IOS,等行動開發都是相同的,創建個上下文,給你個畫布再上畫,官網給的小例子都比較全了自己去看吧,drawImage時沒有反應不知道是BUG還是電腦不能測試待定,http://www.php.cn/course/342.html
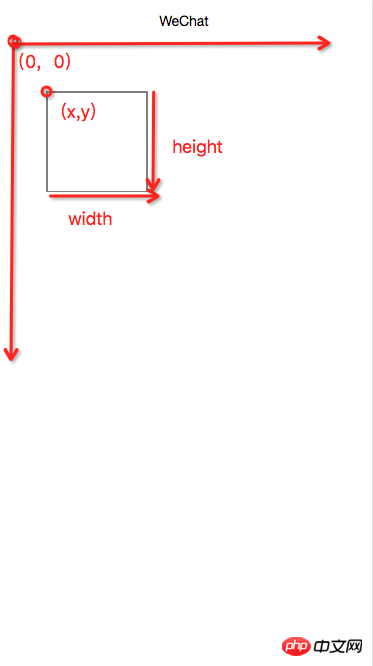
螢幕就像是數學上的座標軸,且在第四象限,以螢幕左上角為圓點,X軸向右為正向左為負,Y軸向下為正向上為負(這點和數學上相反的)以圓點為基點畫個距離圓點上下50寬高100的矩形來演示canvas基本用法
微信小程式這裡提供了兩個API
wx.createContext() 建立並返回繪圖上下文context對象
getActions 取得目前context上儲存的繪圖動作,對應wx.drawCanvas(object)中的actions
clearActions 清空目前的儲存繪圖動作
wx.drawCanvas(object ) 繪製
canvasId 畫布標識,傳入的cavas-id,這裡的標識可以為Number,也可以是String
actions 繪圖動作數組,由wx.createContext建立的context,呼叫getActions方法導出繪圖動作數組。
繪圖中可以進行變形,繪製,路徑,樣式,這些個東西有點多官網有例子,這裡透過一個例子引入
wxml
<!--画布 canvas-id 为画布标识,当绘制时通过canvas-id找到画布 --> <canvas canvas-id="identify"/>
js
Page({
data:{
text:"Page canvas"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
//第一步创建个上下文容器
var context = wx.createContext();
//第二步绘制这里我们绘制个矩形
//x, y, widht, height
context.rect(50, 50, 100, 100);
//绘制的样式进行描边绘制,fill为填充位置
context.stroke();
/**
* 调用wx.drawCanvas,通过canvasId指定在哪张画布上绘制,通过actions指定绘制行为
*
* 注意convasId可以为数字表示也可以用字符串表示,就是一个绘制对象的标识,并且可以指定多个
* actions 是从context上下文中获取的绘制行为,即为第二步操作
*/
wx.drawCanvas({
//画布标识,传入<canvas/>的cavas-id
canvasId: 'identify',
//获取绘制行为, 就相当于你想做到菜context.getActions()就是食材
actions: context.getActions(),
})
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})#感謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
以上是圖文詳解微信小程式canvas API實例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

