詳解微信小程式視圖容器組件的實例程式碼
- 高洛峰原創
- 2017-03-15 16:27:252871瀏覽
這篇文章主要介紹了微信小程式視圖容器組件的詳解及實例程式碼的相關資料,這裡對基礎知識進行了詳細介紹並附有簡單實例程式碼,需要的朋友可以參考下
微信小程式視圖容器元件詳解:
小程式給出的視圖容器元件有三個:、 scroll-view>和:
1、 視圖容器
##相當於html中的標籤,有四個屬性:

#hover和hover- class與點擊效果有關:hover設定是否啟用點擊效果,而hover-class設定點擊的效果。
hover-start-time和hover-stay-time與點擊效果的時間有關:hover-start-time設定點擊之後點選效果出現的延遲時間,hover-stay-time設定點選效果持續的時間,單位都是毫秒。
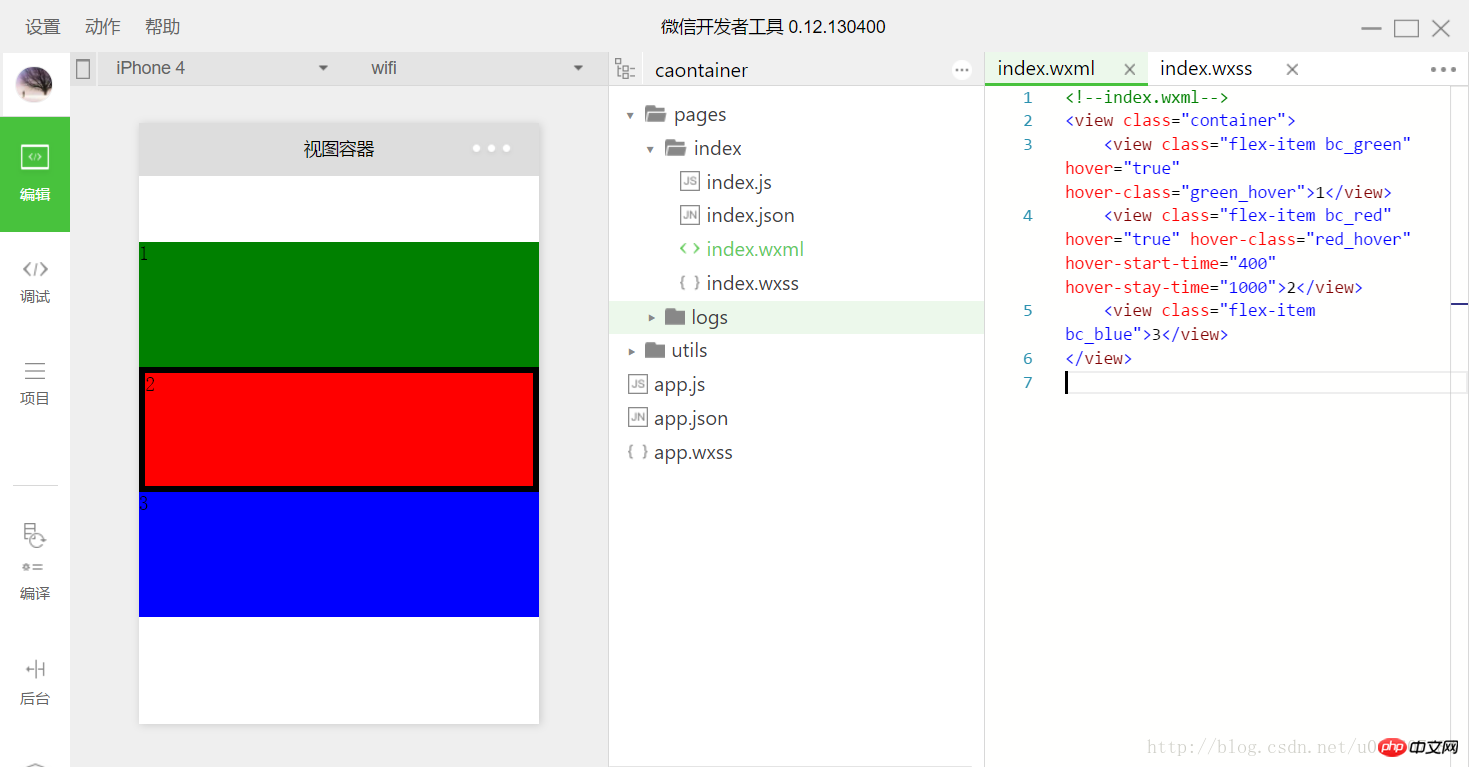
建立一個專案測試一下:<view class="container"> <view class="flex-item bc_green" hover="true" hover-class="green_hover">1</view> <view class="flex-item bc_red" hover="true" hover-class="red_hover" hover-start-time="400" hover-stay-time="1000">2</view> <view class="flex-item bc_blue">3</view> </view>
.flex-item{
width: 100%;
height: 100px;
box-sizing: border-box;
}
.bc_green{
background-color: green;
}
.bc_red{
background-color: red;
}
.bc_blue{
background-color: blue;
}
.green_hover{
border: 5px solid black;
}
.red_hover{
border: 5px solid black;
}
效果如下:

2、 可捲動視圖區域
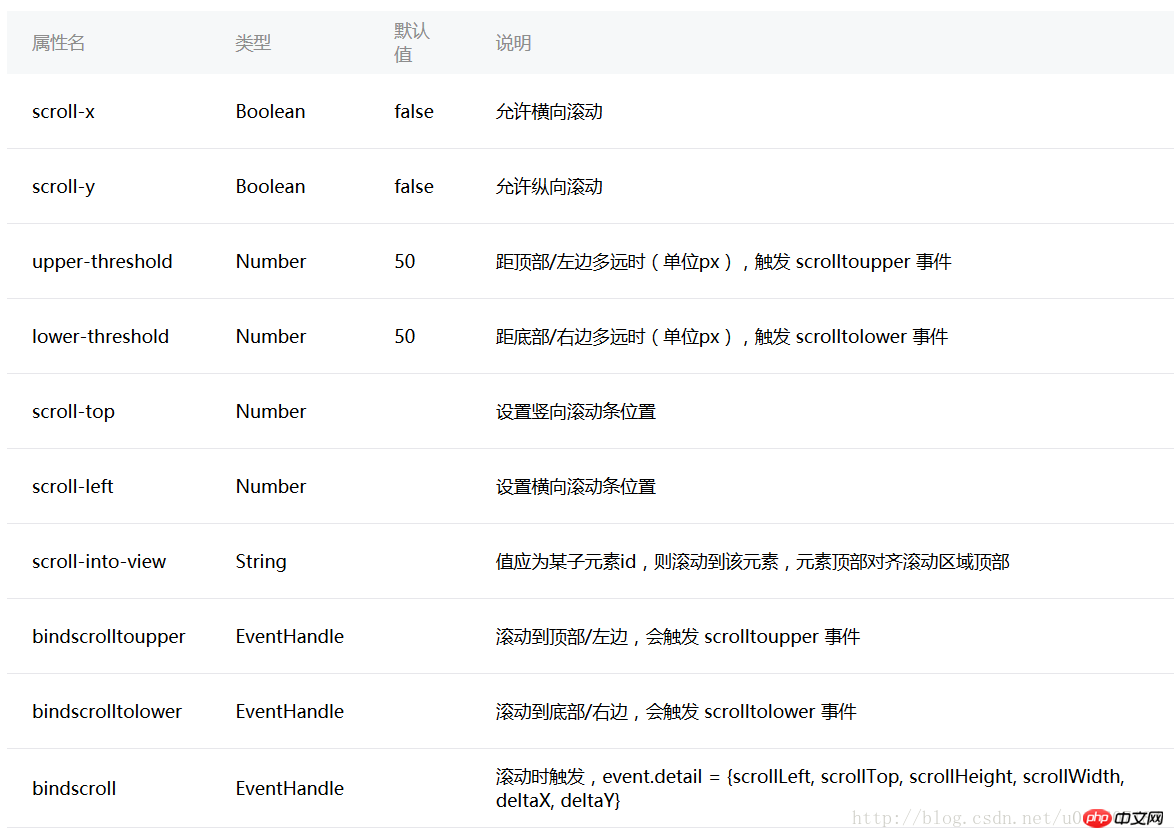
有兩類:橫向捲動和縱向捲動。 有以下屬性:
index.wxml
<view class="container">
<scroll-view class="srcoll_view" scroll-y="true" lower-threshold="100" bindscrolltolower="lower" scroll-top="{{scrollTop}}" scroll-into-view="{{toView}}">
<view id="green" class="flex-item bc_green">1</view>
<view id="red" class="flex-item bc_red">2</view>
<view id="blue" class="flex-item bc_blue">3</view>
<view id="yellow" class="flex-item bc_yellow">4</view>
</scroll-view>
<view class="clickItem" bindtap="clickAdd">点击向下滚动</view>
<view class="clickItem" bindtap="clickTo">点击滚动到下一个子view</view>
</view>
#index.wxss

l index.js #
var app = getApp();
var order = ['green','red', 'blue','yellow','green'];
Page({
data: {
scrollTop: 0,
toView:"green"
},
onLoad: function () {
},
lower: function(e) {
console.log(e)
},
clickAdd:function(){
this.setData({
scrollTop: this.data.scrollTop+20
});
console.log("this.data.scrollTop:" + this.data.scrollTop);
},
clickTo: function(e) {
for (var i = 0; i < order.length; i++) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
})
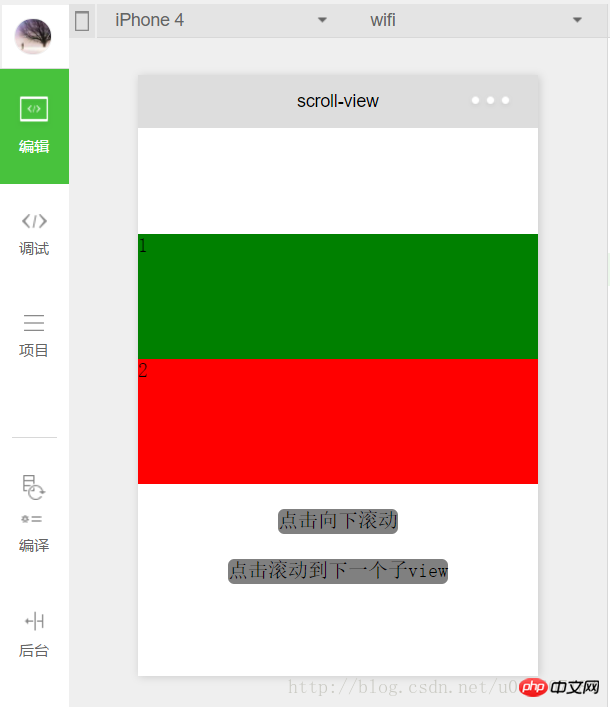
頁面效果如下:

#首先我們設定了的scroll-y="true",也就是縱向滾動,在index.wxss中設定了其高度為200px,裡面的每一個子的高度為100px,正好可以完全容納兩個完整的子。 x="true"則為橫向捲動。 ,預設為0;同理scroll-left為橫向滾動條位置。 ,給一個新的綁定一個
函數###:##########<view class="clickItem" bindtap="clickAdd">点击向下滚动</view>#########函數遞增改變scrollTop的值:### ######
clickAdd:function(){
this.setData({
scrollTop: this.data.scrollTop+20
});
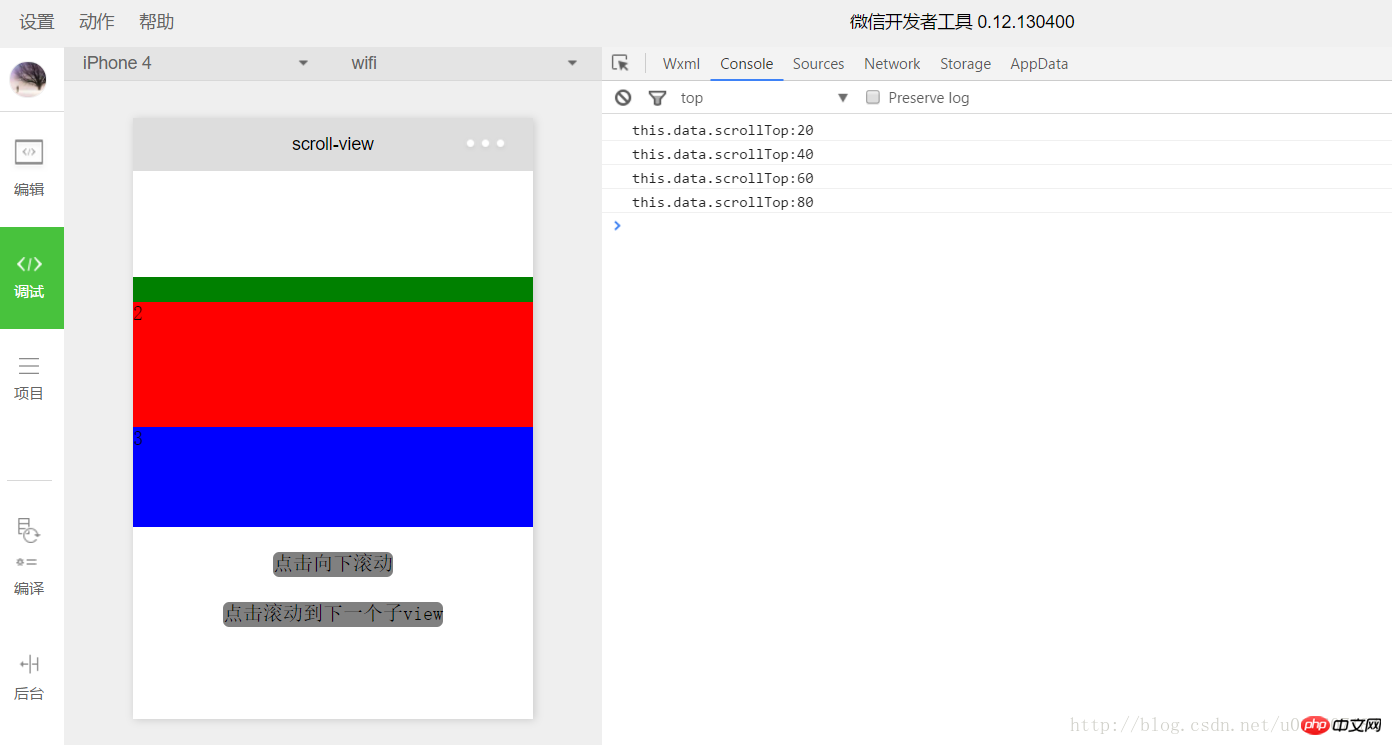
console.log("this.data.scrollTop:" + this.data.scrollTop);
},#########所以每點擊一次,scrollTop就會增加20,因此向下捲動20px。 scroll-into-view######scroll-into-view的值为某个子元素的id,表明滚动到该元素,元素顶部对齐滚动区域顶部。上述程序中设置了scroll-into-view="{{toView}}",toView从数据中获取。
新建一个并绑定一个函数:
<view class="clickItem" bindtap="clickTo">点击滚动到下一个子view</view> 1
函数的功能为按顺序滚动到对应的子元素:
clickTo: function(e) {
for (var i = 0; i < order.length; i++) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
var order = ['green','red', 'blue','yellow'];
bindscrolltolower和bindscrolltoupper
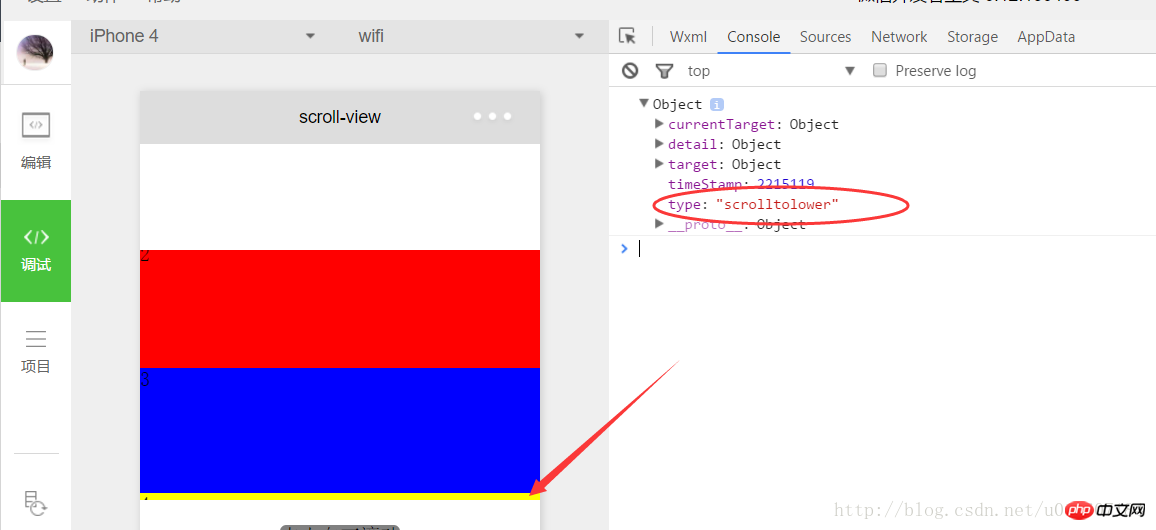
bindscrolltolower和bindscrolltoupper为事件绑定:bindscrolltolower是滚动到底部/右边时触发;bindscrolltoupper是滚动到顶部/左边时触发。另外还有一个bindscroll是只要滚动时就会触发。
以bindscrolltolower为例,bindscrolltolower表示滚动到底部或右边时触发,这个底部或右边是如何定义的呢?这时就需要用到lower-threshold,lower-threshold表示距底部/右边多远时(单位px),触发 scrolltolower 事件,默认值为50,上述代码中我们定义了lower-threshold="100",由于子的高度就是100px,所以正好出现最后一个子时就会触发事件:

3、 滑块视图容器
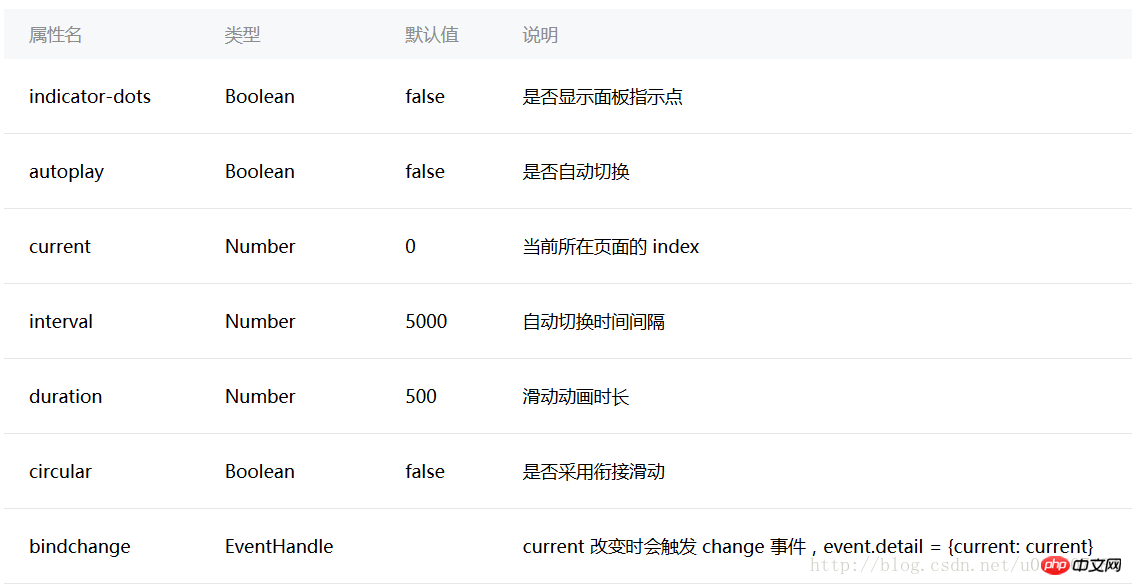
其实就是微信小程序封装的幻灯片轮播功能,并给出了几个可供开发者设置的属性:

用户可以根据自己需求设置相应的属性值即可,示例代码如下:
swiper.wxml
<view class="container">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{circular}}" bindchange="change">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" />
</swiper-item>
</block>
</swiper>
</view>
swiper.wxss
swiper{
height: 150px;
width:100%;
}
swiper.js
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 500,
circular:true
},
change:function(e){
console.log(e);
}
})
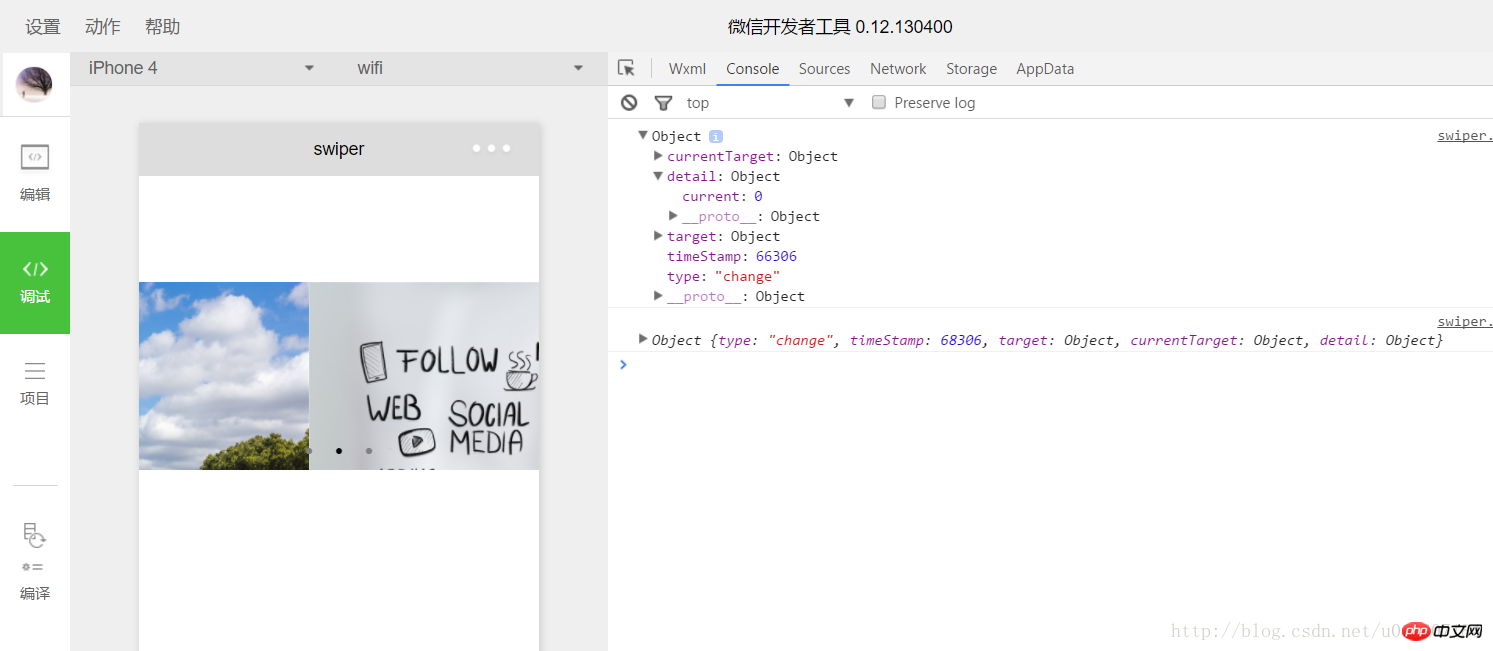
由于绑定了change函数,所以每次切换时,都会触发change事件:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上是詳解微信小程式視圖容器組件的實例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

