使用CSS3的@keyframes動畫
- 高洛峰原創
- 2017-03-15 11:27:432166瀏覽
CSS3的@keyframes,它可以取代許多網頁動畫圖片,Flash動畫,和JAVAScripts。
CSS3的動畫屬性
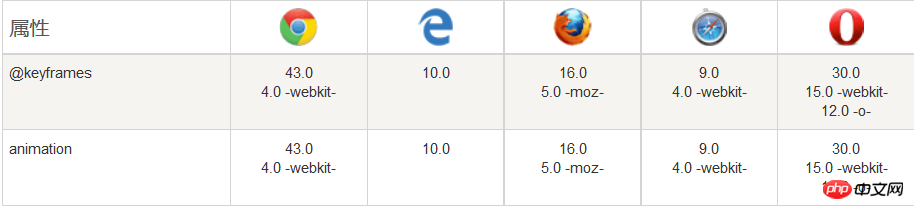
下面的表格列出了@keyframes 規則和所有動畫屬性:

瀏覽器支援
表格中的數字表示支援該屬性的第一個瀏覽器版本號。
緊接在 -webkit-, -ms- 或 -moz- 前面的數字為支援該前綴屬性的第一個瀏覽器版本號。

範例:
@keyframes myfirst{
from {background: red;}
to {background: yellow;}}
@-webkit-keyframes myfirst /* Safari 与 Chrome */{
from {background: red;}
to {background: yellow;}}
當在@keyframes 建立動畫,把它綁定到一個選擇器,否則動畫不會有任何效果。
指定至少這兩個CSS3的動畫屬性綁定定向一個選擇器:
#規定動畫的名稱
規定動畫的長度
如:
p{
animation: myfirst 5s;
-webkit-animation: myfirst 5s; /* Safari 与 Chrome */}
注意: 您必須定義動畫的名稱和動畫的持續時間。如果省略的持續時間,動畫將無法運行,因為預設值是0。
實例:注意: 此實例在 Internet Explorer 9 及更早 IE 版本是無效的。
p{
width:100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:2s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running; /* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:2s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
}@keyframes myfirst{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}}
@-webkit-keyframes myfirst /* Safari and Chrome */{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}}
以上是使用CSS3的@keyframes動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:關於CSS浮動、定位的詳細說明下一篇:關於CSS浮動、定位的詳細說明

