利用transtion實現過渡動畫
- 高洛峰原創
- 2017-03-15 10:24:512517瀏覽
動畫分為:
# 1).過渡動畫(transition)
2).關鍵影格動畫(@keyframes,animation )
2.js動畫:
# 轉換動畫(transition)
# 語法: (所有時長單位都是秒
)
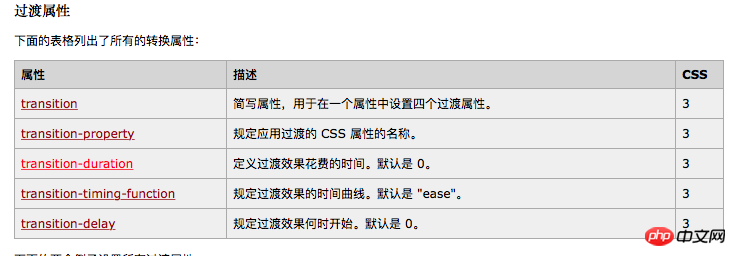
##1.變化屬性(transition-property(屬性名稱))
 2.持續時長(transition-duration(持續時長))*該屬性必須有(預設時間為"0")
2.持續時長(transition-duration(持續時長))*該屬性必須有(預設時間為"0")
3.變化曲線(transition-timing-function)
#4.延遲時間(transition-delay)
*當失去觸發時機的時候,還會動畫回傳原來的狀態

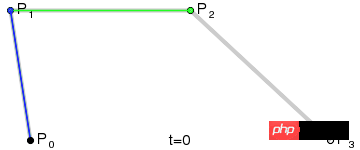
贝塞尔曲线图:(下面的例子会提到,具体不做详解)
过渡动画没有自己的触发时机,只有以下几种,可以触发过渡动画:
1.:hover(最常用)
2.:focus
3.:checked(多选输入框被勾选的状态)
4.媒体查询(@media screen and(条件){样式})
5.js

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>过渡动画</title>
<style type="text/css">
.p1{
width: 200px;
height: 200px;
background: green;
/*变化属性:
默认值为all指代所有的属性(不写,默认该元素身上所有属性的值的更改,
都支持动画效果)
*/
transition-property:all;
/*多组值之间用","隔开*/
transition-property: width,background;
/*持续时长,默认值为"0",就是没有动画(设置过渡动画一定不能省略)*/
transition-duration: 2s;
/*变化速率
四个值:1.ease(默认值):先快再快再慢
2.ease-in:淡入(动画刚开始的时候变化慢)
3,ease-out:淡出(动画快结束的时候变化慢)
4.ease-in-out:淡入淡出
5.linear:匀速变化
6.cubic-bezier:贝塞尔曲线,所有的变化都可以用贝塞
尔曲线来代替
cubic-bezier(x1,y1,x2,y2),x1,y1,x2,y2值的范围
都是0~1
*/
transition-timing-function: cubic-bezier(0.4,0.2,0.5,0.7);
/*延迟时长:延迟多久开始*/
transition-delay: 2s;
/*transition: all width,background 2s cubic-bezier(0.4,0.2,0.5,0.7) 2s;*/
}
/*再触发时机中,更改你想要看属性动画的那个属性的值*/
.p1:hover{
width: 500px;
background: pink;
height: 500px;
}
.p2{
width: 200px;
height: 200px;
background: pink;
/*过渡动画*/
transition: all 2s linear ;
}
.p2:hover{
/*所有的属性都支持形变的*/
/*transform:多组形变用空格
background:多组之间用","号
*/
/*形变中平移其实真正的位置没有改变,移动就是个假象*/
/*transform: translate(300px,100px) ;*/
opacity: 0.5;
/*margin-left:是真实改变*/
margin-left: 300px;
}
.text{
transition: 2s;
height: 100px;
}
/*过渡动画的focus时机*/
.text:focus{
height: 300px;
}
.check{
margin-top: 50px;
transition: 2s;
}
.check:checked{
margin-top: 200px;
}
.p3{
width: 200px;
height: 200px;
background: yellow;
transition: 2s;
}
@media only screen and (min-width:800px ) {
.p3{
width: 500px;
}
}
</style>
</head>
<body>
<p>eg1:</p>
<p class="p1"></p>
<hr />
<p>eg2:</p>
<p class="p2"></p>
<hr />
<p>eg3:</p>
<form action="###">
<!--
input:我们没有设置宽高,就可以看到它(特殊性),对于它设置宽高
动画的时候,避免兼容性问题,一般要设置初始宽高
*所有属性设置过渡动画的时候,一般给该属性设置初始值
-->
<input type="text" class="text" value="" />
<br />
<input type="checkbox" class="check" />
</form>
<hr /
<p>eg4:</p>
<!--媒体查询时机的例子-->
<p class="p3"></p>
</body>
</html>以上是利用transtion實現過渡動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

