點擊登陸面板會發生360度旋轉,並顯示訊息,真正使用CSS3讓登陸面板3D旋轉起來,如何實現登陸面板3D旋轉,感興趣的小伙伴們可以參考一下
本文實例為大家分享了利用CSS3實現登陸面板3D旋轉起來的具體程式碼,供大家參考,具體內容如下
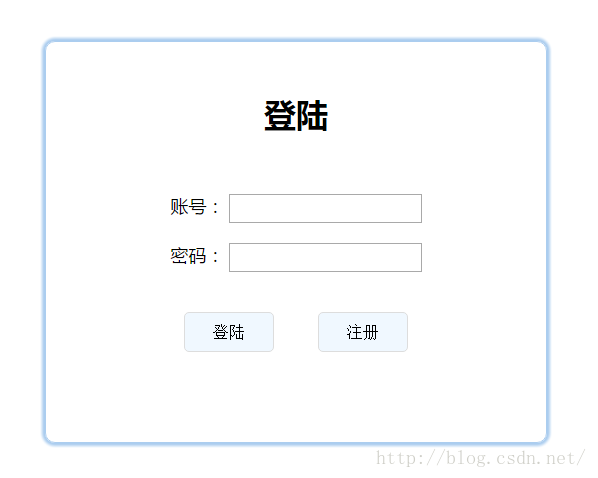
#效果圖:

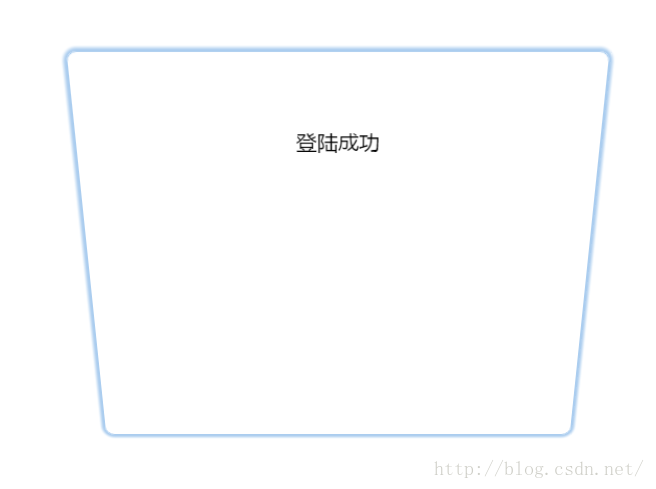
點擊登陸,登陸面板會發生360度旋轉,並顯示訊息。

旋轉結束:

#範例程式碼:##
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆面板旋转</title>
<style>
body {
font-family: "Microsoft YaHei", "微软雅黑";
}
.container {
/*创建3D场景*/
-webkit-perspective: 800;
-webkit-perspective-origin: 50% 50%;
-webkit-transform-style: -webkit-preserve-3d; /*告诉浏览器以下transform操作是在3D场景下进行的*/
}
#login-panel {
/*-webkit-transform: rotateX(45deg);*/
}
.login {
width: 500px;
height: 400px;
margin: 100px auto;
text-align: center;
border: 1px solid #ABCDEF;
border-radius: 10px;
box-shadow: 0 0 3px 3px #ABCDEF;
}
.login h1 {
margin: 50px 0;
}
.login-row span {
font-size: 18px;
}
.login-row input {
height: 25px;
line-height: 25px;
padding: 0 10px;
margin: 10px 0;
}
.btn {
outline: none;
background-color: aliceblue;
cursor: pointer;
width: 90px;
height: 40px;
border: 1px solid #DDD;
border-radius: 5px;
margin: 30px 20px;
font-size: 16px;
transition: background-color 0.5s;
-webkit-transition: background-color 0.5s;
-moz-transition: background-color 0.5s;
-o-transition: background-color 0.5s;
}
.btn:hover {
background-color: antiquewhite;
}
.login-success {
font-size: 20px;
padding: 50px;
}
</style>
<script>
var loginBtn, regiBtn;
window.onload = function() {
loginBtn = document.getElementById("login");
loginBtn.onclick = rotate;
regiBtn = document.getElementById("regi");
regiBtn.onclick = rotate;
};
function rotate() {
var x = 0;
var panel = document.getElementById("login-panel");
panel.style.transform = "rotateX(0deg)";
panel.style.webkitTransform = "rotateX(0deg)";
var flag = true;
var timer = setInterval(function() {
if(Math.round(x) >= 90 && flag) {
panel.innerHTML = "<p class='login-success'>登陆成功</p>";
flag = false;
}
if(Math.round(x) >= 358) {
panel.style.transform = "rotateX(360deg)";
panel.style.webkitTransform = "rotateX(360deg)";
clearInterval(timer);
return false;
} else {
x += 2 + (360 - x) / 60;
panel.style.transform = "rotateX(" + x + "deg)";
panel.style.webkitTransform = "rotateX(" + x + "deg)";
}
}, 25);
}
</script>
</head>
<body>
<p class="container">
<p class="login" id="login-panel">
<h1 id="登陆">登陆</h1>
<p class="login-row">
<label for="username"><span>账号:</span></label>
<input type="text" id="username" name="username">
</p>
<p class="login-row">
<label for="password"><span>密码:</span></label>
<input type="password" id="password" name="password">
</p>
<p class="login-row">
<button id="login" class="btn" type="button">登陆</button>
<button id="regi" class="btn" type="button">注册</button>
</p>
</p>
</p>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有幫助。 以上是CSS3讓登陸面板3D旋轉起來實例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 光標的下一個CSS樣式Apr 23, 2025 am 11:04 AM
光標的下一個CSS樣式Apr 23, 2025 am 11:04 AM具有CSS的自定義光標很棒,但是我們可以將JavaScript提升到一個新的水平。使用JavaScript,我們可以在光標狀態之間過渡,將動態文本放置在光標中,應用複雜的動畫並應用過濾器。
 世界碰撞:使用樣式查詢的鑰匙幀碰撞檢測Apr 23, 2025 am 10:42 AM
世界碰撞:使用樣式查詢的鑰匙幀碰撞檢測Apr 23, 2025 am 10:42 AM互動CSS動畫和元素相互啟動的元素在2025年似乎更合理。雖然不需要在CSS中實施乒乓球,但CSS的靈活性和力量的增加,可以懷疑Lee&Aver Lee有一天會成為一種
 使用CSS背景過濾器進行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景過濾器進行UI效果Apr 23, 2025 am 10:20 AM有關利用CSS背景濾波器屬性來樣式用戶界面的提示和技巧。您將學習如何在多個元素之間進行背景過濾器,並將它們與其他CSS圖形效果集成在一起以創建精心設計的設計。
 微笑嗎?Apr 23, 2025 am 09:57 AM
微笑嗎?Apr 23, 2025 am 09:57 AM好吧,事實證明,SVG的內置動畫功能從未按計劃進行棄用。當然,CSS和JavaScript具有承載負載的能力,但是很高興知道Smil並沒有像以前那樣死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,讓#039;跳上文字包裝:Safari Technology Preview In Pretty Landing!但是請注意,它與在鉻瀏覽器中的工作方式不同。
 CSS-tricks編年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks編年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重點介紹了年鑑,最近的播客出現,新的CSS計數器指南以及增加了幾位新作者,這些新作者貢獻了有價值的內容。
 tailwind的@Apply功能比聽起來更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比聽起來更好Apr 23, 2025 am 09:23 AM在大多數情況下,人們展示了@Apply的@Apply功能,其中包括Tailwind的單個property實用程序之一(會改變單個CSS聲明)。當以這種方式展示時,@Apply聽起來似乎很有希望。如此明顯


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

記事本++7.3.1
好用且免費的程式碼編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),







