分享DIV+CSS 清除浮動常用方法總結
- 高洛峰原創
- 2017-03-13 17:51:521509瀏覽
下面小編就為大家分享DIV+CSS 清除浮動常用方法總結。小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
p+CSS 清除浮動是頁面佈局中常見的問題,相信各位高手也都有自己的方法,今天在這裡對常見的幾種方法進行總結(PS:談不上是原創,這裡是我自己做的歸納總結,也是我自己內化的過程),希望對您能夠有所幫助。
p+CSS 浮動效果是指,父元素在未定義高的情況下,由於子元素全部浮動脫離文字流,而造成父元素高的塌陷(PS:正常情況下,父元素的高是由子元素撐起來);或因為部分子元素的而浮動,脫離文字流而造成其他元素的佈局錯亂的情況。
p+CSS 清除浮動常見的方法如下:
#1、將未加浮動的子元素的CSS加入 #clear : both;若子元素都有浮動時,可以新增加一個空的子元素,並且給其的CSS添加 clear: both;這樣可以利用清除左右浮動的子元素重新撐起父元素的高,從而達到清除浮動的效果。程式碼及效果如下:
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;clear: both;}
</style>
</head>
<body>
<h2>用 clearfix 清除浮动</h2>
<p class="demo">
<p class="fl item1"></p>
<p class="item2"></p>
</p>
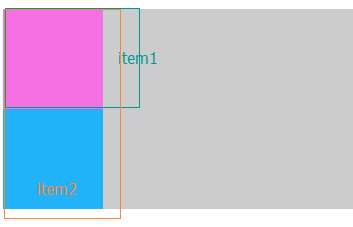
</body>清除浮動前,item1左浮動的效果(此時父元素的高是被未浮動的item2元素的高撐開):

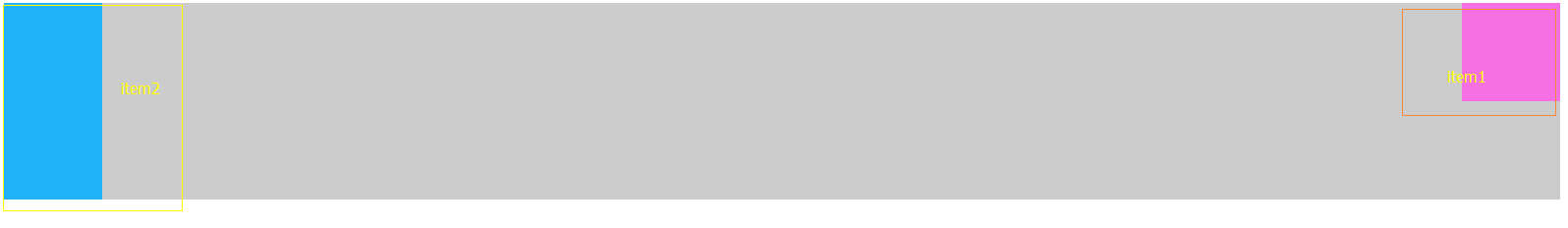
#清除浮動前,item1右浮動的效果(此時父元素的高是被未浮動的item2元素的高撐開):

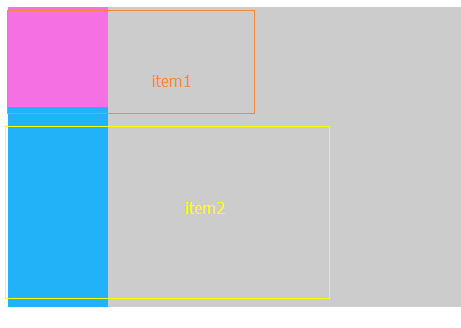
#清除浮動後的效果(因為p是區塊級元素,會獨佔一行,所以item2會在下面一行,此時父元素的高是被item1元素和item2元素的高撐開):

#2、子元素全部浮動時,給父元素的CSS添加 overflow: hidden;(當子元素沒有全部浮動時,不浮動的元素會撐開父元素的高,但是由於浮動元素造成的佈局應該再利用padding進行修改),但是此方法父元素不能改使用position進行定位,否則不起作用。程式碼及效果如下:
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;overflow: hidden;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<p class="demo">
<p class="fl item1"></p>
<p class="fl item2"></p>
</p>
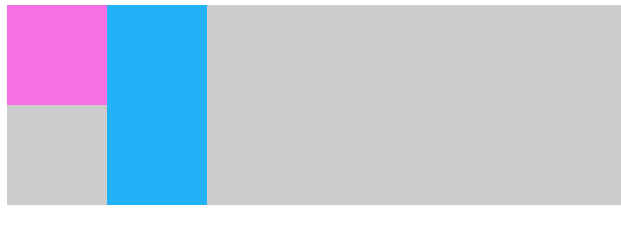
</body>清除浮動前的效果,由於父元素的高塌陷,所以背景 background:#ccc; 沒有起效果:

清除浮動後的效果:

#3、加為父元素 偽類別:after 和zoom,程式碼及效果如下:
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;zoom: 1;}
.demo:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<p class="demo">
<p class="fl item1"></p>
<p class="fl item2"></p>
</p>
</body> 清除浮動前的效果,由於父元素的高塌陷,所以背景 background:#ccc; 沒有起效果:

清除浮動後的效果:

4、如果是在使用bootstrapt,則可以給其父元素添加class 為 clearfix 的類,程式碼及效果如下:
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<p class="demo clearfix">
<p class="fl item1"></p>
<p class="fl item2"></p>
</p>
</body>清除浮動後的效果:

以上方法各有利弊,大家可以根據自己的理解選擇使用,還有一些其他的清除浮動的方法,例如讓父元素浮動、讓父元素 display:table 等等其他,個人並不建議使用。
以上這篇p+CSS 清除浮動常用方法總結就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。
以上是分享DIV+CSS 清除浮動常用方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

