純js的右下角彈出式執行個體程式碼
- 高洛峰原創
- 2017-03-12 14:21:242547瀏覽
下面小編就為大家帶來一篇純js的右下角彈窗實例程式碼。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
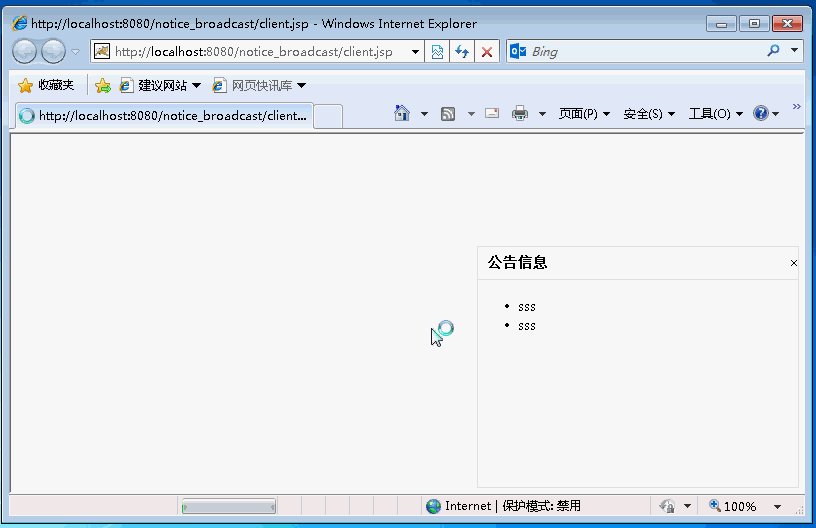
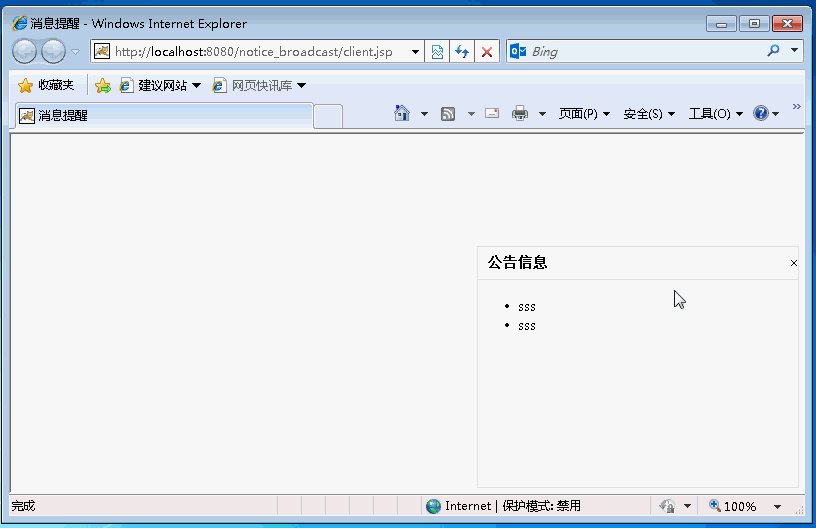
這個彈窗是如下圖的效果:

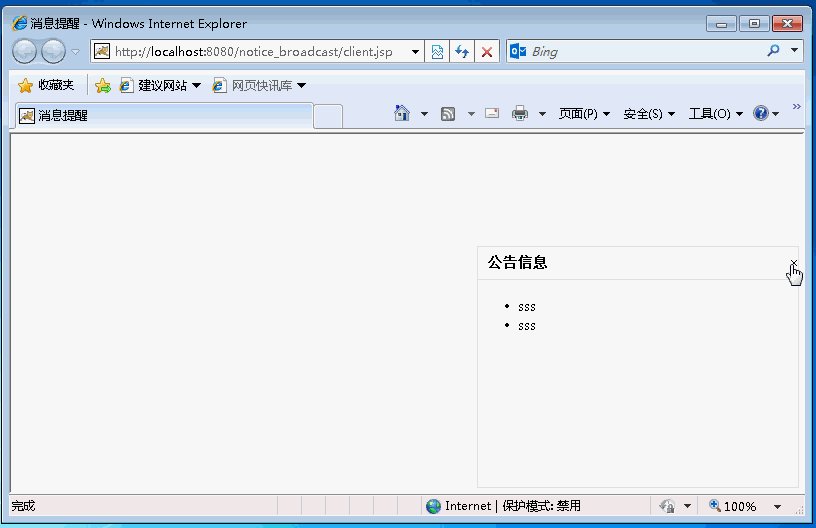
打開網頁的時候,這個彈窗會淡入,之後點選右上角的關閉按鈕,其實就是一個& times;會淡出。問題,這個問題也涉及一系列相容性問題,很嚴重。這個Js,則可以使用,唯一注意就是Jquery的引入一定要在這個Js之前,由於我的JS是全基於Jquery寫成的。
這個彈窗的Js程式碼notice_pop.js如下:<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>消息提醒</title>
<script src="jquery-1.8.3.js" type="text/javascript"></script>
<script src="notice_pop.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
說是Jquery其實更多是HTML的內容,關鍵是設置p的position為absolute,加個灰色的1px的邊框給它,在zindex上面設定為最高,之後安排在瀏覽器高度/寬度-其大小的位置,再擺到右下角。其裡面的標題子麵板,放兩個float的p,一個在左,一個在右,以實現彈框標題和關閉按鈕,分居兩側的效果,再用clear:both清請這個float。內容讓路。
以上是純js的右下角彈出式執行個體程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

