微信小程式之應用號開發詳解
- 高洛峰原創
- 2017-03-11 14:42:041518瀏覽
這篇文章主要介紹了微信小程式(應用號)開發體驗的相關資料,需要的朋友可以參考下
昨天微信小程式(應用號)內測的消息把整個技術社區炸開了鍋,我也忍不住跟了幾波,可惜沒有內測資格,聽聞破解版出來了,今天早上就著原來的項目資源試開發了一下,總結一下體驗.
#整體體驗
開發效率高,6:40左右破解完IDE,7:20左右點做完了首頁和導覽列的佈局,微信把覺見的佈局都做了封裝,比傳統的前端開發更有效率。
前端可以快速上手:熟練的前端可以很快上手,可能只要一小時讀文件的時間加一個官方的例子。
開發工具難用,很多目錄的操作和IDE常見的格式化程式碼,html配對等功能暫不支援。
開發限制了許多前端常見的Dom,window操作,開發的靈活度和難度降低。
我沒有內測資格,小程式還不能上傳體驗,只能下載程式碼本機體驗。
本文程式碼放在github
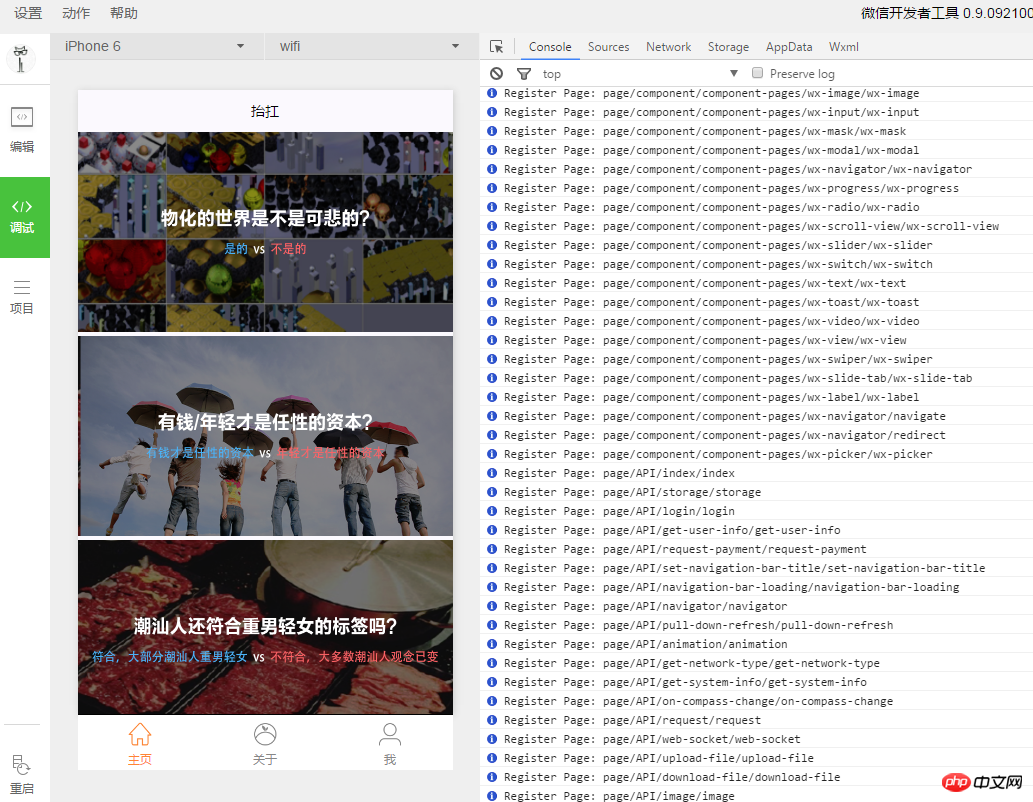
#上截圖


相關資源
破解的IDE
開發資源集合
IDE技術堆疊:NodeWebkit + React
##IDE技術堆疊:NodeWebkit + React
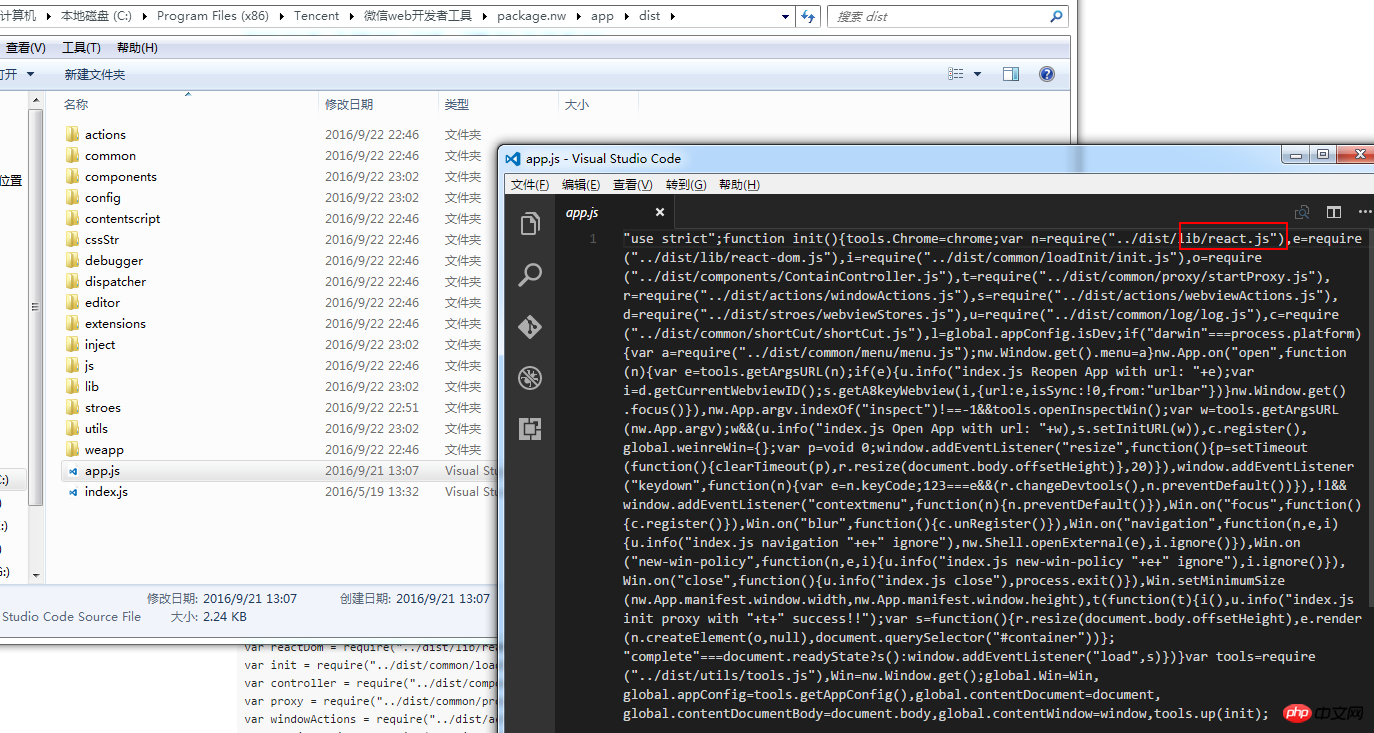
##進入的安裝目錄:微信web開發者工具\package.nw\app這個*.nw就能十有八九猜出是NodeWebkit封裝的Web應用,
詳看依賴node_modules證實了猜想。
所有的元件本質就是React元件
在入口中可以看到直接引用了React 和React DOM
"use strict";
function init() {
tools.Chrome = chrome;
var n = require("../dist/lib/react.js"),
e = require("../dist/lib/react-dom.js"),
i = require("../dist/common/loadInit/init.js"),
o = require("../dist/components/ContainController.js"),
t = require("../dist/common/proxy/startProxy.js"),
r = require("../dist/actions/windowActions.js"),
s = require("../dist/actions/webviewActions.js"),
d = require("../dist/stroes/webviewStores.js"),
u = require("../dist/common/log/log.js"), c = require("../dist/common/shortCut/shortCut.js"), l = global.appConfig.isDev;
//...
}看一下元件Dropdown的定義,這不就是我們熟悉的React在ES5中建立元件的方法嗎?
"use strict";
var React = require("../../lib/react.js"), Dropdown = React.createClass({
displayName: "Dropdown", render: function () {
return React.createElement("p", {className: "dropdown"}, React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦")), React.createElement("p", {className: "dropdown-item-extra"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-extra-icon"
}))), React.createElement("p", {className: "dropdown-item dropdown-item-active"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦公众号名称啦公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))))
}
});
module.exports = Dropdown; 微信限制了小程式的套件大小
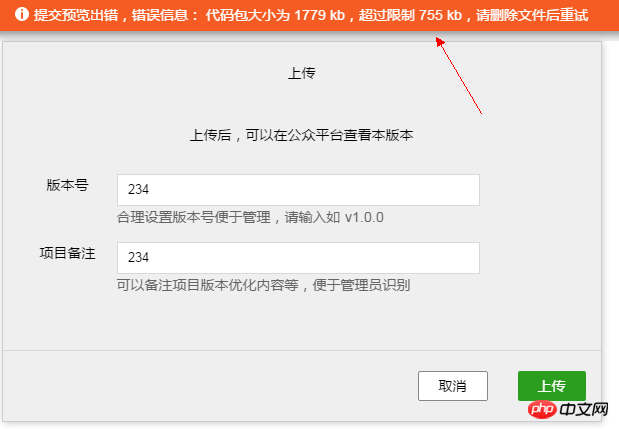
微信限制了小程式的套件大小
同時微信限制了小程式包的大小,為755kb,對快取和本地文件應該也有控制,這相對原生應用動不動幾十兆上百兆的大小來說,絕對是一個亮點,給網上很多人說裝微信小程序同樣會佔用手機存儲的人一個響亮的耳光。
總結
##########總的來說,對前端來說絕對是個好消息,短期內前端待遇可能會上漲,但小程式開發門檻較低(比前端的低),有一部開發人員是面向工資編程,隨著開發人員的流動,長期還是會和其它相關的的技術崗持平。所以,少年,不要激動,還要是把基礎知識打紮實。 ###### 以上就是微信小程式的資料整理,後續繼續補充相關資料,謝謝大家對本站的支持! ###以上是微信小程式之應用號開發詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

