詳解微信小程式架構詳解及實例應用
- 高洛峰原創
- 2017-03-10 16:18:102018瀏覽
這篇文章主要詳解微信小程式框架詳解及實例應用的相關資料,需要的朋友可以參考下
快速了解微信小程式的使用,一個根據小程式的框架開發的todos app
微信官方已經開放微信小程式的官方文件和開發者工具。前兩天都是在看相關的新聞來了解小程式該如何開發,這兩天官方的文檔出來之後,趕緊翻看了幾眼,重點了解了一下文檔中框架與組件這兩個部分,然後根據簡易教程,做了一個常規的todo app。這個app基於微信小程式的平台,實現了todo app的常規功能,同時為了讓它更接近實際的工作場景,也用到了loading與toast這兩個組件來完成一些操作的交互與反饋。這個平台給我的直覺感受是,技術層面,它跟vue有相似性,但是遠沒有vue強大;開發時候的思路,不像vue,反倒覺得比較像backbone。所以要是使用過backbone,vue等mvc,mvvm框架的人,會覺得這個平台上手很容易。本文主要介紹這個todo app實現的一些重點。
先補充下本文相關的資料:
官方文件:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
官方開發者工具下載:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
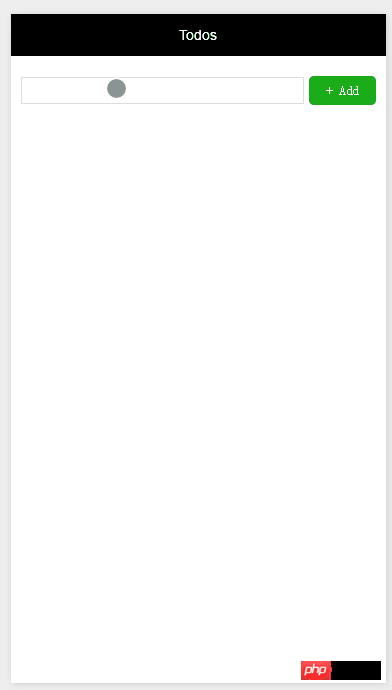
本文todo app的功能示範:

#附註:需長按todo的text,才能直接編輯。因為是在手機端,所以不能使用雙擊事件來進行編輯,改成了長按事件。小程式的平台也沒有提供雙擊事件的綁定。
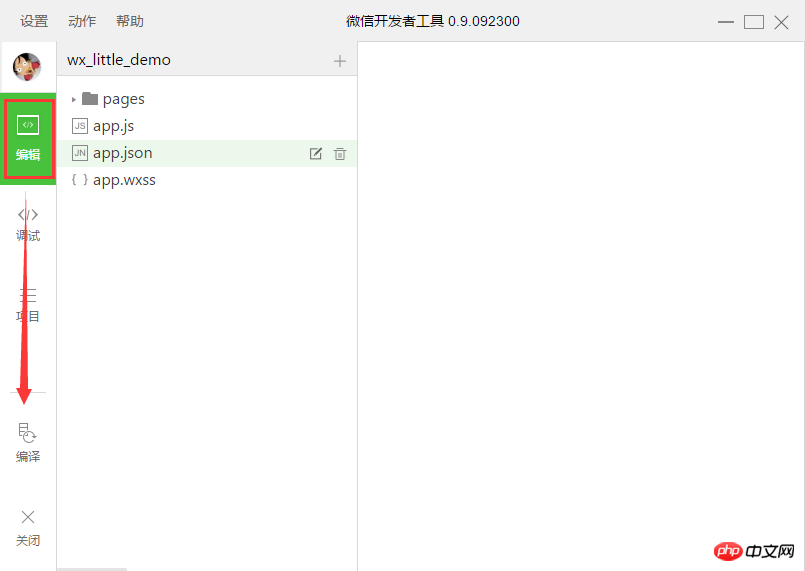
如果你想在本地運行這個項目,需要先安裝開發者工具,按照文檔中簡易教程的描述,先建好一個項目;
建完之後,開發者工具就會打開這個專案;
接著在磁碟上,找到已建置的專案的資料夾,把裡面的內容都刪掉,把上面原始碼資料夾下的檔案都貼進去;
然後重新開啟開發者工具,先進入到編輯頁簽,然後點選編譯按鈕,就會直接進入到調試介面,查看app的功能:

下面來介紹下這個app開發的要點:
1. 這個app的目錄結構以及配置等就不詳細介紹了,這些在文檔-框架部分都有很詳細的描述。這個平台裡面沒有html和css,取而代之的是wxml和wxss。 wxss跟css幾乎沒有差別,缺點就是不如css強大,支援的選擇器有限。但是好處是由於只有微信這一個平台,所以幾乎沒有相容性問題,能夠使用標準的,更新的css技術。 wxml裡面只能用平台提供的那些元件的標籤,html的標籤不能直接用,各個元件的在wxml的使用方式,都可以在文件-元件這一部分找到說明的範例。所以實際上wxml跟wxss寫起來都沒有什麼難題。
2. wxml支援以下這些特性:

在todo app裡面除了模板和引用沒有用到之外,其它的都使用到了,不過沒有使用到每個特性的各個細節,只依照app的需要選用適當的功能。前幾天看到有文章說,微信小程式可能是基於vue框架來實現的,所以就看了下vue的文檔。對於資料綁定,條件渲染,列表渲染,事件這幾部分都詳細看了vue的用法。對比下來,wxml提供的這些特性,跟vue的相關特性是還比較像,不過功能並沒有那麼多,所以也不能輕易地直接拿vue框架的特性用到小程式裡面。最佳實踐,還是基於官方文件中提供的說明來,如果官方文件中沒有提到的功能,透過猜測的方式去用,肯定是行不通的。我透過列印的方式,查看一些物件的原型,也沒有發現比官方文件要多的一些實例方法,說明小程式的框架功能確實是有限的。
3. wxss其實是可以用less或sass來寫的,只要選擇器滿足框架的要求即可。由於時間原因,就沒有在這個app裡面去嘗試了。
4. 沒有雙向綁定。在vue裡面,一個vue實例就是一個view-model;view層對資料的更新,會即時回饋到model;model的更新,也會即時回饋的到view。在小程式裡面,沒有雙向綁定,view的更新不會直接同步到model;需要在相關事件回調裡面,直接從view層拿到數據,然後透過setData的方式,更新model,小程式內部會在setData之後重新渲染page。例如單一todo項,toggle的操作:
toggleTodo: function( e ) {
var id = this.getTodoId( e, 'todo-item-chk-' );
var value = e.detail.value[ 0 ];
var complete = !!value;
var todo = this.getTodo( id );
todo.complete = complete;
this.updateData( true );
this.updateStorage();
},
#以上程式碼中,透過e.detail.value[0]拿到單一todo項裡面checkbox的值,透過該值來判斷todo的complete狀態。最後在updateData的內部,也會透過setData方法,刷新model的內容。只有這樣,在toggle作業之後,app底部的統計資料才會更新。
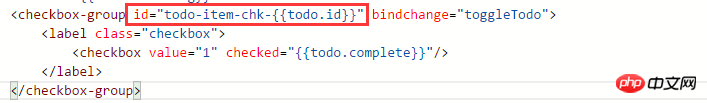
5. 事件綁定的時候,無法傳遞參數,只能傳遞一個event。例如上面那個toggle的操作,我其實很想在回調裡面把目前todo的id傳到這個回調裡面,但是想盡辦法都做不到,最後只能透過id的方式來處理:就是在wxml中綁定事件的元件上面,加一個id,這個id全page不能重複,所以id得加前綴,然後在id最後加上todo的id值;當事件觸發的時候,透過e.currentTarget.id就能拿到該組件的id,去掉對應的id前綴,就得到todo的id值了。這是目前用到的方法,我認為不是很優雅,希望後面能發現更好的方法來實現。

6. app中考慮到了loading的效果,要利用button元件的loading屬性來實作。但是loading只是一個樣式的控制,它不會控制這個按鈕是否能重複點擊。所以也要利用buttong的disabled屬性,防止重複點擊。
剩下的實作細節,都在下面兩個檔案的原始碼中,歡迎大家指出其中的問題。
index.wxml的原始碼:
<!--list.wxml-->
<view class="container">
<view class="app-hd">
<view class="fx1">
<input class="new-todo-input" value="{{newTodoText}}" auto-focus bindinput="newTodoTextInput"/>
</view>
<button type="primary" size="mini" bindtap="addOne" loading="{{addOneLoading}}" disabled="{{addOneLoading}}">
+ Add
</button>
</view>
<view class="todos-list" >
<view class="todo-item {{index == 0 ? '' : 'todo-item-not-first'}} {{todo.complete ? 'todo-item-complete' : ''}}" wx:for="{{todos}}" wx:for-item="todo">
<view wx-if="{{!todo.editing}}">
<checkbox-group id="todo-item-chk-{{todo.id}}" bindchange="toggleTodo">
<label class="checkbox">
<checkbox value="1" checked="{{todo.complete}}"/>
</label>
</checkbox-group>
</view>
<view id="todo-item-txt-{{todo.id}}" class="todo-text" wx-if="{{!todo.editing}}" bindlongtap="startEdit">
<text>{{todo.text}}</text>
</view>
<view wx-if="{{!todo.editing}}">
<button id="btn-del-item-{{todo.id}}" bindtap="clearSingle" type="warn" size="mini" loading="{{todo.loading}}" disabled="{{todo.loading}}">
Clear
</button>
</view>
<input id="todo-item-edit-{{todo.id}}" class="todo-text-input" value="{{todo.text}}" auto-focus bindblur="endEditTodo" wx-if="{{todo.editing}}"/>
</view>
</view>
<view class="app-ft" wx:if="{{todos.length > 0}}">
<view class="fx1">
<checkbox-group bindchange="toggleAll">
<label class="checkbox">
<checkbox value="1" checked="{{todosOfUncomplted.length == 0}}"/>
</label>
</checkbox-group>
<text>{{todosOfUncomplted.length}} left.</text>
</view>
<view wx:if="{{todosOfComplted.length > 0}}">
<button type="warn" size="mini" bindtap="clearAll" loading="{{clearAllLoading}}" disabled="{{clearAllLoading}}">
Clear {{todosOfComplted.length}} of done.
</button>
</view>
</view>
<loading hidden="{{loadingHidden}}" bindchange="loadingChange">
{{loadingText}}
</loading>
<toast hidden="{{toastHidden}}" bindchange="toastChange">
{{toastText}}
</toast>
</view>
index.js的原始碼:
var app = getApp();
Page( {
data: {
todos: [],
todosOfUncomplted: [],
todosOfComplted: [],
newTodoText: '',
addOneLoading: false,
loadingHidden: true,
loadingText: '',
toastHidden: true,
toastText: '',
clearAllLoading: false
},
updateData: function( resetTodos ) {
var data = {};
if( resetTodos ) {
data.todos = this.data.todos;
}
data.todosOfUncomplted = this.data.todos.filter( function( t ) {
return !t.complete;
});
data.todosOfComplted = this.data.todos.filter( function( t ) {
return t.complete;
});
this.setData( data );
},
updateStorage: function() {
var storage = [];
this.data.todos.forEach( function( t ) {
storage.push( {
id: t.id,
text: t.text,
complete: t.complete
})
});
wx.setStorageSync( 'todos', storage );
},
onLoad: function() {
this.setData( {
todos: wx.getStorageSync( 'todos' ) || []
});
this.updateData( false );
},
getTodo: function( id ) {
return this.data.todos.filter( function( t ) {
return id == t.id;
})[ 0 ];
},
getTodoId: function( e, prefix ) {
return e.currentTarget.id.substring( prefix.length );
},
toggleTodo: function( e ) {
var id = this.getTodoId( e, 'todo-item-chk-' );
var value = e.detail.value[ 0 ];
var complete = !!value;
var todo = this.getTodo( id );
todo.complete = complete;
this.updateData( true );
this.updateStorage();
},
toggleAll: function( e ) {
var value = e.detail.value[ 0 ];
var complete = !!value;
this.data.todos.forEach( function( t ) {
t.complete = complete;
});
this.updateData( true );
this.updateStorage();
},
clearTodo: function( id ) {
var targetIndex;
this.data.todos.forEach( function( t, i ) {
if( targetIndex !== undefined ) return;
if( t.id == id ) {
targetIndex = i;
}
});
this.data.todos.splice( targetIndex, 1 );
},
clearSingle: function( e ) {
var id = this.getTodoId( e, 'btn-del-item-' );
var todo = this.getTodo( id );
todo.loading = true;
this.updateData( true );
var that = this;
setTimeout( function() {
that.clearTodo( id );
that.updateData( true );
that.updateStorage();
}, 500 );
},
clearAll: function() {
this.setData( {
clearAllLoading: true
});
var that = this;
setTimeout( function() {
that.data.todosOfComplted.forEach( function( t ) {
that.clearTodo( t.id );
});
that.setData( {
clearAllLoading: false
});
that.updateData( true );
that.updateStorage();
that.setData( {
toastHidden: false,
toastText: 'Success'
});
}, 500 );
},
startEdit: function( e ) {
var id = this.getTodoId( e, 'todo-item-txt-' );
var todo = this.getTodo( id );
todo.editing = true;
this.updateData( true );
this.updateStorage();
},
newTodoTextInput: function( e ) {
this.setData( {
newTodoText: e.detail.value
});
},
endEditTodo: function( e ) {
var id = this.getTodoId( e, 'todo-item-edit-' );
var todo = this.getTodo( id );
todo.editing = false;
todo.text = e.detail.value;
this.updateData( true );
this.updateStorage();
},
addOne: function( e ) {
if( !this.data.newTodoText ) return;
this.setData( {
addOneLoading: true
});
//open loading
this.setData( {
loadingHidden: false,
loadingText: 'Waiting...'
});
var that = this;
setTimeout( function() {
//close loading and toggle button loading status
that.setData( {
loadingHidden: true,
addOneLoading: false,
loadingText: ''
});
that.data.todos.push( {
id: app.getId(),
text: that.data.newTodoText,
compelte: false
});
that.setData( {
newTodoText: ''
});
that.updateData( true );
that.updateStorage();
}, 500 );
},
loadingChange: function() {
this.setData( {
loadingHidden: true,
loadingText: ''
});
},
toastChange: function() {
this.setData( {
toastHidden: true,
toastText: ''
});
}
});
最後要補充的是,這個app在有限的時間內依據微信的官方文件進行開發,所以這裡面的實現方式到底是不是合理的,我也不清楚。我也只是透過這個app來了解小程式這個平台的用法。希望微信官方能夠推出一些更全面、最好是專案性的demo,在程式碼層面,為我們這些開發者提供一個最佳實踐規範。歡迎有其它的開發思路的朋友,幫我指出我以上實現中的問題。
透過此文,希望大家了解微信小程式的框架,謝謝大家對本站的支持!
以上是詳解微信小程式架構詳解及實例應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

